谨记一条IOS软件开发定律:万物皆对象,UI界面上的每一个元素都是一个对象
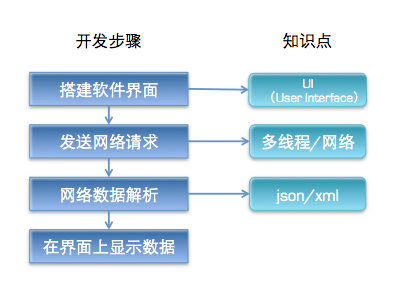
IOS,android 软件开发过程


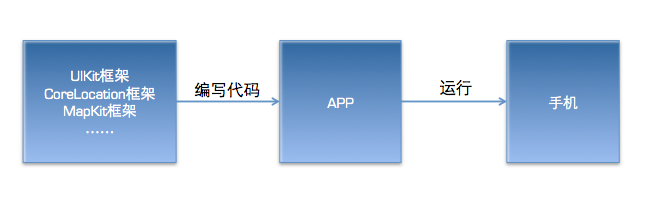
在开发过程中需要用到一些特殊功能时,可以先尝试使用系统自带的框架。
通过一个简单的计算器的开发,来学习和认识IOS 开发的基础控件

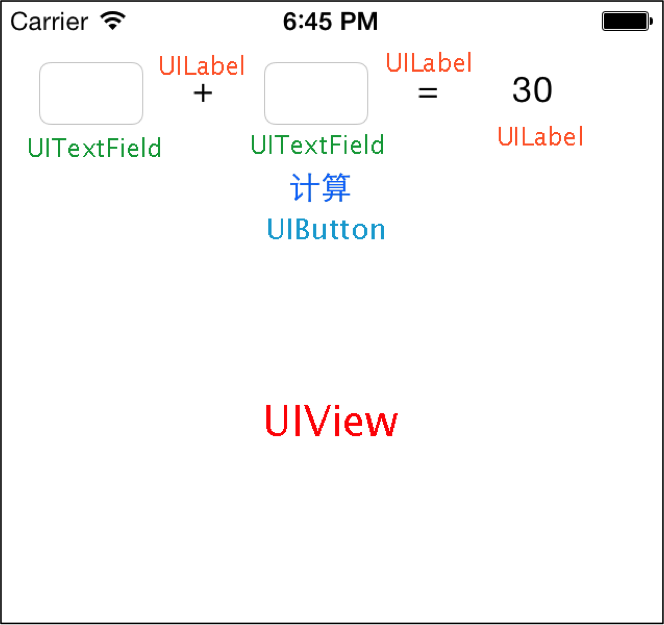
 UILabel—文本标签:显示一串固定的文字
UIButton – 按钮:监听用户的点击事件,在用户点击后做出响应
UILabel—文本标签:显示一串固定的文字
UIButton – 按钮:监听用户的点击事件,在用户点击后做出响应
 UITextField – 文本输入框,文本输入框可以弹出键盘,让用户输入文本内容
UIView:屏幕上能看得见摸得着的东西就是UIView,比如屏幕上的按钮、文字、图片,一般翻译叫做:视图\控件\组件。UIButton、UILabel、UITextField都继承自UIView,每一个UIView都是一个容器,能容纳其他UIView(比如整个键盘是一个UIView,里面容纳很多小格子的数字UIView)
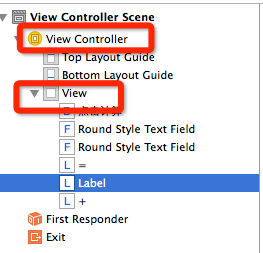
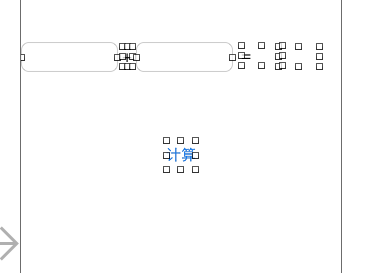
在“加法计算器”中,最后面那块白色的全屏的东西也是一个UIView,白色的大UIView中容纳了很多小的UIView,视图层次结构如下图所示
UITextField – 文本输入框,文本输入框可以弹出键盘,让用户输入文本内容
UIView:屏幕上能看得见摸得着的东西就是UIView,比如屏幕上的按钮、文字、图片,一般翻译叫做:视图\控件\组件。UIButton、UILabel、UITextField都继承自UIView,每一个UIView都是一个容器,能容纳其他UIView(比如整个键盘是一个UIView,里面容纳很多小格子的数字UIView)
在“加法计算器”中,最后面那块白色的全屏的东西也是一个UIView,白色的大UIView中容纳了很多小的UIView,视图层次结构如下图所示
 在白色的大UIView中,容纳了6个小UIView(1个UIButton、2个UITextField、3个UILabel),白色的大UIView为6个小UIView的父控件(父视图),6个小UIView都是白色大UIView的子控件(子视图)。
每一个新的界面都是一个新的UIView,在切换过程中,涉及到了:
