本文内容
下载 github XListView
概述
我们经常能见到 app 中的 listview 有“下拉更多”和“上拉加载”的效果。如下图所示顶部和底部的变化:


图 1 常见的 Header 和 Footer
(左:顶部的三个状态;右:底部的三个状态)
很明显,无论是下拉还是上拉,顶部和底部都会有三个状态。如,
- 对于“下拉”操作,“下拉”一点,会提示“下拉更新”;若继续下拉,不松开,就变成“松开刷新”;期间箭头会有变化;一旦松开,就显示“正在加载”。
- 对于“上拉”操作,更上拉类似,只是提示稍微不同。当滑动 listview 到底部,看见“查看”
因此,listview 顶部和底部一共需要六个状态:“下拉刷新”、“松开刷新数据”、“正在加载...”、“上次更新时间:”、“查看更多”、“松开载入更多”。
需要在拉动 listview 时,能分别改变顶部和底部状态。这样,至少需要自定义三个类:自定义的 listview、header 和 footer。
而且 listview 要能知道用户拉动的高度是多少,事先会预定一个高度,比如,如果仅仅“下拉”一点,那么就提示“下拉刷新”;如果超过预定高度,就提示“松开刷新”,此时,要改变箭头的方向。
为了让自己的 Activity 或 Fragment 能使用封装的 listview,还需要定义一个接口。这样,只要继承这个接口,就能使用封装的 listview。
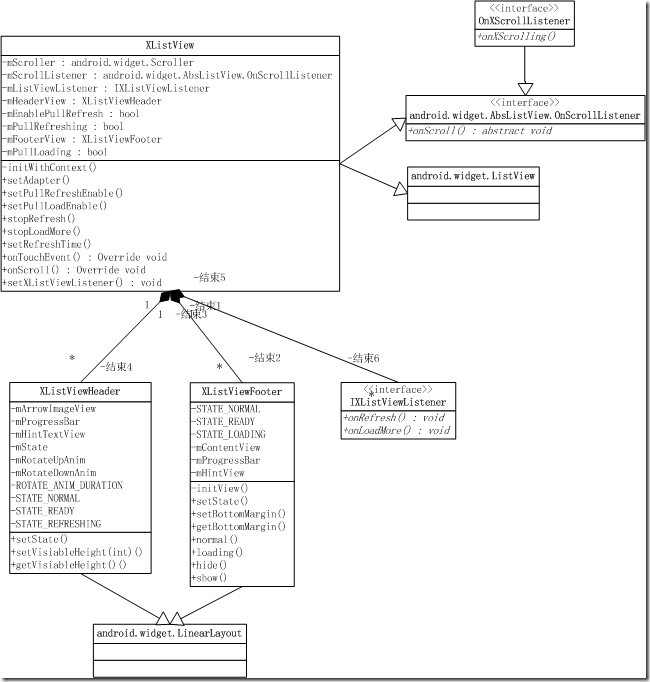
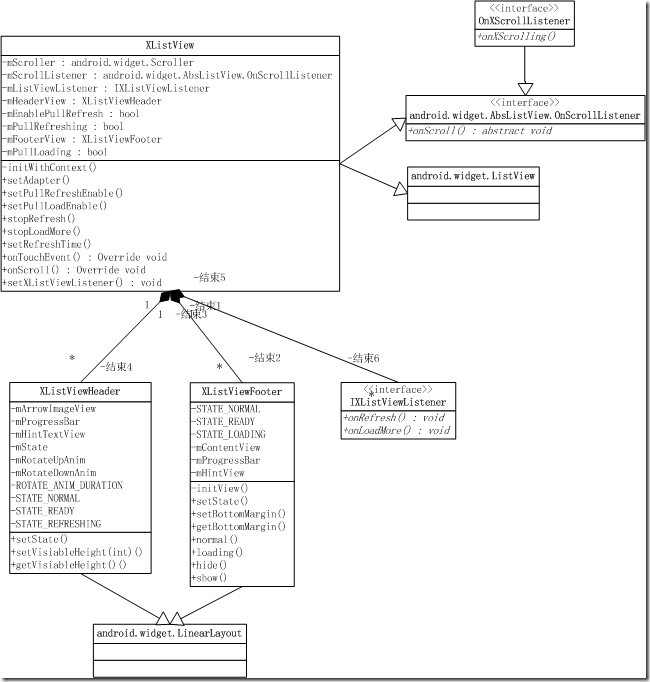
XListView UML 图

图 2 XListView UML 图
- 自定义 XListView 类,该类继承 android.widget.AbsListView.OnScrollListener 和 android.widget.ListView;
- 自定义 listview 的顶部 XListViewHeader 和底部 XListViewFooter,他们都继承 android.widget.LinearLayout;
- 自定义 XListView 的接口 IXListViewListenter,只有两个方法:onRefresh 和 onLoadMore,这个接口很重要,以后你使用 XListView 控件的任何 Activity 和 Fragment 只要继承了这个接口,并实现其中的两个方法,就能实现 listview 的“下拉更新”和“上拉加载”功能。也就是说,如果下拉时,会调用你 Activity 和 Fragment 的 Override onRefresh 方法,而上拉时,则会调用 Override onLoadMore 方法;
- 显然,XListView 类需要组合 XListViewHeader、XListViewFooter 和 IXListViewListenter。
看结构后,再看 public 方法,你就能大概了解该控件的思路。
Android 演示 Android ListView 和 github XListView(1-3)