segment 2
android 小游戏 ---- 数独(二)
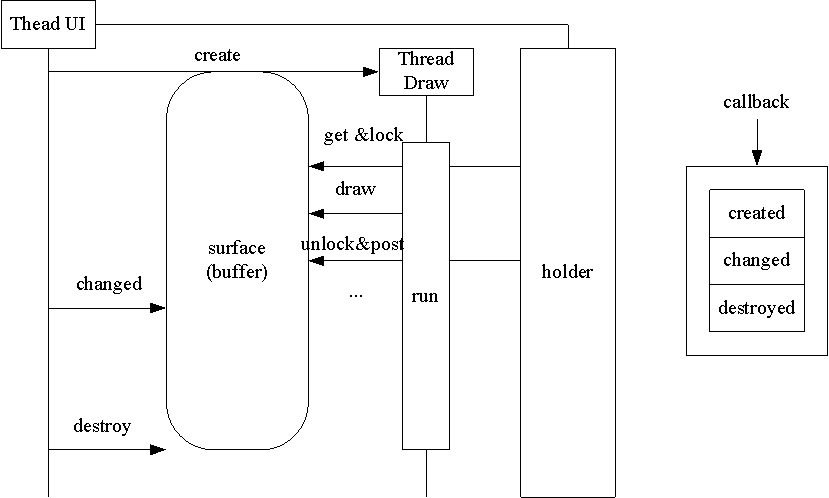
从上一篇我们总结一下surfaceView的用法
--> 首先创建一个自己的View类
-->继承SurfaceView并实现SurfaceHolder.Callback接口
--> SurfaceView.getHolder()获得SurfaceHolder对象
-->SurfaceHolder.addCallback(callback) 添加回调函数
-->SurfaceHolder.lockCanvas()获得Canvas对象并锁定画布
--> Canvas绘画
-->SurfaceHolder.unlockCanvasAndPost(Canvas canvas)结束锁定,并提交改变,将图形显示。

public class GameSFView extends SurfaceView implements Callback{ private SurfaceHolder surfaceHolder; private int selectedX = 0; private int selectedY = 0; /** * 单元格的宽度 */ private float width; /** *单元格的高度 */ private float height; /** *main.xml 中引用此surfaceview类 构造方法必须使用两个形参的形式 */ public GameSFView(Context context, AttributeSet attrs) { super(context, attrs); surfaceHolder = this.getHolder(); // 获取SurfaceHolder对象 //监听Surface的生命周期 给SurfaceView当前的持有者一个回调对象。 surfaceHolder.addCallback(this); // 添加回调 }
}
实现三个回调函数
//在surface的大小发生改变时激发 @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } //在创建时激发,一般在这里调用画图的线程。 //最好在Surface被创建的时候,开启绘图线程。 //子线程绘图 缓存到surface中 @Override public void surfaceCreated(SurfaceHolder holder) { draw(); } //销毁时激发,一般在这里将画图的线程停止、释放。 //最好在Surface被销毁的时候,销毁绘图线程 @Override public void surfaceDestroyed(SurfaceHolder holder) { }
自定义绘制方法
/** * 自定义绘制方法 */ public void draw() { synchronized(surfaceHolder){ // 获取Canvas对象 // 锁定画布,一般在锁定后就可以通过其返回的画布对象Canvas,在其上面画图等操作了。 Canvas canvas = null; Paint paint = new Paint(); try{ canvas = surfaceHolder.lockCanvas(); // 锁住Canvas // 清理屏幕 绘制背景 initGameView(canvas, paint); //重绘surfaceview 填充新增的数据 inflateNewNum(canvas,paint); }catch(Exception e){ e.printStackTrace(); }finally{ if(canvas != null) // 结束锁定画图,并提交改变。 surfaceHolder.unlockCanvasAndPost(canvas); // 解锁Canvas,更新 } } }
这里最好使用同步锁,并且在使用try catch finally 进行异常捕获。
private void initGameView(Canvas canvas,Paint paint){ //bgBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.background); //初始化游戏背景 initGameBg(canvas,paint); //初始化游戏线条 initGameLine(canvas,paint); //初始化游戏数据 initFirstNumber(canvas,paint); }
绘制棋盘上的线条
 logs_code_hide('38b6dd57-40ec-497d-ba2a-425ee825453e',event)" src="/Upload/Images/2014122213/2B1B950FA3DF188F.gif" alt="" />
logs_code_hide('38b6dd57-40ec-497d-ba2a-425ee825453e',event)" src="/Upload/Images/2014122213/2B1B950FA3DF188F.gif" alt="" />
private void initGameLine(Canvas canvas,Paint paint) { //设置画笔颜色 paint.setColor(Color.BLACK); //画横线 for(int i=1;i<10;i++){ canvas.drawLine(0 ,i*height, getWidth(), i*height, paint); } //画竖线 for(int i=1;i<9;i++){ canvas.drawLine(i*height,0, i*height,getWidth(), paint); } //画三道横粗线 paint.setStrokeWidth(4); for(int i=1;i<4;i++){ canvas.drawLine(0 ,i*height*3, getWidth(), i*height*3, paint); } //画三道竖粗线 for(int i=1;i<9;i++){ canvas.drawLine(i*height*3,0, i*height*3,getWidth(), paint); } }View Code
横竖绘制后,在绘制粗线。
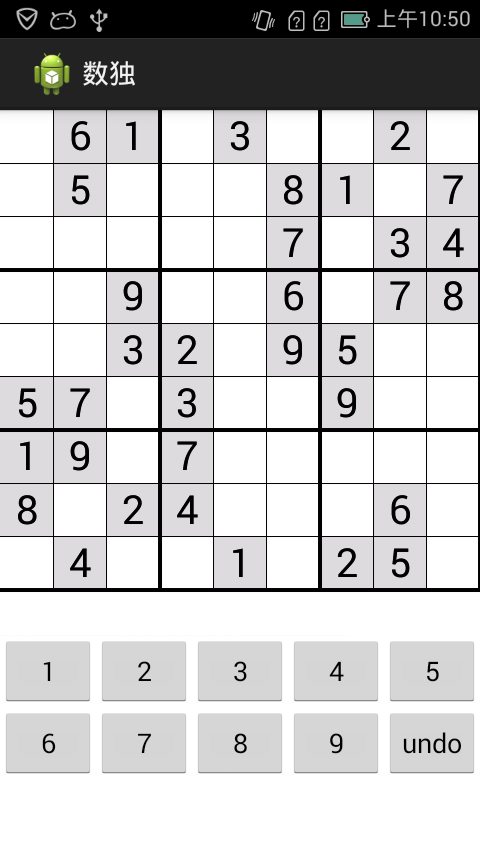
效果如下图,

棋盘的效果如上,至于其中的初始化的数据和按钮我们下节再说。
这里只是贴部分代码,说明如何使用surfaceview。最后会附上整个源码的。