WPF渲染布局时主要执行了两个工作:测量和排列 测量阶段,容器遍历所有子元素,并询问子元素所期望的尺寸 排列阶段,容器在合适的位置放置子元素,并设置元素的最终尺寸 这是一个递归的过程,界面中任何一个容器元素都会被遍历到WPF布局容器的继承机制
布局属性DispatcherObject
WPF应用程序使用单线程亲和模型(STA:Single-Thread Affinity),这意味着整个用户界面都为单个线程拥有,同时也意味着从另一个线程与用户界面元素交互是不安全的,但有很多情况下需要从其他线程访问界面元素,那怎么办呢?WPF有一个统一的机制来处理这些问题,这个我们在后续的章节涉及到之后再深入讲解,大家只要知道,只要继承DispatcherObject的界面元素就能很方便的处理这些问题就好啦DependencyObject
WPF的属性的实现机制和Winform程序有很大的差异,Winform控件的属性很多是通过继承机制得来的,在你认为超过90%的用户界面控件的属性通常留其初始值时,为每一个属性存储一个字段将是对内存的巨大的浪费。DependencyObject(依赖属性)解决了仅仅存储改变了属性的问题。默认值在依赖属性中只存储一次。这只是依赖项属性的一个好处,还有其他好处我们以后再聊。VisualWPF程序中的所有可视化元素基本上都是继承自Visual类,这个类封装了绘图指令和附加的绘图细节(比如透明和裁剪等),如果你不想用WPF的界面元素,更希望使用一个轻量级的绘图API,那么你可以直接对Visual对象进行编程UIElement
UIElement为可视元素增加了更多的功能,比如布局、输入、焦点、事件、命令等,FrameworkElement
对UIElement进行了增强,比如UIElement为布局机制设置了基础,但FrameworkElement提供了支持它的重要属性,如:HorizontalAlignment、Margin等属性Panel是所有布局元素的基类,所有布局元素都派生自此类型,它用于放置和排列WPF元素,这个抽象类只包含三个公共属性:Background、Children、IsItemHost(IsItemHost标志着控件是不是类似TreeView、ListView这样的控件)
布局容器内的子元素对自身的大小、位置有一定的决定权
子元素可以设置自身的布局属性来调整自己的位置和大小
HorizontalAlignment 水平对齐方式 VerticalAlignment 垂直对其方式 Margin 在元素周围添加一定的空隙 MinWidth/MinHeight 最小尺寸 MaxWidth/MaxHeight 最大尺寸 Width/Height 尺寸属性
Grid行与列的尺寸
如果要显式的设置Grid的行和列的尺寸,只要设置具体的值即可: <RowDefinition Height="30"></RowDefinition> 但很多时候需要让行或者列自适应高度或者宽度,那么可以给相应的属性设置Auto值: <RowDefinition Height="Auto"></RowDefinition> 还有的时候需要按比例设置行和列的高度或者宽度,那么可以使用*通配符:
<RowDefinition Height="*"></RowDefinition> <RowDefinition Height="2*"></RowDefinition>
Grid跨行与跨列
当希望Grid内的元素跨越多行或者多列的时候,可以使用RowSpan或ColumnSpan来实现 <Button Grid.RowSpan="2" Grid.ColumnSpan="2"></Button>
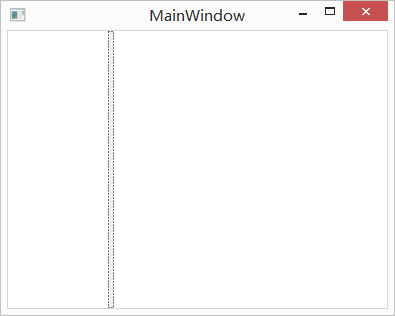
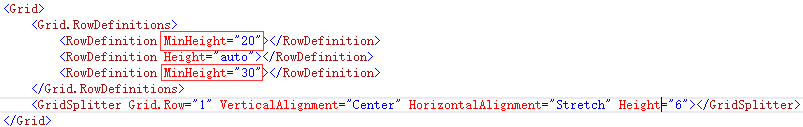
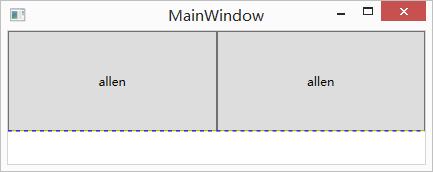
GridSpliter分割窗口
经常有这样的需求,需要通过拖动的方式改变一个窗口内部区域的大小 GridSpliter能很好的满足这种需求, 在增加一行或一列的大小的同时,减小其他行或者列的大小(因为一个窗口的区域大小是固定的,此消彼长) 注意HorizontalAlignment属性必须设置



共享尺寸
假设我们有两个Grid,每个Grid都有两行,而且两行的高度都设置为auto, 我们希望这两个Grid的行高保持一致 也就是说某一个grid的行高根据自身的内容变化之后,另一个grid的行高也跟着变化 以往实现这样的需求,一定要编写C#代码才行,现在我们可以使用WPF的共享尺寸特性来实现这一需求 (大家可以看到,第二个grid里的button我没有设置高度,但它也变高了)

均衡表格UniformGrid
当你不希望使用Grid复杂的行列设置,只希望把元素“平均”放置到界面上, 那么你可以使用UniformGrid来实现这样的需求
Z轴顺序
我们知道在Canvas布局容器中,如果位置重叠,后设置的元素会盖住先设置的元素, 如果想打破这种规定,那么可以使用ZIndex属性:
修改记录
2014-12-26:编写前两部分内容 2014-12-29:修改第二节的内容,增加最后两节的内容 2014-12-30:完成剩余的内容 2015-01-05:修改了几个文字
参考资料
《Pro WPF 4.5 in C# 4th Edition》 http://www.cnblogs.com/jimson/archive/2010/07/29/DependencyProperties.html