class="source">Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-partialview.html
系列教程:MVC5 + EF6 + Bootstrap3
上一节:MVC5 + EF6 + Bootstrap3 (13) 查看详情、编辑数据、删除数据
源码下载:点我下载
本节我们来看分部视图PartialView的用法。首先我们会创建一个简单的静态分部视图。然后向这个视图中传入Model数据,使其变成动态分部视图。接下来介绍使用ChildAction来调用分部视图,这样就可以加入一些对数据的分析处理。最后介绍用ajax无刷新更新分部视图数据以达到更好的用户体验。
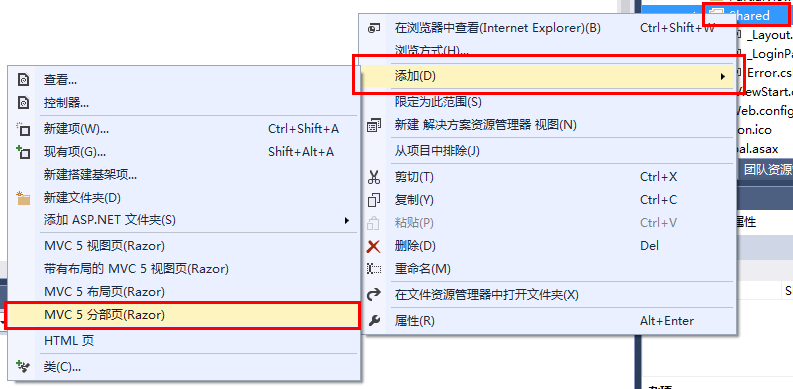
创建一个PartialView,在解决方案资源管理器中右键点击Shared文件夹选择添加->MVC 5 分部页(Razor)。如下图所示:

文件命名为PartialPage.cshtml,写入如下代码:
<h2>This is a partial page.</h2>
这样我们就创建好了一个简单的分部视图,现在我们来创建一个Controller和View来调用它。
在Controllers文件夹下创建PartialViewController.cs并写入如下代码:
using System.Web.Mvc; namespace SlarkInc.Controllers { public class PartialViewController : Controller { public ActionResult Index() { return View(); } } }
一个最简单的Controller,就是为了让大家好理解。
右键点击上面的"Index"函数名,选择添加视图。系统会在~\Views\PartialView\文件夹下创建Index.cshtml文件,在这个文件中写入如下代码:
1 @{ 2 Layout = null; 3 } 4 <h2>Before PartialView</h2> 5 <hr /> 6 @Html.Partial("PartialPage") 7 <hr /> 8 @{ 9 Html.RenderPartial("PartialPage"); 10 } 11 <hr /> 12 <h2>After PartialView</h2>
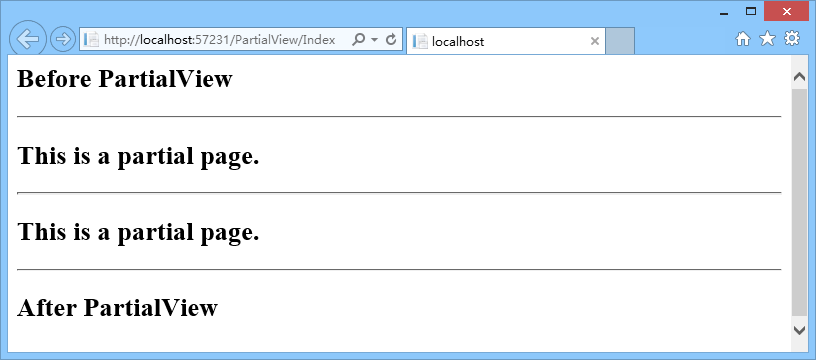
其显示效果如下图所示:
上面代码中第1-3行表示在分部视图中不用加载模板。<hr />是下图所示的分隔线。
从下面显示结果可以看出,PatialPage.cshtml中的内容被显示了两次,这对应两个不同的调用分部视图的函数。第6行Html.Partial函数的作用是返回所调用的PartialView中的内容。其所在的View会负责输出其返回的内容。而第9行的代码则是直接输出所调用的PartialView中的内容。
如果还是不清楚Partial和RenderPartial的关系,可以这样类比:比如我们有一个string叫s,Partial和RenderPartial的关系就相当于s.ToString()和Response.Write(s.ToString())的关系一样。前者是返回内容,后者是输出内容。

前面只是创建了一个静态分部视图,下面我们来把它改造一下来显示Model数据。
修改~\Views\PartialView\Index.cshtml文件,代码如下:
1 @{ 2 Layout = null; 3 } 4 <h2>Before PartialView</h2> 5 <hr /> 6 @Html.Partial("PartialPage",1) 7 <hr /> 8 @{ 9 Html.RenderPartial("PartialPage",2); 10 } 11 <hr /> 12 <h2>After PartialView</h2>
上面的第6和9行,加入了第二个参数,是一个数字。这个数字就是我们要传给PartialView的Model。
修改~\Views\Shared\PartialView.cshtml文件,内容如下:
@model int <h2>This is a partial page @Model.</h2>
第1行表示传入的model是int类型。第2行吧这个数字显示出来。
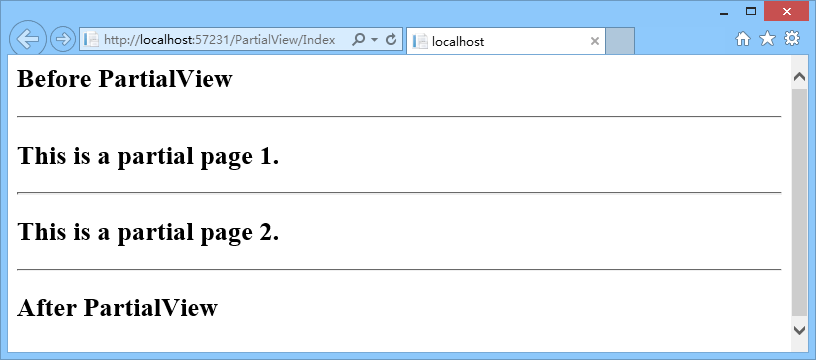
显示结果如下:

前面调用PartialView的方式都是通过一个View来调用PartialView。下面我们来介绍通过View调用ChildAction来返回PartialView。
首先在PartialViewController.cs里面写一个ChildAction代码如下:
1 [ChildActionOnly] 2 public PartialViewResult ChildAction(DateTime time) 3 { 4 string greetings = string.Empty; 5 if(time.Hour > 18) 6 { 7 greetings = "Good evening. Now is " + time.ToString("HH:mm:ss"); 8 } 9 else if (time.Hour > 12) 10 { 11 greetings = "Good afternoon. Now is " + time.ToString("HH:mm:ss"); 12 } 13 else 14 { 15 greetings = "Good morning. Now is " + time.ToString("HH:mm:ss"); 16 } 17 return PartialView("ChildAction",greetings); 18 }
第1行,在ChildAction函数的前面写上[ChildActionOnly]表示这个Action只能作为ChildAction使用。
ChildAction返回partialView的好处就是在Action里可以做一些处理和控制。这里第4到16行就是根据获得的时间返回不同的问候语。
第17行返回其对应的PartialView并传入greetings作为Model。
右键点击ChildAction函数名选择创建视图,取名为ChildAction。写入如下代码:
@model string <h2>@Model</h2>
这个PartialView很简单,就是把传入的Model显示出来。
修改~\Views\PartialView\Index.cshtml文件,代码如下:
1 @{ 2 Layout = null; 3 } 4 <h2>Before PartialView</h2> 5 <hr /> 6 @Html.Action("ChildAction", new { time = DateTime.Now }) 7 <hr /> 8 @{ 9 Html.RenderAction("ChildAction", new { time = DateTime.Now.AddHours(12) }); 10 } 11 <hr /> 12 <h2>After PartialView</h2>
如图中黄色所示,调用ChildAction同样有两种方法,Html.Action和Html.RenderAction。它们的区别跟Partial和RenderPartial是一样的。这两个函数的第一个参数是要调用的ChildAction的名字,第二个参数是要传递的参数。参数是用匿名对象的方法创建的Object。
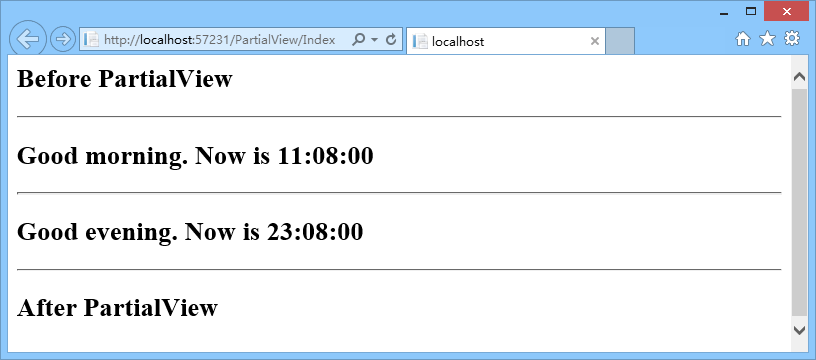
运行结果如下:

要通过ajax来调用ChildAction返回PartialView,首先要去掉ChildAction开头写的[ChildActionOnly]。因为这种调用方法不算ChildAction调用。
然后修改~\Views\PartialView\Index.cshtml文件,代码如下:
1 @{ 2 Layout = null; 3 } 4 <script src="~/Scripts/jquery-1.10.2.js"></script> 5 <h2>Before PartialView</h2> 6 <hr /> 7 <div id="header"></div> 8 <hr /> 9 <h2>After PartialView</h2> 10 <script> 11 setInterval(LoadAction, 1000); 12 function LoadAction() 13 { 14 var time = new Date(); 15 $.ajax({ 16 type: "POST", 17 url: '@Url.Action("ChildAction", "PartialView")', 18 data: { time: time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds()}, 19 datatype: "json", 20 success: function (data) { 21 $('#header').html(data); 22 }, 23 error: function (XMLHttpRequest, textStatus, errorThrown) { 24 alert(errorThrown); 25 } 26 27 }); 28 } 29 </script>
显示的结果如下图所示,问候语和时间会每秒更新并且页面不刷新。
上面代码中15-27行用到了Jquery的ajax方法获取数据。第17行url的值是ChildAction对应的路由。第18行传递的数据是名为time的当前时间。第21行,如果成功获取数据则将数据显示出来。
第11行,通过SetInterval函数每秒调用一次LoadAction函数,更新一次数据。

这样就完成了无刷新更新局部页面数据。
学习技术就好像登山,越往上走就越困难、越吃力。坚持下去,加油!
喜欢就推荐下吧!
上一节:MVC5 + EF6 + Bootstrap3 (13) 查看详情、编辑数据、删除数据
作者:Slark.NET
出处:http://www.cnblogs.com/slark/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有问题或建议,请多多赐教,非常感谢。