1、UIView的创建和销毁
2、UIView跟用户的交互(处理UIView内部每一行的点击)
这是视图控制器 viewController 的工作,UIView 负责显示,控制器来控制视图。每当显示一个新界面时,首先会创建一个新的UIViewController对象,然后创建一个对应的全屏UIView,UIViewController负责管理这个UIView。UIViewController就是UIView的大管家,负责创建、显示、销毁UIView,负责监听UIView内部的事件,负责处理UIView与用户的交互。大部分代码都是写在控制器。
UIViewController内部有个UIView属性,就是它负责管理UIView对象
在白色的大UIView中,容纳了6个小UIView(1个UIButton、2个UITextField、3个UILabel),白色的大UIView为6个小UIView的父控件(父视图),6个小UIView都是白色大UIView的子控件(子视图)。
每一个新的界面都是一个新的UIView,在切换过程中,涉及到了:
1、UIView的创建和销毁
2、UIView跟用户的交互(处理UIView内部每一行的点击)
这是视图控制器 viewController 的工作,UIView 负责显示,控制器来控制视图。每当显示一个新界面时,首先会创建一个新的UIViewController对象,然后创建一个对应的全屏UIView,UIViewController负责管理这个UIView。UIViewController就是UIView的大管家,负责创建、显示、销毁UIView,负责监听UIView内部的事件,负责处理UIView与用户的交互。大部分代码都是写在控制器。
UIViewController内部有个UIView属性,就是它负责管理UIView对象
 代码如下:
代码如下:
@property(nonatomic,retain) UIView *view;
先进行 UI 设计,使用单视图页面进行开发(常用),Single View Application是最适合初学者的模板
 认识故事板
认识故事板
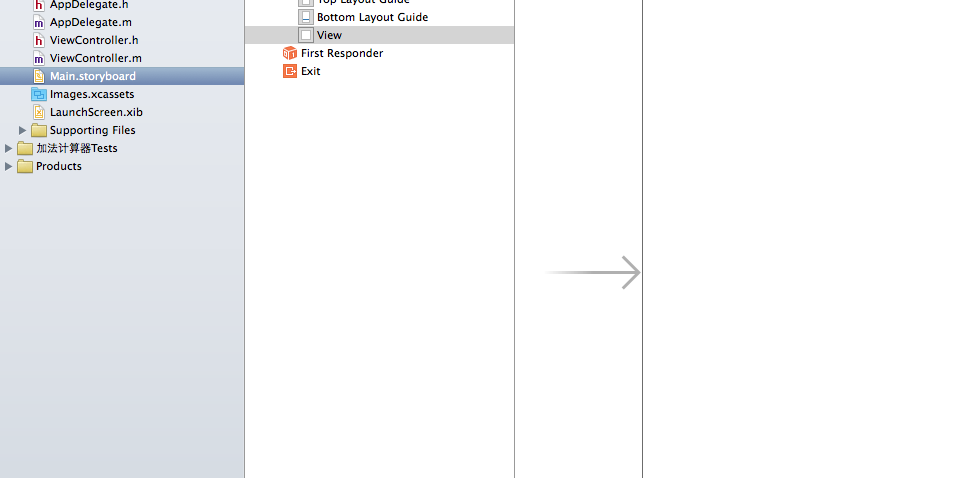
 箭头表明:程序一启动就会显示箭头所指的界面
在iOS5之前,苹果使用xib文件来描述UI界面,在iOS5之后,苹果采取了更加强大和先进的storyboard文件来描述界面(Xcode5是基于iOS7),因此,可以得出结论:修改项目中的Main.storyboard文件就可以修改UI界面。
打开Main.storyboard文件一看,里面有一个全白的界面,这个界面就是模拟器上显示的界面。
