 class="topic_img" alt=""/>
class="topic_img" alt=""/>
A – Angular.JS 如果被设计用来构建 Web 应用程序的话,那就和 HTML 没什么区别了。它是一款开源 JavaScript 函式库,由 Google 和它的社区来维护,用来协助单一页面应用程式运行的。它的目标是透过 MVC 模式(Model-View-Controller)功能增强基于浏览器的应用,使开发和测试变得更容易。函式库读取包含附加自定义(标签属性)的 HTML,遵从这些自定义属性中的指令,并将页面中的输入或输出与由 JavaScript 变量表示的模型绑定起来。这些 JavaScript 变量的值可以手工设置,或者从静态或动态 JSON 资源中获取。

Angular.JS 是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。Angular.JS 最引人注目的特征就是它的双向数据绑定功能,这样可以大大减少你在必要代码上的编写数量,Coder Factory 最先向澳大利亚提供 Angular.JS 课程。
B – Booststrap 是一个用于响应式前端开发的框架,最主要是应用在移动 Web App 上面。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。Bootstrap 提供了优雅的 HTML 和 CSS 规范,它即是由动态 CSS 语言 Less 写成。Bootstrap 一经推出后颇受欢迎,一直是 GitHub 上的热门开源项目,包括 NASA 的 MSNBC(微软全国广播公司)的 Breaking News 都使用了该项目。

Bootstrap 是基于 jQuery 框架开发的,它在 jQuery 框架的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分 jQuery 插件。
C – CSS 是 Cascading Style Sheet 的缩写,中文名称是层叠样式表,又称串样式列表、层次结构式样式表文件,一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,由 W3C 定义和维护。目前最新版本是 CSS2.1,为 W3C 的推荐标准。CSS3 现在已被大部分现代浏览器支持,而下一版的 CSS4 仍在开发过程中。

CSS 最重要的目标是将文件的内容与它的显示分隔开来。在 CSS 出现前,几乎所有的 HTML 文件内都包含文件显示的信息,比如字体的颜色、背景应该是怎样的、如何排列、边缘、连线等等都必须一一在 HTML 文件内列出,有时重复列出。CSS 使作者可以将这些信息中的大部分隔离出来,简化 HTML 文件,这些信息被放在一个辅助的,用 CSS 语言写的文件中。HTML 文件中只包含结构和内容的信息,CSS 文件中只包含样式的信息。
D – DRY 是 Don’t repeat yourself 的简称,一个规则,实现一次(one rule, one place)是面向对象编程中的基本原则,程序员的行事准则。旨在软件开发中,减少重复的信息。

DRY 的原则是──系统中的每一部分,都必须有一个单一的、明确的、权威的代表──指的是(由人编写而非机器生成的)代码和测试所构成的系统,必须能够表达所应表达的内容,但是不能含有任何重复代码。当 DRY 原则被成功应用时,一个系统中任何单个元素的修改都不需要与其逻辑无关的其他元素发生改变。此外,与之逻辑上相关的其他元素的变化均为可预见的、均匀的, 并如此保持同步。违反 DRY 原则的解决方案通常被称为 WET,指代“Write everything twice”。
E – Elegant 每一个代码都应该是优雅、简洁的。其实编写程序的过程就像是一种艺术,也许有些人会问你:“如果可以编写有效代码的话,为什么还要编写优雅代码呢?”然而,我们认为提供优雅代码的标准首先这个目的就是比较好的,因为它会带领程序员编写出更加简明的、可维护的代码。

你应该永远记住:读代码比写代码更重要。我猜你不想让你的同事花整个周末的时间来搞懂你的代码到底是什么意思吧!所以多花一点时间让代码更漂亮!
F – Flash 是由 Adobe 开发出来的用于创建动画视频、图形和互联网应用程序的。就像你刚从一个粗略的网站上看到的一部电影一样,都是通过 Adobe Flash 播放器播放的。尽管有很指责说 Flash 很耗资源且不安全,但是绝大多数网站上一直在使用它。

或许你已经听说了 Steve Jobs 拒绝将 Flash 用在苹果设备上,如果真的有所说的那样的缺点,或许只是 Steve Jobs 和 Flash 之间的个人恩怨,那样我们可能永远不会发现 Flash 的伟大之处。即使 HTML5 被预测为 Flash 的即将继承者,但是 Flash 仍然值得我们多看它几眼。
G – GitHub 是每一位编码人员的最好的朋友。拥有超过 1150 万个仓库的 GitHub 是这个世界上最大的代码托管网站。GitHub 包含社交网络功能允许开发人员将他们的项目整合到一起,这样一来的话就能在对开源软件以及私人项目的维护产生重大意义。

