在新建的一个UniversalApp中,我在Shared项目下添加了一个页面,新建的页面名称为InitPage.xaml,现在我想把InitPage.xaml作为起始页,但是在配置文件中未找到设置启动页的相关设置,以下是我找到的解决方案。

打开App.xaml.cs
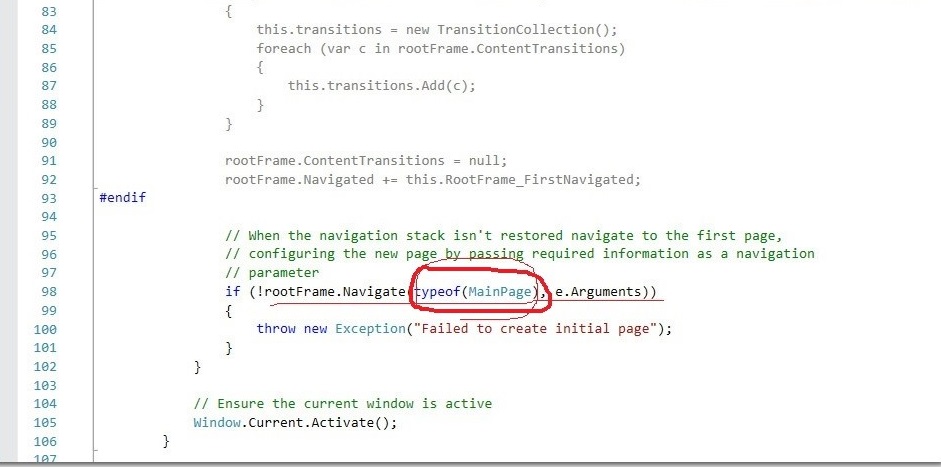
在App.xaml.cs文件中可找到这样的代码
由截图中的红线标识的语句可知道,红线标识的语句就是App加载时首先进入的页面也就是启动页面了,默认的是MainPage,导航到MainPage.xaml,现在我要让InitPage.xaml作为启动界面,所以应该用InitPage.xaml页面对应的类替换"MainPage"。
注:一般新建页面时页面名称对应的就是页面对应的类,但如果之后有更改页面的名称,页面对应的类不会变化,如果不确定页面对应的类,可以打开code页面即xaml.cs文件查看。
打开InitPage.xaml.cs文件,看到以下内容

上图中红色圈起来的即为页面对应的类名,因此将App.xaml.cs文件中的"MainPage"替换为"InitPage"即可实现将InitPage.xaml页面作为启动页面。