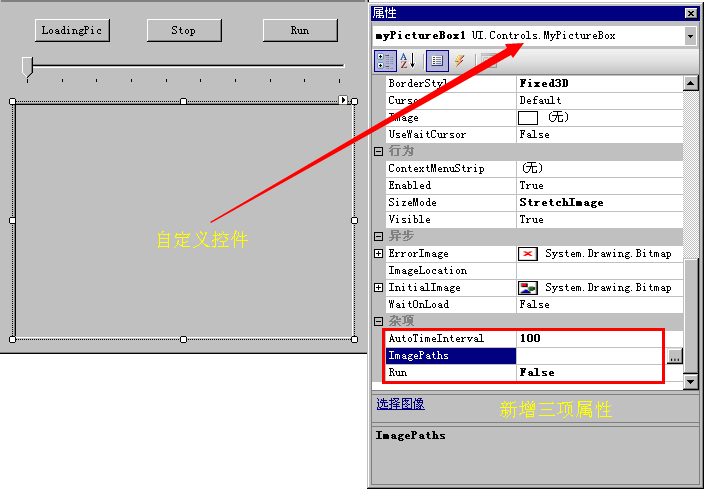
做这么一个控件,图片自动切换,形成动画效果。

随便的码码,码完发现东西太少了,不过还算完善。
1 public class MyPictureBox : PictureBox 2 { 3 4 Timer timer = new Timer (); 5 6 private int curPicIndex = 0; 7 8 private bool run = false; 9 10 public bool Run 11 { 12 get { return run; } 13 set 14 { 15 run = value; 16 if (value) 17 timer.Start(); 18 else 19 timer.Stop(); 20 } 21 } 22 23 private List<Image> imgList = new List<Image>(); 24 25 private string[] imagepaths = null; 26 27 public string[] ImagePaths 28 { 29 get { return imagepaths; } 30 set 31 { 32 imagepaths = value; 33 34 if (imagepaths == null || imagepaths.Length == 0) 35 return; 36 37 imgList.Clear(); 38 39 foreach (string v in imagepaths) 40 { 41 try 42 { 43 imgList.Add(Image.FromFile(v)); 44 } 45 catch 46 { } 47 } 48 } 49 } 50 51 //private map 52 53 private int autoTimeInterval = 100; 54 55 public int AutoTimeInterval 56 { 57 get { return autoTimeInterval; } 58 set 59 { 60 autoTimeInterval = value; 61 if (value > 50 && value < 5000) 62 timer.Interval = value; 63 } 64 } 65 66 public MyPictureBox() 67 { 68 base.SizeMode = PictureBoxSizeMode.StretchImage; 69 70 timer = new Timer(); 71 timer.Interval = autoTimeInterval; 72 timer.Tick += (s, e) => 73 { 74 timer.Stop(); 75 76 if (imgList != null && imgList.Count > 0) 77 { 78 int imgcount = imgList.Count; 79 if (imgcount > 0) 80 { 81 curPicIndex = (curPicIndex + 1) % imgcount; 82 base.Image = imgList[curPicIndex]; 83 } 84 85 timer.Start(); 86 } 87 }; 88 } 89 }MyPictureBox

控件写好了,只有把它放到窗体上才能正常使用。
在一个form窗体里这样写:

1 //loadingPic : 加载本地图片 2 private void button1_Click(object sender, EventArgs e) 3 { 4 OpenFileDialog dlg = new OpenFileDialog(); 5 dlg.ValidateNames = true; 6 dlg.Multiselect = true; 7 dlg.ShowDialog(); 8 this.myPictureBox1.ImagePaths = dlg.FileNames; 9 } 10 11 //stop : 图片停止切换 12 private void button2_Click(object sender, EventArgs e) 13 { 14 this.myPictureBox1.Run = false; 15 } 16 17 //run : 图片开启切换 18 private void button3_Click(object sender, EventArgs e) 19 { 20 this.myPictureBox1.Run = true; 21 } 22 23 // 设置图片切换的时间间隔 24 private void trackBar1_ValueChanged(object sender, EventArgs e) 25 { 26 this.myPictureBox1 .AutoTimeInterval = this.trackBar1.Value * 30; 27 }Form窗体内事件
代码很简单,但是这种模式用的地方很多,比如,自己做一个相册,可以自动切换照片;或者做一个简单的小游戏的时候,控制人物的行为,行走啊,战斗时从出手到战斗结束回归原状态的一系列动作啊等等(其实就是一帧一帧的图片连续播放,和flash一样的);或者是做水流的效果图(两三张就够了,水面的纹理发生改变时,就认为水是动的了),也可以说能想象到的一切简单的动态效果或者行为,都可以用Image控件实现。
比较简单,就这么多了。
最牛的工程,也是通过简单的模块堆积出来的,呵呵。
随手打,未仔细检查,如果有什么疑难杂症,见谅!
到了我这个年龄,已经进入特殊状态了:工作、女朋友,两手抓,两手都要硬,一个都不能放弃。本想偷空的时候好好码一篇,结果还是没时间,毕竟这么大了,也该找个伴了,有句话不是这么说嘛:时间要用在刀刃上。呵呵,我胡扯。