
?
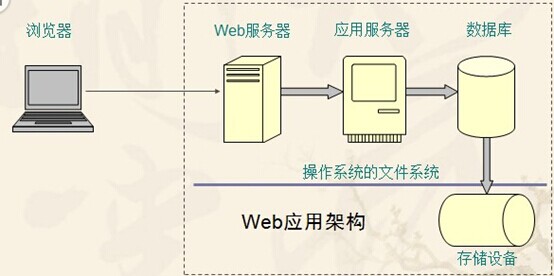
(本图为:URLclass="Apple-converted-space">?加载到页面的完整过程)
?
今天小编带来这篇文章主要关于“从输入 URL 到页面加载完的过程中都发生了什么事情”这个主题来进行探讨下。
?
一个HTTP请求的过程
?
为了简化我们先从一个HTTP请求开始,简要介绍一下一个HTTP求情的网络传输过程,也就是所谓的“从输入 URL 到页面下载完的过程中都发生了什么事情”
?
DNS Lookup 先获得URL对应的IP地址
?
Socket Connect 浏览器和服务器建立TCP连接
?
Send Request 发送HTTP请求
?
Content Download 服务器发送响应
?
如果下到物理层去讲就有点耍流氓了,如果这些你还认可这几个步骤的话,我们就来讲一下这里面存在的性能问题。
?
如果你对DNS的查询还有印象的话现在反思一下,DNS Lookup就是为了获取一串IP地址要和无数个DNS服务器进行通信,这要消耗多少时间?别忘了你查询完了的时候你还没和那边的服务器通信呢。
?
TCP连接要三次握手,如果服务器很远的话这三次握手要花多少时间?别忘了建立连接之后你还没发请求呢。(通常到这里0.5秒就出去了)
发送HTTP请求的时候你要知道一点就是我们的网络带宽上行和下行通常是不一样的,通常上行的带宽会小一些,一个的话还好,但是现在的网页通常都会后续请求很多资源,带宽小的时候上行拥塞怎么办?别忘了已经到第三步了,服务器还没给你发响应呢,现在你的浏览器还什么都画不出来。
?
终于到了服务器发响应了,不巧你访问的这个服务器比较忙,好几万个人都要这个资源,服务器的上行带宽也是有限的,怎么办?
?
我觉得我出了几道还不错的面试题。顺便提一下,前两步的延迟和网络带宽的影响不大;后两步加带宽是能一定程度缓解,不过你要有钱,而且很贵。虽说博主做过Webkit本地渲染的优化,但是深知网页加载的主要时间还是浪费在网络通信上,所以在这些步骤上的优化会比你在浏览器内核的优化省力且效果明显。
?
网络方面的主要优化手段,博主总结一下不外乎缓存,预取,压缩,并行。以后如果再有面试问性能优化之类的问题,大家都可以照着这个思路去考虑,下面就分阶段介绍一下现有的优化手段。
?
DNS 优化
?
对于DNS优化,缓存无疑是最简单粗暴且效果明显的了。说到缓存就一定要提到缓存层级:
?
浏览器DNS缓存,chrome可以看 chrome://net-internals/#dns
系统DNS缓存
?
hosts文件,墙里的小伙伴们应该有印象
?
各个DNS服务器上的缓存
?
当然DNS缓存失效期通常都比较短,很多情况下都要再去查找,为了降低用户体验到的延迟(注意这里不是网络延时)预取是一个不错的方法。比如说你敲网址的时候还没有敲完,但是浏览器根据你的历史发现你很有可能去访问哪个网站就提前给你做dns预取了,比如你打了一个“w”的时候,chrome已经帮你去找weibo.com的ip地址了。chrome用户可以看一下 chrome://predictors/ 你就知道了。
?
此外浏览器还会记录你过去的历史知道每个域名下通常还会有哪些其他的链接建立起网站的拓扑结构,当你访问这个域名下的网站他就会预先对其他链接的域名进行DNS解析可以参照 chrome://dns/。
?
TCP 优化
?
看到前面的DNS的具体优化这么繁杂,知道这简单的一步没那么简单了吧。结果到TCP这一步优化反而简单了,因为刚才dns已经把ip都预先弄到了那么我们顺着刚才的步骤再建立连接就好了。所以在你敲第一个字母的时候dns解析完了就去建立连接了,这时候你可能网址还没敲完。当你刚访问一个网站的时候浏览器刷刷刷的帮你把到别的服务器的TCP连接给你建好。
?
