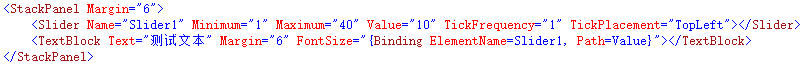
示例

 在给TextBlock控件的FontSize属性赋值时,我们使用了绑定表达式
数据绑定表达式使用XAML的标记扩展(因此具有花括号)(参见:)
这里创建了一个System.Windows.Data.Binding对象,所以绑定表达式以单词binding开头
在本例中只设置了Binding对象的两个属性ElementName和Path属性
ElementName
指定源元素
Path
指定源元素中的属性
Mode
OneWay:
当源属性变化时,更新目标属性
TwoWay:
当源属性变化时,更新目标属性,并且,当目标属性变化时,更新源属性
OneTime:
最初根据源属性值设置目标属性,其后的所有改变都会被忽略
OneWayToSource:
当目标属性变化时,更新源属性,源属性变化时,目标属性不变
Default:
根据目标属性的设置而定
UpdateSourceTrigger
如果我们把一个属性的值绑定到一个文本框的Text上,那么只有当这个文本框失去焦点时才会更新目标属性的值;如果你想实时更新目标属性的值该如何处理呢?那么这时就要设置UpdateSourceTrigger属性了,这个属性有一下几种可能的情况
PropertyChange:
当目标属性发声变化时立即更新
LostFocus:
当目标属性发生变化,并且目标失去焦点时更新
Explicit:
除非调用BindingExpression.UpdateSource()方法,否则无法更新源
Default:
根据目标属性的设置来确定更新行为,大多数元素都是PropertyChange设置,但TextBox.Text属性是LostFocus设置
Delay
有的时候需要延迟一段时间再更新目标属性的值,此时需要设置Delay属性,单位是毫秒
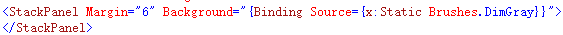
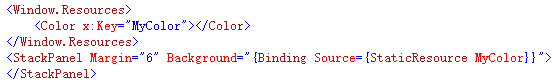
Source
绑定到非元素对象;与ElementName互斥
在给TextBlock控件的FontSize属性赋值时,我们使用了绑定表达式
数据绑定表达式使用XAML的标记扩展(因此具有花括号)(参见:)
这里创建了一个System.Windows.Data.Binding对象,所以绑定表达式以单词binding开头
在本例中只设置了Binding对象的两个属性ElementName和Path属性
ElementName
指定源元素
Path
指定源元素中的属性
Mode
OneWay:
当源属性变化时,更新目标属性
TwoWay:
当源属性变化时,更新目标属性,并且,当目标属性变化时,更新源属性
OneTime:
最初根据源属性值设置目标属性,其后的所有改变都会被忽略
OneWayToSource:
当目标属性变化时,更新源属性,源属性变化时,目标属性不变
Default:
根据目标属性的设置而定
UpdateSourceTrigger
如果我们把一个属性的值绑定到一个文本框的Text上,那么只有当这个文本框失去焦点时才会更新目标属性的值;如果你想实时更新目标属性的值该如何处理呢?那么这时就要设置UpdateSourceTrigger属性了,这个属性有一下几种可能的情况
PropertyChange:
当目标属性发声变化时立即更新
LostFocus:
当目标属性发生变化,并且目标失去焦点时更新
Explicit:
除非调用BindingExpression.UpdateSource()方法,否则无法更新源
Default:
根据目标属性的设置来确定更新行为,大多数元素都是PropertyChange设置,但TextBox.Text属性是LostFocus设置
Delay
有的时候需要延迟一段时间再更新目标属性的值,此时需要设置Delay属性,单位是毫秒
Source
绑定到非元素对象;与ElementName互斥
 RelativeSource
绑定到非元素对象;与ElementName互斥
Self:
表达式绑定到同一元素的另一属性上
FindAncestor:
表达式绑定到父元素
PreviousData:
绑定到数据列表中的前一个数据项,应用在数据列表元素中
TemplateParent:
绑定到应用模版的元素,在模版内这种设置才生效
RelativeSource
绑定到非元素对象;与ElementName互斥
Self:
表达式绑定到同一元素的另一属性上
FindAncestor:
表达式绑定到父元素
PreviousData:
绑定到数据列表中的前一个数据项,应用在数据列表元素中
TemplateParent:
绑定到应用模版的元素,在模版内这种设置才生效
说明
除了绑定到元素的属性,还可以绑定到元素的属性的属性或者存在索引器的属性 比如: MyElement.Property.OtherProperty MyElement.Property[2] 当绑定到格式不正确的元素属性上时,WPF并不会因此而编译不通过 双向绑定比单向绑定开销更大,OneTime绑定比双向绑定和单向绑定的开销都小 尽量使用明确的绑定模式,而不要使用Default绑定模式 源属性改变,通知到目标属性后,目标属性还可以作为源属性,通知下一个目标属性,这就是多绑定 使用代码创建绑定 在上面的示例中完全可以使用C#代码创建绑定 代码如下 使用代码删除绑定
如果像通过代码删除某一个元素的绑定,可以通过下面两种方式完成
使用代码删除绑定
如果像通过代码删除某一个元素的绑定,可以通过下面两种方式完成

使用代码检索绑定
可以使用如下方式获取一个元素的绑定对象 使用DataContext绑定
可以先对父元素设置DataContext属性,然后在子元素中就可以轻松的使用父元素设置的DataContext所指向的对象了
使用DataContext绑定
可以先对父元素设置DataContext属性,然后在子元素中就可以轻松的使用父元素设置的DataContext所指向的对象了
 修改记录
2015-1-5:完成一部分内容
参考资料
《Pro WPF 4.5 in C# 4th Edition》
修改记录
2015-1-5:完成一部分内容
参考资料
《Pro WPF 4.5 in C# 4th Edition》