GitHub 提供免费和付费计划,只需选择你所需要的东西。有趣的是:GitHub 是建立在 Ruby on Rails 基础上的,Coder Factory 可以教你框架。
H – Hydra code 是一段不能修复的代码,就像古希腊怪物每个脖子上都生出两个头,最后都被 Hercules 砍掉了。代码有的时候就像这个一样,即使你修复了一个 bug 之后,又会出现很多个 bug,所以,除了重写整个代码以外,你别无选择。

I – Graphic User Interface 图形用户界面,这是一种自我解释。图形用户界面估计是你看到最多的也是互动最多的一部分。第一个 GUI 是在 Stanford Research Institute 发明的,后继开发是由 Xerox PARC 施行的。在参观完 Xerox 之后,Steve Jobs 首次将 GUI 技术用在了 Apple Lisa 和 Macintosh 上面,在当时来说这是一次革命创举。

Bill Gates 发布 Windows GUI 之后,看看下面这段有趣的对话,Steve:“你偷了我们的技术!”Bill 回应:“我想我们两个都有一个叫做 Xerox 的非常富有的邻居,但是当我跑到他的房间里想要偷走电视机的时候,我发现你已经把电视机偷走了。”哈哈哈
J – Javascript 是一个动态的编程语言(尤其是在客户端),可以让你在不用刷新网页的情况下更新网页内容。虽然 Angular.js 是一个相当不错的框架,但它是建立在 JavaScript 这个基础之上的。

JavaScript 最先是由 Netscape 开发的,用来对抗和 Microsoft 进行的浏览器之战。现在的 Javascript 已经出现在高级 App 开发课程里面了。
K – Donald Knuth 是一个很有趣的 IT 专家,它也是我们很喜欢的书《The Art of Computer Programming》的作家。现在他是 Stanford University 的名誉教授,也是公认的“算法分析之父”。

L – Libraries 代码类库是实现行为的一个收集,这里面有一个接口用来调用行为。估计这么说的话听起来还是比较复杂的。基本上可以这么理解:通过类库这种方式将这些代码组织起来,这样就可以被很多没有什么关系的程序调用了。于是,用户只需要知道类库的界面就行了,而不是内部的逻辑结构。

M – MongoDB 是一种文件导向数据库管理系统,由 C++ 撰写而成,以此来解决应用程序开发社区中的大量现实问题。2007 年 10 月,MongoDB 由 10gen 团队所发展。

MongoDB 可以从开放源代码来建构与安装,更常见的是安装 binary 文件,目前有 Windows,Linux,OS X 和 Solaris 版本。许多 Linux 套件管理系统现在已包含了 MongoDB 的套件,包括 CentOS 和 Fedora,Debian 和 Ubuntu。MongoDB 已经被一些重要的网站所采纳了,例如 Ebay,Craigslist 甚至是 New York Times。
N – Nopping 是一个用于区分输出的编辑器,来源于 NOP (no-operation),这是编程行业里的行话——小睡一下。每个人时不时的都需要休息一下,现在就 NOP 一下吧!
O – Object 面向对象的编程是一个范例,代表这一概念所描述的对象的属性和方法改变。对象通常是类的实例,设计应用程序已达到彼此交互设计的目的。许多主要的编程语言如C++、Java、Ruby 和 PHP 都是面向对象的。

P – Push 推动基础的交流来描述一个互动请求,这首先是出版商发起的,例如这些需求都是来自服务器而不是来自客户端的推送。
Q – Quality 代码质量是一个广义上的术语,每个程序员都有自己的不一样的定义。我们通常比较乐于将代码质量描述为易读的、可测试的、灵活的、依赖关系小、顺从的,还有就是经济的。这一原则被称为 LTFCE。

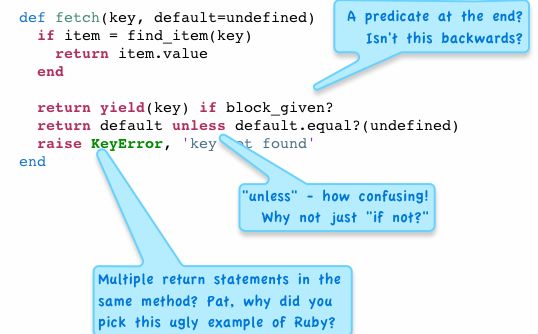
R – Ruby on Rails 是一个使用 Ruby 语言写的开源 Web 应用框架,严格按照 MVC 结构开发的。在 2005 年左右由 David Heinemeier-Hansson 开发出来的。它努力使自身保持简单,来使实际的应用开发时的代码更少,使用最少的配置。Rails 的设计原则包括“不做重复的事”(Don’t Repeat Yourself)和“惯例优于设置”(Convention Over Configuration)。