往storyboard的界面中添加其他控件,得显示工具栏
箭头表明:程序一启动就会显示箭头所指的界面
在iOS5之前,苹果使用xib文件来描述UI界面,在iOS5之后,苹果采取了更加强大和先进的storyboard文件来描述界面(Xcode5是基于iOS7),因此,可以得出结论:修改项目中的Main.storyboard文件就可以修改UI界面。
打开Main.storyboard文件一看,里面有一个全白的界面,这个界面就是模拟器上显示的界面。
往storyboard的界面中添加其他控件,得显示工具栏
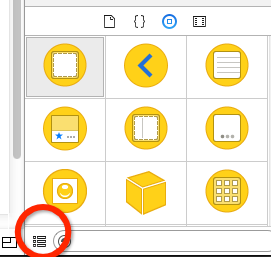
 建议使用九宫格排列控件图标,这样一次性看到的控件多,视野大。
建议使用九宫格排列控件图标,这样一次性看到的控件多,视野大。
 把需要的控件,拖拽到故事板上,进行 UI 设计。单击选中某个控件后,可以在右边的菜单工具栏中更改控件的属性
把需要的控件,拖拽到故事板上,进行 UI 设计。单击选中某个控件后,可以在右边的菜单工具栏中更改控件的属性
 注意:在属性查看器里,更改控件显示的内容,控件不会自动调节自己的宽度,而双击控件填写内容,控件会自动调整宽度来适应填写的内容。
注意:在属性查看器里,更改控件显示的内容,控件不会自动调节自己的宽度,而双击控件填写内容,控件会自动调整宽度来适应填写的内容。
 各个控件,不仅可以用鼠标控制间距和位置,也能选中之后,使用方向键微调。
使用 command+r 运行程序,查看效果
各个控件,不仅可以用鼠标控制间距和位置,也能选中之后,使用方向键微调。
使用 command+r 运行程序,查看效果
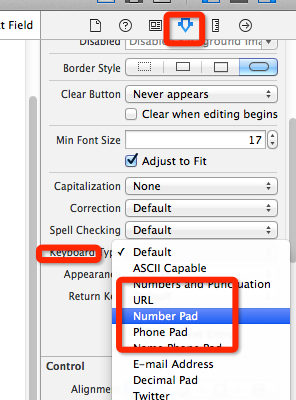
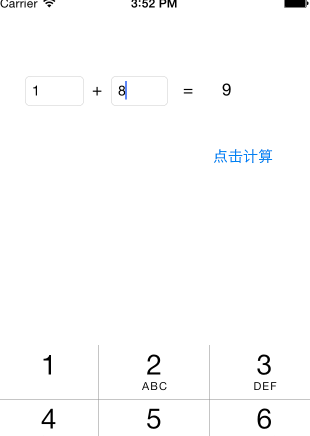
 注意,苹果 APP 审核规定,在应该使用数字的地方,必须只能输入数字,否则无法通过。也就是说,本来应该输入数字,最起码弹出的键盘应该是数字键盘,而不是如图所示。改进方法:在属性查看器里,找到 keyboard 属性,修改为 number。
注意,苹果 APP 审核规定,在应该使用数字的地方,必须只能输入数字,否则无法通过。也就是说,本来应该输入数字,最起码弹出的键盘应该是数字键盘,而不是如图所示。改进方法:在属性查看器里,找到 keyboard 属性,修改为 number。
 两个文本输入框都设置好即可。
下面实现,点击按钮『计算』,进行加法的计算:
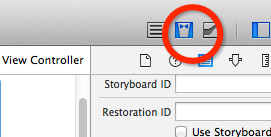
使用一个如下的编辑模式,点击助理编辑器
两个文本输入框都设置好即可。
下面实现,点击按钮『计算』,进行加法的计算:
