目标:使用JSTL实现一个简洁的用户友好的分页。
效果请看:http://dianying.ky620.com/cate/kehuan/page/1
结构为:
上一页 第一页页码 ... 上一页页码 当前页页码 下一页页码 ... 最后一页页码 下一页
例如:上一页?1?...?29?30?31?...?62?下一页
1. 当用户在首页是不显示“第一页”

2. 当用户在第二页时前面无“...”

?
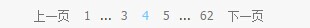
3. 当用户在中间页时前后有“...”

?
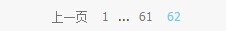
4. 当用户在倒数第二页时后面无“...”

?
5. 当用户在最后一页时不显示“下一页”

?
代码:其中currentpage是当前页,pagenum是页数。
class="html"><div class="pageContainer">
<c:if test="${currentpage != 1}">
<a href="/cate/${name}/page/${currentpage-1}">上一页</a>
<a href="/cate/${name}/page/1">1</a>
<c:if test="${currentpage-1 != 1}">
<span>...</span>
<a href="/cate/${name}/page/${currentpage-1}">${currentpage-1}</a>
</c:if>
</c:if>
<a href="javascript:;" style="color:#6CF;">${currentpage}</a>
<c:if test="${currentpage != pagenum}">
<c:if test="${currentpage+1 != pagenum}">
<a href="/cate/${name}/page/${currentpage+1}">${currentpage+1}</a>
<span>...</span>
</c:if>
<a href="/cate/${name}/page/${pagenum}">${pagenum}</a>
<a href="/cate/${name}/page/${currentpage+1}">下一页</a>
</c:if>
</div>
?
?
?