在项目开发时发现没有一个用起来 爽一点的遮罩插件,看起来觉得不难 好吧那就利用空闲时间,自己折腾一个吧,也好把jquery再温习一下,
需要的功能如下
1 可以全屏遮 用于提交数据时
2 局部遮,用于重复提交,只遮提交按钮,此功能当时在CSDN的登录中看到过,当时觉得还不错
3 遮罩上的提示文字可自己配置,因为操作的业务场景不一样,提示的信息肯定也会不一样
4 遮罩图片可配置,
5 信息提示层大小可配置
大致功能就如上几点,然后就是折腾js了,蹭蹭蹭~~~~ 然后就出来了~ 先上效果
全局遮罩效果

局部遮罩

需要了解的知识点大致如下
1 z-index属性
2 position属性
3 浏览器窗口与document 高宽的计算
4 jquery 插件格式
5 css 滤镜效果
不多说了上代码!为了减少引入的文件索性将css直接写在js中了
/************************** *Desc:提交操作时遮罩 *Argument:type=0 全屏遮 1局部遮 *Author:Zery-Zhang *Date:2014-09-18 *Version:1.0.0 **************************/ ; (function ($) { $.fn.jqLoading =function(option) { var defaultVal = { backgroudColor: "#ECECEC",//背景色 backgroundImage: "../image/loading.gif",//背景图片 text: "玩命加载中....",//文字 width: 150,//宽度 height: 60,//高度 type:0 //0全部遮,1 局部遮 }; var opt = $.extend({}, defaultVal, option); if (opt.type == 0) { //全屏遮 openLayer(); } else { //局部遮(当前对象应为需要被遮挡的对象) openPartialLayer(this); } //销毁对象 if (option === "destroy") { closeLayer(); } //设置背景层高 function height () { var scrollHeight, offsetHeight; // handle IE 6 if ($.browser.msie && $.browser.version < 7) { scrollHeight = Math.max(document.documentElement.scrollHeight, document.body.scrollHeight); offsetHeight = Math.max(document.documentElement.offsetHeight, document.body.offsetHeight); if (scrollHeight < offsetHeight) { return $(window).height(); } else { return scrollHeight; } // handle "good" browsers } else if ($.browser.msie && $.browser.version == 8) { return $(document).height() - 4; } else { return $(document).height(); } }; //设置背景层宽 function width() { var scrollWidth, offsetWidth; // handle IE if ($.browser.msie) { scrollWidth = Math.max(document.documentElement.scrollWidth, document.body.scrollWidth); offsetWidth = Math.max(document.documentElement.offsetWidth, document.body.offsetWidth); if (scrollWidth < offsetWidth) { return $(window).width(); } else { return scrollWidth; } // handle "good" browsers } else { return $(document).width(); } }; /*==========全部遮罩=========*/ function openLayer() { //背景遮罩层 var layer = $("<div id='layer'></div>"); layer.css({ zIndex:9998, position: "absolute", height: height() + "px", width: width() + "px", background: "black", top: 0, left: 0, filter: "alpha(opacity=30)", opacity: 0.3 }); //图片及文字层 var content = $("<div id='content'></div>"); content.css({ textAlign: "left", position:"absolute", zIndex: 9999, height: opt.height + "px", width: opt.width + "px", top: "50%", left: "50%", verticalAlign: "middle", background: opt.backgroudColor, borderRadius:"8px", fontSize:"13px" }); content.append("<img style='vertical-align:middle;margin:"+(opt.height/4)+"px; 0 0 5px;margin-right:5px;' src='" + opt.backgroundImage + "' /><span style='text-align:center; vertical-align:middle;'>" + opt.text + "</span>"); $("body").append(layer).append(content); var top = content.css("top").replace('px',''); var left = content.css("left").replace('px',''); content.css("top",(parseFloat(top)-opt.height/2)).css("left",(parseFloat(left)-opt.width/2)); return this; } //销毁对象 function closeLayer() { $("#layer,#content,#partialLayer").remove(); return this; } /*==========局部遮罩=========*/ function openPartialLayer(obj) { var eheight = $(obj).css("height");//元素带px的高宽度 var ewidth = $(obj).css("width"); var top = $(obj).offset().top; // 元素在文档中位置 滚动条不影响 var left = $(obj).offset().left; var layer = $("<div id='partialLayer'></div>"); layer.css({ style: 'z-index:9998', position: "absolute", height: eheight, width: ewidth, background: "black", top: top, left: left, filter: "alpha(opacity=60)", opacity: 0.6, borderRadius:"3px", dispaly: "block" }); $("body").append(layer); return this; } }; })(jQuery)
插件用法如下
<input type="button" id="btnOpen" value="打开" /> <input type="button" id="btnClose" value="关闭" /> <script type="text/javascript"> $(function () { $("#btnOpen").on("click", function () { //全局 //$(this).jqLoading(); //局部 $(this).jqLoading({ type: 1 }); }); $("#btnClose").on("click", function () { $(this).jqLoading("destroy"); }); }) </script>
以上代码只为自己练习所用,如果碰巧能被人所用,那纯属巧合~
我个人很享受,由构思到成品 这一过程,并一直努力将自己的一些想法,用代码慢慢实现。
下载地址:http://files.cnblogs.com/zery/jqLoding.rar
预告: 表动态增加 插件
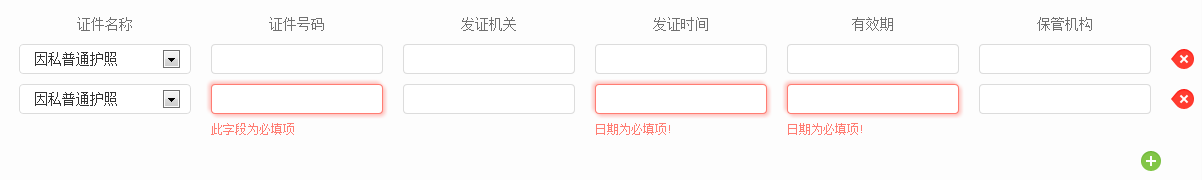
下一篇将介绍自己在实际项目中用到的表格动态增加,删除,取数据,绑定数据 ,数据校验等 先上个图

如果您觉得本文有给您带来一点收获,不妨点个推荐,为我的付出支持一下,谢谢~
如果希望在技术的道路上能有更多的朋友,那就关注下我吧,让我们一起在技术的路上奔跑