使用一个如下的编辑模式,点击助理编辑器
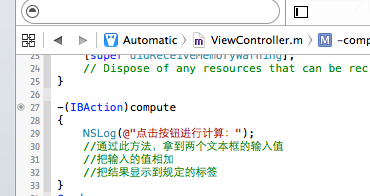
 进行关联操作,方法左边的圈圈由空心变为实心,说明已经跟某个按钮进行了连线
进行关联操作,方法左边的圈圈由空心变为实心,说明已经跟某个按钮进行了连线
 OC 中,和界面关联的方法,通常用 IB 开头(Interface builder),下面是 点m 文件:
OC 中,和界面关联的方法,通常用 IB 开头(Interface builder),下面是 点m 文件:
-(IBAction)compute { NSLog(@"点击按钮进行计算:"); //通过此方法,拿到两个文本框的输入值 NSString *str1 = self.num1.text; NSString *str2 = self.num2.text; //把输入的值相加 //把文本转换为数值使用 intValue int result = str1.intValue + str2.intValue; //把结果显示到规定的标签 //把整数转换为字符串 self.sum.text = [NSString stringWithFormat:@"%d", result]; }

小结:
IOS 程序的开发步骤:
1、设计界面
2、连线关联
3、写代码实现功能(最难,最复杂 )
IBAction 和 IBOutlet 1、IBAction,从返回值角度上看,作用相当于void,只有返回值声明为IBAction的方法,才能跟storyboard中的控件进行连线 2、IBOutlet 用来和界面的元素建立关系,用来修改,获得界面控件的属性,故对应的是@property,而 IBAction 对应的是方法。 只有声明为IBOutlet的属性,才能跟storyboard中的控件进行连线。 UIViewController是负责程序的控制,相当于管家的角色,而UIView 是负责界面的展示,联系 MVC 模式。 严格来讲,下图箭头所指的应该是一个UIViewController对象,里面白色的界面仅仅是UIViewController内部的UIView属性 故事板:
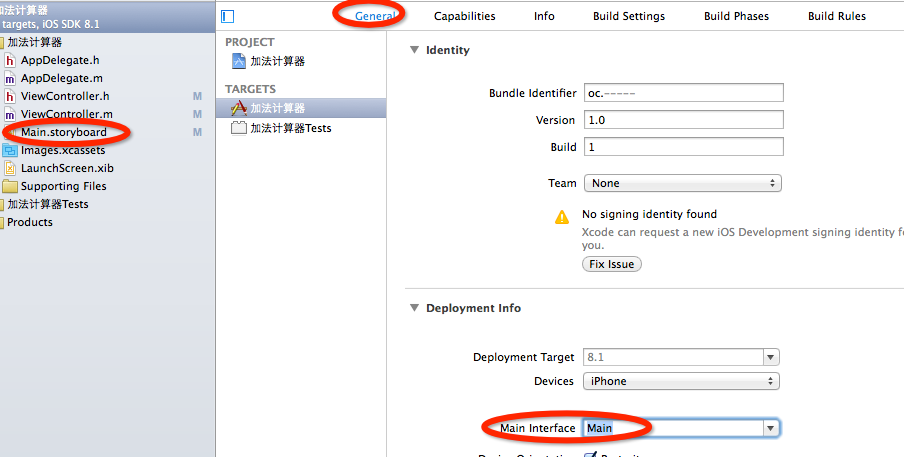
本质是一个 xml 文件,可以手动的设置程序启动时加载的storyboard是哪个
故事板:
本质是一个 xml 文件,可以手动的设置程序启动时加载的storyboard是哪个
 这个设置表明:程序启动时会加载Main.storyboard
了解延迟加载和懒加载的概念
在程序需要的时候,才加载到内存里,效率上变低了,但是程序的内存消耗小了,这就是苹果手机的性能优化的好的原因之一!
