在画图的时候,图片如果旋转或缩放之后,总是会出现那些华丽的锯齿。其实Android自带了解决方式。
方法一:给Paint加上抗锯齿标志。然后将Paint对象作为参数传给canvas的绘制方法。
Java代码
![]()
class="star" src="/Upload/Images/2014102110/40B102E0EF997EA6.png" alt="收藏代码" />
- paint.setAntiAlias(true);
方法二:给Canvas加上抗锯齿标志。
有些地方不能用paint的,就直接给canvas加抗锯齿,更方便。
Java代码

- canvas.setDrawFilter(new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG));
测试代码如下:
Java代码

- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.graphics.Matrix;
- import android.graphics.Paint;
- import android.graphics.PaintFlagsDrawFilter;
- import android.view.View;
-
- public class MyView extends View {
- private PaintFlagsDrawFilter pfd;
- private Paint mPaint = new Paint();
- private Matrix matrix = new Matrix();;
- private Bitmap bmp;
-
- public MyView(Context context) {
- super(context);
- initialize();
- }
-
- private void initialize() {
- pfd = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG);
- mPaint.setAntiAlias(true);
- matrix.setRotate(30);
- matrix.postScale(0.5f, 0.5f);
- bmp = BitmapFactory.decodeResource(getResources(), R.drawable.show);
- }
-
- @Override
- public void dispatchDraw(Canvas canvas) {
- canvas.translate(100, 0);
- canvas.drawBitmap(bmp, matrix, null);
- canvas.translate(0, 250);
- canvas.drawBitmap(bmp, matrix, mPaint);
- canvas.setDrawFilter(pfd);
- canvas.translate(0, 250);
- canvas.drawBitmap(bmp, matrix, null);
- }
- }
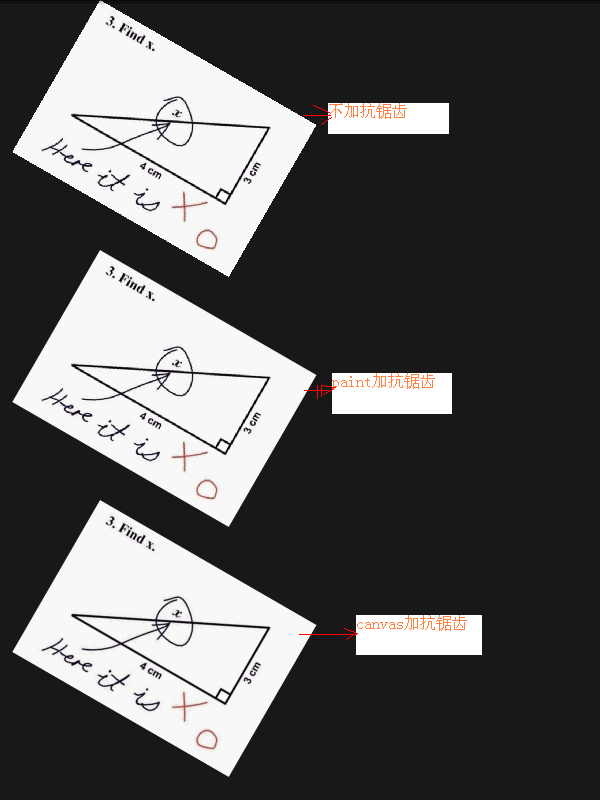
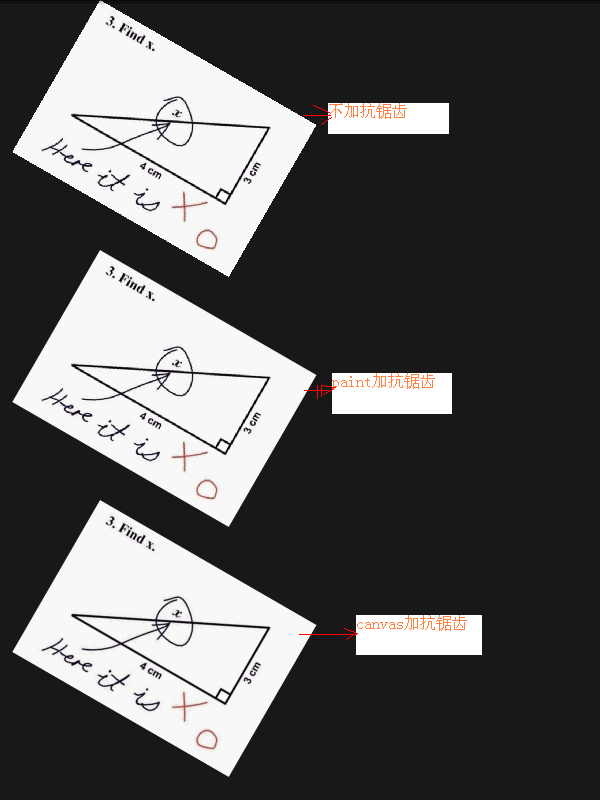
下图是效果:

可以看出,两种方式都挺有效的。