
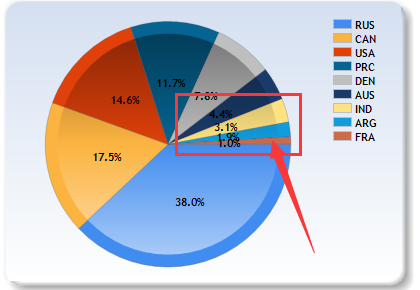
制作报表的时候结果出现画红线处的信息太散,
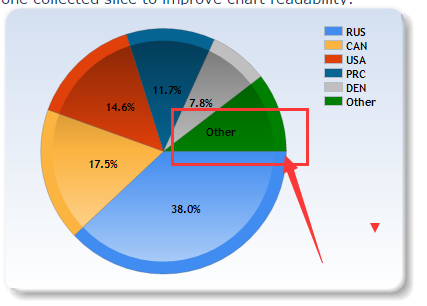
如果没必要全部显示出来,我们可以使用这种效果:

注意和前面的区分,这个功能叫做Collect Pie Slices(收集分区)

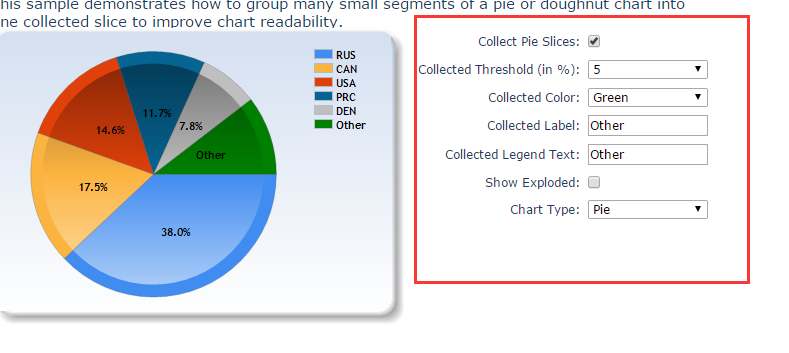
要实现此功能,应先了解相关信息
1.收集的阀值(Collected Threshold)
比如这张图我们设置当百分比小于多少5%时集中。
2.集合区要显示的文本(Collected Label)
比如我们这里集合区域(饼状图绿色部分)内显示的Other
3.图例文本(标签)(CollectedLegendText)
即我们饼状图的图例(右上角),显示的文本
4.合并区域显示的颜色(CollectedColor)
效果
5.合并后的区域是否突出(CollectedSliceExploded)
效果:
6.效果:

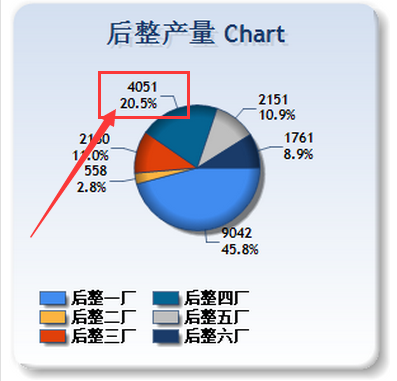
实现红线处上面为数量,下面为所占百分比:
var servers = Chart1.Series[0]; servers.Label = "#VAL\r\n#PERCENT{P1}";
实例:
html:
<asp:Chart ID="Chart1" runat="server" Palette="BrightPastel" BackColor="#D3DFF0" BorderDashStyle="Solid" BackSecondaryColor="White" BackGradientStyle="TopBottom" BorderWidth="2" BorderColor="26, 59, 105" ImageLocation="~/TempImages/ChartPic_#SEQ(300,3)" ImageType="Png"> <Titles> <asp:Title ShadowColor="32, 0, 0, 0" Font="Trebuchet MS, 14.25pt, style=Bold" ShadowOffset="3" Text="Pie Chart" Name="Title1" ForeColor="26, 59, 105"></asp:Title> </Titles> <Legends> <asp:Legend Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold" Enabled="True" ></asp:Legend> </Legends> <BorderSkin SkinStyle="Emboss"></BorderSkin> <Series> <asp:Series Name="Default" ChartType="Pie" XValueType="Double" BorderColor="180, 26, 59, 105" ShadowOffset="5" Font="Trebuchet MS, 8.25pt, style=Bold" YValueType="Double" ></asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="ChartArea1" BorderColor="64, 64, 64, 64" BackSecondaryColor="White" BackColor="Transparent" ShadowColor="" BorderWidth="0"> <Area3DStyle Rotation="10" Perspective="10" Inclination="15" IsRightAngleAxes="False" WallWidth="0" IsClustered="False"></Area3DStyle> <AxisY LineColor="64, 64, 64, 64"> <LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" /> <MajorGrid LineColor="64, 64, 64, 64" /> </AxisY> <AxisX LineColor="64, 64, 64, 64"> <LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" /> <MajorGrid LineColor="64, 64, 64, 64" /> </AxisX> </asp:ChartArea> </ChartAreas> </asp:Chart>
后台代码:
protected void Page_Load(object sender, EventArgs e) { // Create pie chart helper class, pieHelper = new PieCollectedDataHelper(Chart1); pieHelper.CollectedLabel = String.Empty; // Set chart type ,设置图标类型,饼状图Pie 环装图:Doughnut //Chart1.Series["Default"].ChartType = (SeriesChartType)Enum.Parse(typeof(SeriesChartType), ChartTypeList.SelectedItem.Text, true); Chart1.Series["Default"].ChartType = SeriesChartType.Pie; // Set chart type and title //需要配合Titles Chart1.Titles[0].Text = "后整产量" + " Chart"; //ShowLegend显示标签,Disabled隐藏 Inside内部显示,Outside外部显示 Chart1.Series["Default"]["PieLabelStyle"] = "Outside"; // Set Doughnut hole size,甜甜圈宽度,,只有当 Chart1.Series["Default"].ChartType=="Doughnut"才生效 Chart1.Series["Default"]["DoughnutRadius"] = "60"; //Docking //需要配合Legends //调整Legends位置 Chart1.Legends[0].Docking = Docking.Bottom; //Alignment="Center" Docking="Bottom" IsTextAutoFit="False" LegendStyle="Row" //LegendStyle // Enable 3D Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = false; //甜甜圈图样式Default SoftEdge Concave,,当启动3D模式时设置不生效 Chart1.Series[0]["PieDrawingStyle"] = "SoftEdge"; //// Pie drawing style //if (this.CheckboxShow3D.Checked) // this.Dropdownlist1.Enabled = false; //else // this.Dropdownlist1.Enabled = true; // Populate series data double[] yValues = { 9042, 558, 2160, 4051, 2151, 1761 }; string[] xValues = { "A64", "A65", "A66", "A67", "A68", "A69"}; DataTable dt = CreateData(); var v = ToList<HZProducte>(dt); //double[] yValues = { 65.62, 2.1, 85.73, 11.42, 34.45, 75.54, 5.7, 4.1 }; //string[] xValues = { "France", "Japan", "USA", "Italy", "Germany", "Canada", "Russia", "Spain" }; //具有绑定规则的其他数据点属性,格式为:PointProperty=Field[{Format}] [,PointProperty=Field[{Format}]]。例如:“Tooltip=Price{C1},Url=WebSiteName”。 //Chart1.Series["Default"].Points.DataBindXY(xValues, yValues);<!--Label="#PERCENT{P1}-->" /* MSChart的Label的值的转义符,如下: #VALX 显示当前图例的X轴的对应文本(或数据) #VAL, #VALY, 显示当前图例的Y轴的对应文本(或数据) #VALY2, #VALY3, 显示当前图例的辅助Y轴的对应文本(或数据) #SER: 显示当前图例的名称 #LABEL 显示当前图例的标签文本 #INDEX 显示当前图例的索引 #PERCENT 显示当前图例的所占的百分比 #TOTAL 总数量 #LEGENDTEXT 图例文本 当LegendText为#AXISLABEL时,如果Label为#PERCENT,并且绑定的ValueMember为数值时,LegendText显示的和Label一样,存在Bug。 */ var servers = Chart1.Series[0]; servers.Label = "#VAL\r\n#PERCENT{P1}"; //Chart1.DataSource = dt; //servers.XValueMember = "CenterName"; //servers.YValueMembers = "Qty"; //servers.LegendText = "#VALX"; //Chart1.DataBind(); //servers.LabelBackColor = Color.Red; //servers.LabelUrl = "http://www.baidu.com"; servers.Points.DataBind(v, "CenterName", "Qty", "LegendText=CenterName"); pieHelper.SupplementedAreaSizeRatio = 3.0f; } public class HZProducte { public int Qty { set; get; } public string CenterName { get; set; } } DataTable CreateData() { DataTable dt = new DataTable(); #region 准备Dt dt.Columns.Add("Qty", typeof(System.Int32)); dt.Columns.Add("CenterName", typeof(System.String)); DataRow row1 = dt.Rows.Add(); row1["Qty"] = 9042; row1["CenterName"] = "后整一厂"; DataRow row2 = dt.Rows.Add(); row2["Qty"] = 558; row2["CenterName"] = "后整二厂"; DataRow row3 = dt.Rows.Add(); row3["Qty"] = 2160; row3["CenterName"] = "后整三厂"; DataRow row4 = dt.Rows.Add(); row4["Qty"] = 4051; row4["CenterName"] = "后整四厂"; DataRow row5 = dt.Rows.Add(); row5["Qty"] = 2151; row5["CenterName"] = "后整五厂"; DataRow row6 = dt.Rows.Add(); row6["Qty"] = 1761; row6["CenterName"] = "后整六厂"; #endregion return dt; } /// <summary> /// DataTable 转换为List 集合 /// </summary> /// <typeparam name="TResult">类型</typeparam> /// <param name="dt">DataTable</param> /// <returns></returns> public static List<TResult> ToList<TResult>(DataTable dt) where TResult : class, new() { //创建一个属性的列表 List<PropertyInfo> prlist = new List<PropertyInfo>(); //获取TResult的类型实例 反射的入口 Type t = typeof(TResult); //获得TResult 的所有的Public 属性 并找出TResult属性和DataTable的列名称相同的属性(PropertyInfo) 并加入到属性列表 Array.ForEach<PropertyInfo>(t.GetProperties(), p => { if (dt.Columns.IndexOf(p.Name) != -1) prlist.Add(p); }); //创建返回的集合 List<TResult> oblist = new List<TResult>(); foreach (DataRow row in dt.Rows) { //创建TResult的实例 TResult ob = new TResult(); //找到对应的数据 并赋值 prlist.ForEach(p => { if (row[p.Name] != DBNull.Value) p.SetValue(ob, row[p.Name], null); }); //放入到返回的集合中. oblist.Add(ob); } return oblist; }