现在网上做视频播放的很多,我就用过ckplayer这一款,虽然不知道别的播放器怎么样,但ckplayer还是比较不错的。调用简单、说明清晰、可扩展性很强,我老喜欢了。
当然引用人家的东西一定得去人家的官网上看看,因为官网上才正规的帮助手册,案例展示,详细的配置方法。看过了配置说明,一般大家都能整合到自己的网站上。
这就是ckplayer网页播放器的官网地址:http://www.ckplayer.com/
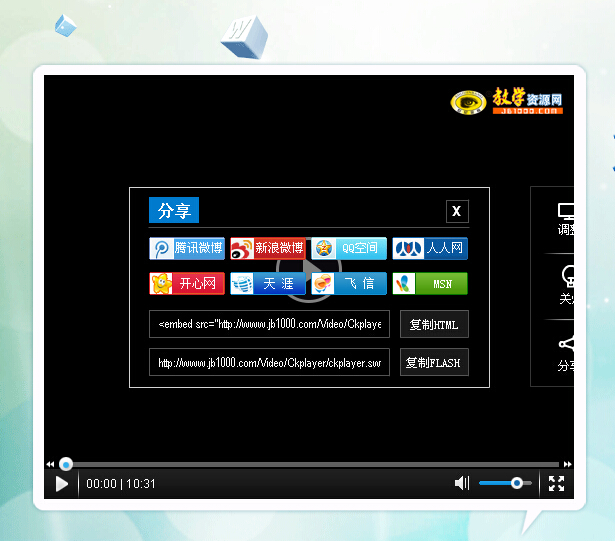
一开始我是觉得ckplayer能免费修改自己的logo,并且皮肤也很好看,看了下调用的方法发现很简单,就决定用它了,现在是越用越觉得好使。先展示下我整合到我的网站上的效果:
【展示效果】

【调整效果】

【分享效果】

发了这多效果图只是因为心里高兴,这一上午算是没白费。
我从官网上下了现在最新的版本v6.5,我记得我是从四点几开始用的。说实话,那时候确实还有很多地方没有符合我的需求,现在版本的基本上我的需求都能满足了。

为了防止以后在官网上找不到这个版本了,我放到云盘上让大家下载吧:ckplayer6.5版
我相信看了里面的demo和配置方法,你肯定会用了。我下面就介绍下我整合的时候用到的东西,先看我的代码:
html下的代码:
<div id="a1"></div>
<input id="hidInfoId" type="hidden" runat="server" value="szcbb" />
<script type="text/javascript" src="/Video/Js/offlights.js"></script>
<script type="text/javascript" src="/Video/Ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'/Video/Url.aspx?id=[$pat]',//视频地址
a:document.getElementById("hidInfoId").value,//调用时的参数,只有当s>0的时候有效
s:'1',//调用方式,0=普通方法(f=视频地址),1=网址形式,2=xml形式,3=swf形式(s>0时f=网址,配合a来完成对地址的组装)
c:'0',//是否读取文本配置,0不是,1是
my_url:window.location.href
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always'};//这里定义播放器的其它参数如背景色(跟flashvars中的b不同),是否支持全屏,是否支持交互
var video=[''];
CKobject.embed('/Video/Ckplayer/ckplayer.swf','a1','ckplayer_a1','642','615',false,flashvars,video,params);
//开关灯
var box = new LightBox();
function closelights(){//关灯
box.Show();
CKobject._K_('a1').style.width='642px';
CKobject._K_('a1').style.height='615px';
CKobject.getObjectById('ckplayer_a1').width=642;
CKobject.getObjectById('ckplayer_a1').height=615;
}
function openlights(){//开灯
box.Close();
CKobject._K_('a1').style.width='642px';
CKobject._K_('a1').style.height='615px';
CKobject.getObjectById('ckplayer_a1').width=642;
CKobject.getObjectById('ckplayer_a1').height=615;
}
</script>
注意:
1.红色标注的地方是要换成你的项目里的地址
2.蓝色标注的地方是为了实现视频地址隐藏不暴露才这么弄的。其中从url.aspx页面下动态获取视频地址,所以f,a,s联合使用,f传入的id参数使用的就是a的值。
3.橘色标注的地方是为了实现分享功能下获取本网址地址,具体的分享功能就从这里看吧http://www.ckplayer.com/tool/#p_3_6_26
4.绿色标注的地方是表示视频的大小值
5.要实现开关灯功能要记得引用offlights.js文件
url.aspx.cs下的代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Request.QueryString["id"]))
{
//判断id的值获取相应的地址
Response.Write("你的视频地址");
}
}
注意url.aspx下的html代码要全部删除,因为需要返回的是纯地址,不能带有其它代码。页面上就剩下这些就中

还有一个地方要注意的就是分享功能的实现,要修改share.xml里的内容中的一些文件的路径。
其它就不写了,去官网看吧。