Ruby on Rails 是一种结合 Ruby 语言与 Rails 平台的一种网页编程语言,Ruby 语言以自然、简洁、快速著称,全面支持面向对象程序设计,而 Rails 则是 Ruby 广泛应用方式之一,在 Rails 平台上设计出一套独特的 MVC 开发架构,采取模型(Model)、外观(View)、控制器(Controller)分离的开发方式,不但减少了开发中的问题,更简化了许多繁复的动作。
S – Scaffolding 框架是一个技术,用在 MVC 框架上,例如 Ruby on Rails。通过 Scaffolding 基架,开发者可以详细说明一个数据库到底是怎么运作的。允许你生成代码,例如使用非常简化的方法来读取、创建或删除数据库条目。Scaffolding 基架基于数据库架构生成网页模板的过程。在 ASP .NET 中,动态数据使用基架来简化基于 Web 的 UI 的生成过程。用户可以通过这种 UI 来查看和更新数据库。
T – Alan Mathison Turing (又译阿兰·图灵,1912 年 6 月 23 日-1954 年 6 月 7 日),被认为是计算机科学的保护神,但是,他是一个永远也得不到公正宣布的圣人。他是英国数学家、逻辑学家,他被视为计算机科学之父。

图灵对于人工智能的发展有诸多贡献,例如图灵曾写过一篇名为《机器会思考吗?》(Can Machines Think?)的论文,其中提出了一种用于判定机器是否具有智能的试验方法,即图灵测试。至今,每年都有试验的比赛。此外,图灵提出的著名的图灵机模型为现代计算机的逻辑工作方式奠定了基础。
U – Usability 可用性测试是一个很有存在意义的任务,在你的 App 出现在众人面前之前必须要经过可用性测试。你的代码也许很优雅、质量很高、不会重复,但是要是它的可用性不过关的话,那么一切都是扯淡。你想让你的 App 尽可能的用户友好型的,那么用户是不会让你的产品埋没的。

一个最常见的技术测试就是 A/B testing,这种方法就是用两种不同的介绍方式将产品介绍给不同的用户,并且监视结果。效果最好的那个才会被采纳。
V – for View 对于外观、模型、控制器来说,它们就是实现用户界面的样品。这里面的核心部件就是 Model,其包括 App 数据,商业逻辑规则和产品功能。View 是实际产出,也是你的用户在浏览器里最想看到的。Controller 接收输入并将其转换成命令传送给 Model 或者是 View。
W – W3C 是 World Wide Web Consortium 的缩写,是 Web 上主要的国际标准组织,由互联网的发明者 Tim-Berners Lee 创建并由其领导,W3C 是 World Wide Web 的监护者。

X – Experience 很多人都认为他们能学习代码并能做得很好,就像 Mark Zuckerberg 一样。事实是:作为一个开发者,根本没有停下来学习的时候。科技技术改变的速度很快、很迅速,也就是说,在你的整个职业生涯里你必须抓住机会不断学习新的知识。

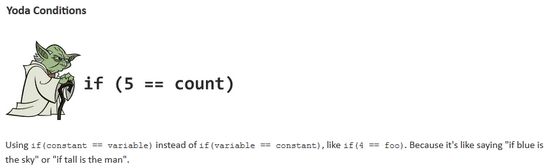
Y – Yoda Yoda 条件是一个编程术语,用来编写一个表达的两个部分,而这个表达是一个典型条件语句顺序的颠倒表达方式,就像“learn to code you should, young padawan”。

Z – Konrad Zuse 当然,在这个综合性的列表上,我们没办法将 Konrad Zuse 排除在外。他是一位德国科学家,创造出了第一台可编程的计算机——Turing-complete Z3。在第二次世界大战之后,IBM 选择了它的专利,这也是他的工作第一次被德国以外的国家所认可。

本文主要是根据 26 个字母的排序来整理了在编程方面比较重要的知识点供你参考。如果有什么好的建议可以在下面的评论出写出来。