(本文翻译自CodeProject上阿三写的一篇文章,原文地址:http://www.codeproject.com/Articles/528117/WebForms-vs-MVC,讲了有关ASP、ASP.NET WebForms以及ASP.NET MVC三种技术,这篇文章有助于ASP.NET初学者理解一些基本概念。)
介绍:
我很早之前就开始从事Asp.NET的开发工作,我也比较喜欢使用WebForms来开发Web程序。在2008年,微软推出了一个叫Asp.NET MVC的东西,我当时和很多人一样很好奇为什么还要再推出一个全新的Asp.NET技术呢。许多人说Asp.NET MVC代替了Asp.NET WebForms,但事实并非如此。它们两者各有优劣,虽然没有人告诉过我们该如何选择哪种技术来开发web程序,但是我们可以讨论一些关键事实来帮助我们以后作出选择。本篇文章便是对两种技术的介绍。


我们同时也找到以下问题的答案,
如果您是一个非常有经验的Asp.NET MVC开发者,且已经非常了解MVC,那么这篇文章将会让您重新复习一下与之相关的概念。
目录:
1.谈谈“可视化”

微软最初推出一个概念叫“可视化”,在一些“可视化技术”诸如Visual Basic、Visual C++等的支持下,微软实现了图形用户程序(Graphical User Applications)的快速开发(RAD)。“拖”、“拽”、“智能感知”等技术也使得开发者能够将精力集中在系统的业务逻辑处理中而非UI界面开发上。但是,这种“可视化”的技术仅仅限制于桌面应用程序开发(即Windows桌面程序,译者注),当涉及到Web程序开发时,微软只能选择ASP。
2.Web技术
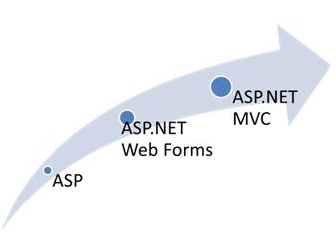
当我们谈到Web技术时,有我们熟悉经典的ASP,PHP,JSP,ASP.NET WebForms,ASP.NET MVC等等。经典的ASP是微软推出的Web技术之一。ASP最大的难点是它的“意大利式”的代码风格不利于后期维护,我们假设这样一个场景:有一些TextBox文本输入框和一个按钮,当你点击按钮时,后台会验证文本框中的输入数据,如果验证成功,则将输入数据存入数据库;否则,在页面显示一个红色的错误提示。你知道这个场景中最大的问题吗?你必须自己手工做许多事情:
1.首先创建一个“自我提交”式页面,即将表单Form的Action属性值设置为页面本身(自己处理表单中的数据,译者注);
2.当你点击提交按钮时,TextBox控件中的值会被清空,所以后台获得用户输入的唯一方式便是从页面提交的表单数据集中去查找(注意Post方式和Get方式的区别,译者注);
3.如果后台验证数据失败,你必须显示地:
1)将提交的数据一一对应地赋给每个TextBox控件(维持页面上一次的状态,译者注);
2)显示错误提示信息。
(使用Ajax是一种验证数据的方式,这里我仅仅是为了举例来说明在经典的ASP开发中,我们必须手工完成的工作)
3.Web中的“可视化”
像诸如Visual Basic这样的可视化技术的使用场合单一,当开发Web程序时,微软只能选择经典的ASP。当我们讨论WEB和DESKTOP时(这里应该是Web程序和桌面程序,译者注),我们应该考虑两件事:
1.状态管理是如何进行的?
2.请求/回复是如何进行的?
Web程序是基于“无状态”的HTTP协议(有关无状态的真实定义,参见博主前面的文章,译者注)的,前后两次请求之间没有任何关联,它不像桌面程序那样既可以有临时变量来存储状态,同时也完全地遵守“事件驱动模型”。与桌面程序类似,Web程序也需要等待用户的输入,但不同的是Web程序中,用户的每次请求之间都是相互独立的,即每次Request和Response都是全新的。最后,微软推出了一个叫Asp.NET WebForms的东西,它被当做一个新的RAD工具并且也很容易掌握。
4.什么是Asp.NET?
Asp.NET是微软发布的一款基于CLR的Web程序开发框架,可以使用多种语言,比如C#、VB.NET等。它支持两种开发模式:Asp.NET WebForms和Asp.NET MVC。