HTTP传输优化
?
写到这里可能有人会想,既然已经把TCP连接建立好了,那我干脆预取更进一步,把所有的链接内容直接预取下来不就好了,这样我网址还没敲完网页就已经加载完成了。这个想法是好的,但现实却是残酷的。因为要记住我们的带宽是有限的,DNS和TCP连接量级都比较轻,对网络带宽不会占据太多,但是HTTP传输就不一样了如果你所有链接都去预取的话你的带宽很快就被占满了,这样你正常的请求无法得到满足,性能反而会严重下降。
?
缓存就又出现了,提缓存必提层次结构。
?
PageCache 这个是最快的了,直接在内存中缓存了现有网页的dom结构和渲染结果,这就是你为什么在点前进后退的时候会这么快。
?
HTTP Cache 文件级别的Cache存在本地的文件系统上按照RFC2616实现。
?
代理Cache 如果是通过代理服务器上网的话,代理服务器通常也会按照缓存标准
?
CDN 一个地理上离你很近的内容服务器,比如说你在北京请求杭州淘宝的一个图片,结果在北京的一个CDN上有这个图片,那么就不用去杭州了。
?
DMOC(distributed memory object caching system)CDN主要存放的是静态数据,但是网页中通常有很多动态的数据需要查数据库,流量多了压力就会很大,通常服务器外围还会有一层内存缓存服务器,专门缓存这些数据库中的对象,据《淘宝技术这10年》称可以减少99.5%的数据库访问。
?
Server 其实真正落在服务器上的请求已经不多了。
?
大家看到这里有没有想到能在什么地方再加一层缓存呢?其实可以在2和3之间加,也就是在路由器上加缓存。小米的路由器和搜狗合作的预取引擎其实就相当于是在路由器上加一层缓存款顺便智能预取一下。博主为什么在这里另起一段专门谈小米呢,难不成是小米的水军?才不是呢,是因为博主看到这个消息的时候心都凉了,和博主的毕设撞车了有木有。去年在360刚出随身WiFi的时候博主想到了这么个点子,还想着把这个东西做出来之后用这个创业和360谈合作。结果最近刚做完,论文也投出去了,幻想着开启人生巅峰,颠覆行业结果就发现小米和搜狗出了这么个一样的东西还都商业化了。说好的人生巅峰就这样没有了,早知道去年就先申请个专利了。
?
另一个HTTP常用的优化就是压缩了,网络传输时间 = 消息大小/网速 既然网速比较贵那么就压缩一下吧,大部分服务器都会对HTTP消息进行gzip压缩。可以在Http Header中看到,具体的就不细说了。
?
未来协议 SPDY
?
上面的都是传统做法,下面讲一个未来的技术。由于HTTP协议是上个世纪制定的协议了,已经不能很好的适应现在Web的发展,所以Google提出了SPDY协议目前是指定中的HTTP2.0标准的一个底版。SPDY主要有下面的特点:
?
一个TCP连接上并行多个HTTP连接,减少连接的建立时间
?
请求优先级(目前还没看到具体实现)
?
HTTP头部压缩,上文提到的HTTP压缩是对HTTP body的压缩,并没有对头部压缩。对于小的HTTP消息,头部的比重还是很大的,而现在的web中存在大量小消息。
?
Server push/hint 服务器主动推送对象(可以想象成服务器帮客户端预取)
?
业界目前对SPDY是有赞有弹,博主也持谨慎的态度。主要在1和4上,4其实和之前提到的HTTP直接预取的矛盾点一样,万一推送的不需要又占据了带宽怎么办,hint到底该如何实现都有困难。第一条潜在的风险就是TCP连接中途断开,那么所有的连接就全部停掉了,PC互联网这种情况可能会少一些,但是移动互联网中TCP连接断开的情况还是比较常见的。不过作为一个未来的技术还是有必要关注一下。
?
以上就是小编为大家带来的这个话题的相关问题,不知道跟小伙伴们所理解的,所了解的信息是否是一致的呢,很高兴为大家分享文章。
?
文章来源于:http://www.alqsoft.com/xinwenzixun/qitaruanjiankaifazixun/2015/0104/177.html