直接上源代码,一个例子
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无锡五一八信息技术有限公司</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=6b65b067d4be84b03a822db89a177eb4"></script> <script src="http://d1.lashouimg.com/static/js/release/jquery-1.4.2.min.js" type="text/javascript"></script> <style type="text/css"> html,body{ width:750px; height:300px; margin:0; overflow:hidden; font-size:12px; } </style> </head> <body> <div style="width:750px;height:300px;border:1px solid gray" id="container"> </div> </body> </html> <script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(120.314703, 31.585074), 13);//改坐标 map.enableScrollWheelZoom(); var marker = new BMap.Marker(new BMap.Point(120.314703, 31.585074));//改坐标 map.addOverlay(marker); var licontent = "<b>江苏无锡市</b><br>";//改地址 licontent += "<span><strong>地址:</strong>江苏省无锡市解放东路900号兴盛大厦9层</span><br>";//改地址 licontent += "<span><strong>电话:</strong>(0510)85345168</span><br>";//改号码 licontent += "<span><strong>传真:</strong>0510-85345168</span><br>";//改号码 licontent += "<span class=\"input\"><strong></strong><input class=\"outset\" type=\"text\" name=\"origin\"/><input class=\"outset-but\" type=\"button\" value=\"公交\" onclick=\"gotobaidu(1)\" /><input class=\"outset-but\" type=\"button\" value=\"驾车\" onclick=\"gotobaidu(2)\"/><a class=\"gotob\" href=\"url=\"http://api.map.baidu.com/direction?destination=latlng:" + marker.getPosition().lat + "," + marker.getPosition().lng + " target=\"_blank\"></a></span>"; var hiddeninput = "<input type=\"hidden\" value=\"" + '无锡' + "\" name=\"region\" /><input type=\"hidden\" value=\"html\" name=\"output\" /><input type=\"hidden\" value=\"driving\" name=\"mode\" /><input type=\"hidden\" value=\"latlng:" + marker.getPosition().lat + "," + marker.getPosition().lng + "|name:无锡五一八信息技术有限公司" + "\" name=\"destination\" />";//改地址和公司名称 var content1 = "<form id=\"gotobaiduform\" action=\"http://api.map.baidu.com/direction\" target=\"_blank\" method=\"get\">" + licontent + hiddeninput + "</form>"; var opts1 = { width: 300 }; var infoWindow = new BMap.InfoWindow(content1, opts1); marker.openInfoWindow(infoWindow); marker.addEventListener('click', function () { marker.openInfoWindow(infoWindow); }); function gotobaidu(type) { if ($.trim($("input[name=origin]").val()) == "") { alert("请输入起点!"); return; } else { if (type == 1) { $("input[name=mode]").val("transit"); $("#gotobaiduform")[0].submit(); } else if (type == 2) { $("input[name=mode]").val("driving"); $("#gotobaiduform")[0].submit(); } } } </script>View Code
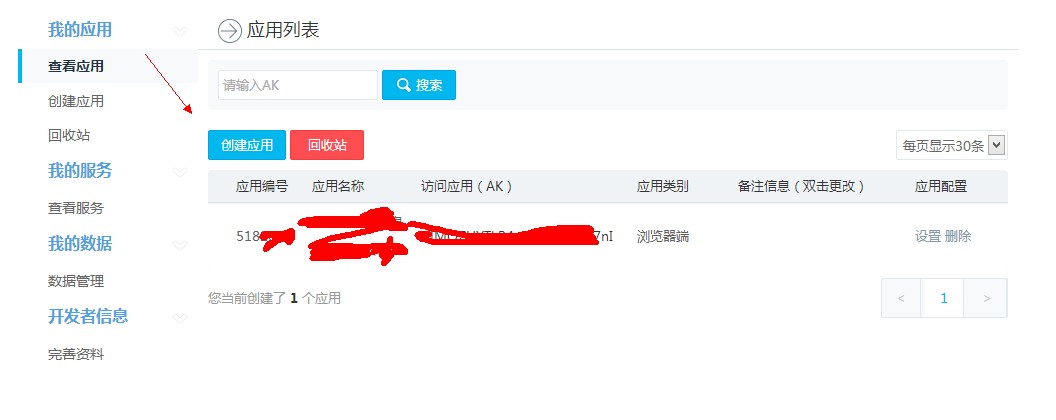
第五行的ak需要申请,申请网址http://lbsyun.baidu.com/apiconsole/key。