简单加法计算器的运行过程
1.读取Main.storyboard文件
2.创建箭头所指的ViewController对象
3.根据storyboard文件中描述创建ViewController的UIView对象
4.将UIView对象显示到用户眼前
现在已经知道:应该由ViewController来监听按钮的点击,换句话说,ViewController应该提供一个方法出来,当用户点击按钮时,就调用这个方法来通知ViewController按钮被人点了。ViewController就在这个方法中实现想做的任何事情,比如计算2个文本输入框内值的和。
退出键盘的两种方式
resignFirstResponder
当叫出键盘的那个控件(第一响应者)调用这个方法时,就能退出键盘
endEditing
只要调用这个方法的控件内部存在第一响应者,就能退出键盘
苹果官方建议:从 xcode5开始,把不对外开放的属性和方法声明,放到 .m 文件内。
完整代码
这个设置表明:程序启动时会加载Main.storyboard
了解延迟加载和懒加载的概念
在程序需要的时候,才加载到内存里,效率上变低了,但是程序的内存消耗小了,这就是苹果手机的性能优化的好的原因之一!
简单加法计算器的运行过程
1.读取Main.storyboard文件
2.创建箭头所指的ViewController对象
3.根据storyboard文件中描述创建ViewController的UIView对象
4.将UIView对象显示到用户眼前
现在已经知道:应该由ViewController来监听按钮的点击,换句话说,ViewController应该提供一个方法出来,当用户点击按钮时,就调用这个方法来通知ViewController按钮被人点了。ViewController就在这个方法中实现想做的任何事情,比如计算2个文本输入框内值的和。
退出键盘的两种方式
resignFirstResponder
当叫出键盘的那个控件(第一响应者)调用这个方法时,就能退出键盘
endEditing
只要调用这个方法的控件内部存在第一响应者,就能退出键盘
苹果官方建议:从 xcode5开始,把不对外开放的属性和方法声明,放到 .m 文件内。
完整代码
1 // 2 // ViewController.h 3 // 加法计算器 4 // 5 // Created by 大帅 on 15-2-10. 6 // Copyright (c) 2015年 dashuai. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface ViewController : UIViewController 12 //声明一个计算的对象方法 13 -(IBAction)compute; 14 //带有 IBOutlet ,才能修改和获得控件的属性 15 @property (weak, nonatomic) IBOutlet UITextField *num1; 16 @property (weak, nonatomic) IBOutlet UITextField *num2; 17 @property (weak, nonatomic) IBOutlet UILabel *sum; 18 @end
1 // 2 // ViewController.m 3 // 加法计算器 4 // 5 // Created by 大帅 on 15-2-10. 6 // Copyright (c) 2015年 dashuai. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 11 @interface ViewController () 12 13 @end 14 15 @implementation ViewController 16 17 - (void)viewDidLoad { 18 [super viewDidLoad]; 19 // Do any additional setup after loading the view, typically from a nib. 20 } 21 22 - (void)didReceiveMemoryWarning { 23 [super didReceiveMemoryWarning]; 24 // Dispose of any resources that can be recreated. 25 } 26 27 //带有 IBAction 的方法,才能和控件关联 28 -(IBAction)compute 29 { 30 NSLog(@"点击按钮进行计算:"); 31 //通过此方法,拿到两个文本框的输入值 32 NSString *str1 = self.num1.text; 33 NSString *str2 = self.num2.text; 34 //把输入的值相加 35 //把文本转换为数值使用 intValue方法 36 int result = str1.intValue + str2.intValue; 37 //把结果显示到规定的标签 38 //把整数转换为字符串 39 self.sum.text = [NSString stringWithFormat:@"%d", result]; 40 //记住一个 OOP 设计的习惯规则 41 //关闭键盘 42 //也就是说:谁创建对象,谁负责销毁对象,因为手机内存,寸土寸金! 43 //谁打开键盘,谁关闭键盘 44 45 //调用第一响应者,就是打开键盘的那个控件,关闭键盘 46 //[self.num1 resignFirstResponder]; 47 //[self.num2 resignFirstResponder]; 48 49 //或者使用强行关闭键盘的方法,YES or NO 50 [self.view endEditing:YES]; 51 //NO 也能关闭,但是和 YES 有区别,涉及到了多线程的问题! 不纠结,就永远写成 YES。如果是 NO,保不齐某些情景,就不一定能关闭。 52 } 53 @end