5.什么是WebForms?
微软最开始发布基于ASP的Asp.NET WebForms技术的目的是为了帮助Web开发者创建一个“无状态Web”之上的抽象层,它能够模拟“有状态”的特性(类似桌面程序开发,译者注)。在WebForms中引进了类似“自我提交”(将表单数据提交到页面本身)、ViewState(在页面提交时保存控件值)等概念。最有趣的是我们甚至不用写任何一行代码(一个网站就能运行起来,译者加),在Asp.NET WebForms中,微软试图将类似Visual Basic这种可视化的(桌面,译者加)开发模式引入到Web开发中。

那么现在我们来谈谈WebForms的优缺点。
(本文中一切WebForms都指“Asp.NET WebForms”,译者注)
优点:
当我们跟HTML打交道时,我们可能会发现,页面显示效果并不是始终是一样的(浏览器兼容差异,译者注)。在IE中看起来很好的UI效果再FireFox中很可能出现“错位”或者其他变化。Asp.NET 服务器控件能够区分不同的浏览器,对应地产生与之相匹配的HTML代码,如果有需要,JavaScript也可能会额外产生。
许多类似GridView或者ListView等服务器控件具备“数据绑定”的能力,这大大减少了我们的工作量。(虽然数据绑定很烂,呵呵,译者注)
你可能经常听见“HTTP是一种无状态协议”这样的话,通常情况下,在两次请求之间,页面的控件(这里指HTML控件,类似input等,译者注)是不能够自己保存自己的状态,但是在WebForms中,有一种被叫作ViewState的东西能够以隐藏域(hidden filed)的形式存在于静态网页中,它能够保存任何一个服务器控件的状态。
在以下技术的帮助下,微软在Internet世界中引入的事件驱动编程。
1.Code Behind
2.自我提交(将表单数据提交给自己处理)
3.ViewState
开发者在后台处理用户输入数据时,不再依赖于Post方式还是Get方式。比如TA只需要拖拽一些控件(如Button)到页面中,然后双击添加事件处理程序,再在自动生成的代码中编写业务逻辑,这是开发者所需要做的东西,TA完全不用去考虑底层到底发生了什么(如怎样从提交的数据集合中获得用户的输入、怎样保存页面控件的状态等等,这些全部由系统完成,开发者只需要像开发桌面程序(如WInform)那样去开发Web程序。译者注)
我认为再没必要详细解释这个,上面三条足以能够说明WebForms能够加快Web程序的开发速度。它相当于在传统Web开发的基础上封装了一个抽象层,开发者无需去弄清楚底层复杂过程。
使用强大的服务器控件和ViewState后,开发者只需要掌握少量的HTML和JavaScript知识。
缺点:

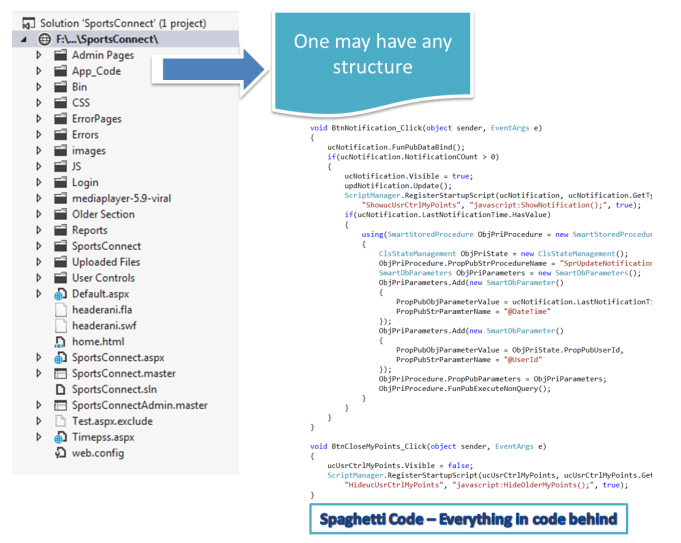
当使用WebForms开发Web程序时,并没有一种预先定义好的统一项目架构,开发者可以随意地选择他们喜欢的架构。一些人可能选择三层架构(UI层、业务逻辑层、数据访问层),而另外一些高手可能更喜欢Model-View-Presenter(MVP)。甚至我们可以将所有的代码都写在Code Behind文件(.cs文件,译者注)中,很明显,这不是一个好的编程习惯。
在WebForms中,Code Behind文件中包含许多的事件处理程序,这使得自动单元测试变得相当艰难。
注:据我所知,即使在一些模仿测试的帮助下(如使用MOQ或者rhinomoq),我们也几乎模拟不出来事件处理程序中的两个参数(sender和eventargs)(sender一般代表激发事件的控件,译者注)。

