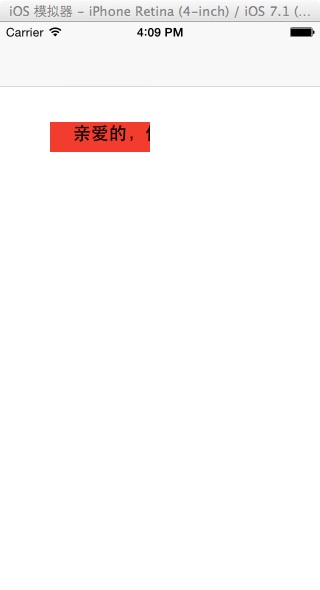
效果图:

工程图:

代码:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. UXLabel* label=[[UXLabel alloc] initWithFrame:CGRectMake(50, 100, 100, 30)]; label.backgroundColor=[UIColor redColor]; label.stringColor=CGRectMake(0, 0, 0, 1); label.string=@"亲爱的,你好吗?"; label.stringFont=18.0; [self.view addSubview:label]; [label updateLabel]; }