ViewState虽然解决了经典ASP技术面临的一些问题(如无法自动保存页面状态,参见前面,译者注),但它同时也带来了许多问题,ViewState以Hidden Field的形式存在于网页中,随网页一起来回传输,这无疑增加了页面数据量从而降低性能。

我们来看看另外一个需要创建两个UI界面的例子:
1)需纳税员工界面
2)无需纳税员工界面
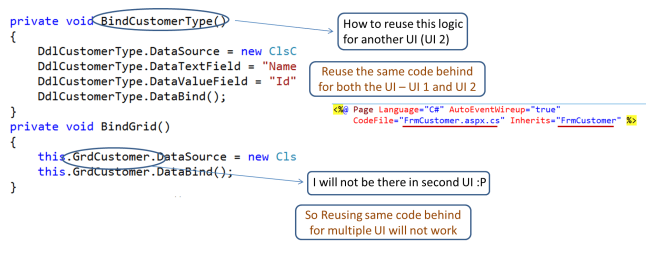
这两个页面的Code Behind代码中有许多的逻辑是相同的。一种做法就是只创建一个UI页面,在该页面的Code Behind中增加一些if的判断语句。但这样做会:
1)这违背了单一职责原则(SRP)
2)Secondly it may possible that both UI(没清楚原文啥意思,译者注)
在WebForms中,我们很难确定最终显示在用户浏览器中的HTML代码是怎样的(因为大部分HTML代码由系统自动生成,译者注),这使得我们很难在页面中使用一些JavaScript库,比如JQuery等。
URL都是指向固定的aspx页面(附带一些查询参数),这降低了用户亲和度也影响了SEO。
aspx页面和Code Behind代码紧密相连,所以多人很难同时去开发一个页面(比如一个人开发aspx页面而另外一个人编写Code Behind代码)。
6.Asp.NET 4.0
Asp.NET 4.0推出了许多新特性去解决上面提到的一些问题
提供了一种可以控制ViewState大小甚至禁用ViewState的方法(但是并没有一个确定或者强制性的规则要求开发者去这样做)。
提供了一种可以代替页面物理地址的方法。
在Asp.NET 4.0中,我们能够更好的控制页面控件的ID,这样以来,我们可以更好地去使用一些类似Jqeury的脚本库(但是我们还是不能完全去控制自动产生的HTML)。
即使在Asp.NET发生了革命性的更新后:
1)它还是没能解决单元测试遇到的问题
2)我从没看见某个人去禁用ViewState(个人观点,呵呵)
3)我们可以更好地去操控页面HTML,但是仍然不能完全控制,依旧不能彻底地应用JavaScript脚本库。
7.什么是MVC?
MVC是一种已经出现了很久的架构模式。很多人在Java中使用到它,它并不是微软提出来的心概念。虽然Asp.NET MVC是我们本次讨论的主题,但是我觉得在那之前,我们应该先搞清楚一些技术概念。
简单来说,模式是我们解决一个问题的解决方案。
架构模式指在子系统级别上解决问题的方式,它主要解决与项目架构有关的问题。它告诉我们怎样划分系统甚至为什么要这样划分。我们按照要求创建类库、组件或者Web服务来解决最终的问题。
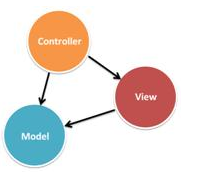
当我们讨论系统时,它一般包含用户输入逻辑、业务处理逻辑以及UI显示逻辑等,MVC是一种架构模式,它能够让我们开发出各个模块之间松耦合的应用程序。MVC最主要的目的是“关注点分离”,它能够分离开UI显示、业务逻辑以及用户输入等。根据MVC的规定,一个系统应该被划分为Model、View以及Controller三个部分:

8.什么是Asp.NET MVC?

Asp.NET MVC是微软的一种新的Web程序开发框架,主要强调了功能模块的分离以及易测试性。它运行在CLR之中并以MVC为基础,它不再支持ViewState和服务器控件,所以我感觉回到了传统Web开发。我们来讨论一下Asp.NET MVC的优缺点:
优点:

Asp.NET MVC的优点之一便是它强制要求功能块的分离,所以把东西搞得复杂多样的情况很少。
1)在MVC中,Controller是一个单独的类,所以自动测试称为可能
2)Controllers不依赖于任何View,所以它完全能够被多个View重用。
Asp.NET MVC不支持ViewState,因此它不会增加页面数据大小。
Asp.NET MVC不支持服务器控件,只能使用HTML控件。用户在浏览器看到的HTML与我们在开发阶段编写的几乎一致,在开发阶段能够对HTML元素进行很好的操控,因此我们可以很好的使用到第三方脚本库比如JQuery等。
在Asp.NET MVC中,各个部分都是松耦合的,一个人可以负责Controller、另外一个一个负责View,而第三个人可以负责Model。
丰富的URL路由特性让我们可以把每个URl都当做一个资源。同时URL的易读性也增加了用户亲和度并且有利于SEO。
Asp.NET MVC中支持多视图引擎。
由于Asp.NET MVC是基于成熟的Asp.NET框架的,因此原有的许多优秀特性都可以继续试用,如Windows身份验证、Session等等。
缺点:
事件驱动以及ViewState的缺失使Asp.NET MVC不再简单易学,尤其对于一些没有Web开发经验的人。
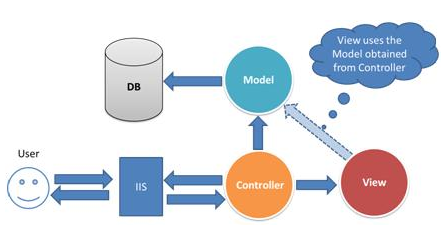
9.Asp.NET MVC运行机制

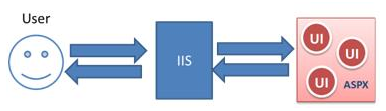
1.用户使用URL请求服务器
2.请求先进入Controller(路由引擎决定一个请求应该由哪个Controller处理,本文未谈及此内容)
3.如果有需要,Controller会访问Model来获取数据
4.Model访问数据库,并且数据返回给Controller
5.Controller选择一个合适的View(比如包含HTML表格页面)
6.Controller将数据(第4步由Model返回的)传给第5步选择的View
7.Controller将View发送给用户(浏览器)。
以上只是Get方式的请求,Post方式类似。唯一的区别就是,用户不是在地址栏中输入URL,而是在已返回的页面上点击按钮等操作,之后服务器端的处理流程类似。
10.如何选择Asp.NET WebForms还是Asp.NET MVC?
对于一个特定的系统或者一个特定的团队成员组成,两者都有可能称为“最好的选择”。当面临选择其中的一种技术作为开发平台时,了解两者的技术优劣非常重要。
当你要做出选择时,有两个非常重要的因素是:
1.RAD(Rapid Application Development)
如果你想快速开发出系统(比如一个演示demo,译者注),Asp.NET WebForms是你最好的选择,你甚至根本不用考虑使用Asp.NET MVC去实现“快速开发”。
2.单元测试
对于你的系统,如果自动单元测试非常重要,那么Asp.NET MVC是你的选择。
除了上面2条,你最好将你项目的需求写下来,然后再比较WebForms和MVC的优缺点,如果可以的话,你可以试图问问自己以下问题:
1.你的团队有很好的WebForms或者Windows Forms开发经验吗?
嗯,如果回答是正确的,那么让你的团队再去学习Asp.NET MVC将是一件困难的事情,因为他们已经熟悉了事件驱动编程以及习惯了ViewState,“改变习惯”是一件很艰难的工作。这时候,给Asp.NET WebForms投上一票。
2.你的团队有很好的Asp.NET MVC开发经验吗?
回答如果是,投Asp.NET MVC一票。
3.你的团队有ASP经验,或者一些非微软技术(Android、ios、JSP、ROR、PHP)开发经验吗?
如果你曾经是一个ASP或者JSP开发者,那么你可能很熟悉HTTP的两种请求方式(GET和Post),你甚至也很了解MVC,因为那些技术大多数默认采用了MVC。这时候投Asp.NET MVC一票。
4.JavaScript是否需要大范围被使用?
如果是,那么投Asp.NET MVC一票,因为它完全可以操控HTML元素。
5.追求高性能吗?
Asp.NET MVC不支持ViewState,因此能够有更好的性能。这时候投Asp.NET MVC一票。
6.计划重用相似的输入逻辑代码吗?
如果是,投Asp.NET MVC一票。
总结
我认为,你应该了解足够的信息之后,再决定使用哪种技术,而这些很大程度依赖于你的项目和你的开发团队。希望你们喜欢这篇文章,谢谢你们耐心阅读本文。
-------------------------
以上为翻译全文,斜体字为译者自行增加的内容。全文并没有一字一句的按照原文翻译,部分属于译者自己理解而写出来的。