 class="topic_img" alt=""/>
class="topic_img" alt=""/>
一般软件开发中必备的一样工具就是代码编辑器。传统的代码编辑器一般都是以软件安装包的形式安装到电脑里面,代码编辑保存后一般也是通过 ftp 或者 svn 等工具提交到服务器的(当然,像 .NET 开发中 Microsoft Visual Studio 这样强大的集成工具另说了。)。
在实际的项目开发中这样的方式也是挺便捷的。但是,随着各种云服务的兴起,云存储时代几乎已经是大势所趋了。个人或者小公司搭建一个类似的服务自然代价不菲。这时候利用一些现有的在线代码编辑器,可以为你的项目进度和日常学习带来很大的帮助。特别是一些开源项目的代码维护和分享。

今天给大家带来的就是 10 个程序员最喜欢的在线代码编辑器。包括 HTML,CSS、JavaScriptPHP、Python 、Ruby on Rails 和C/C++等。具体的大家可以自己去官方网站详细了解。
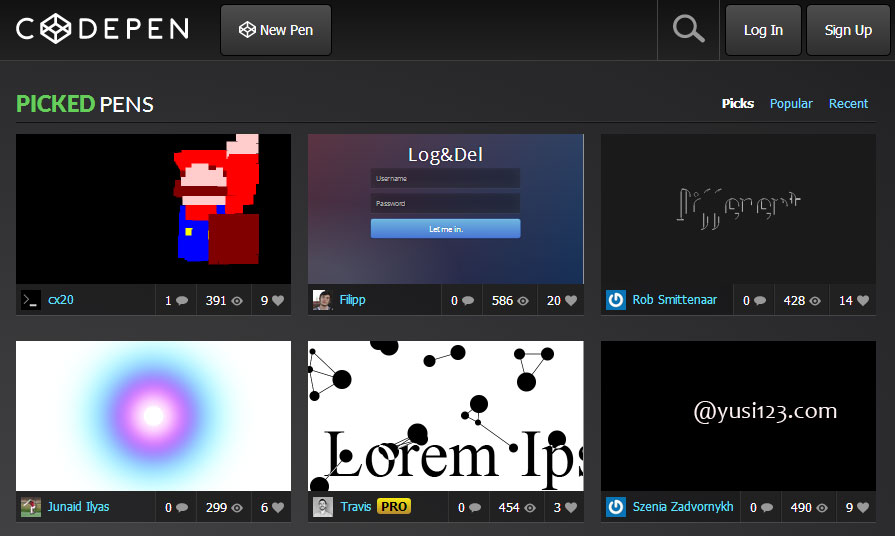
1. CodePe

CodePen 是我最喜欢的代码编辑器之一。 CodePen 有一些炫酷而独特的功能,这使得它成为 Web 开发中最流行的在线代码编辑器之一。
CodePen 的特点是:
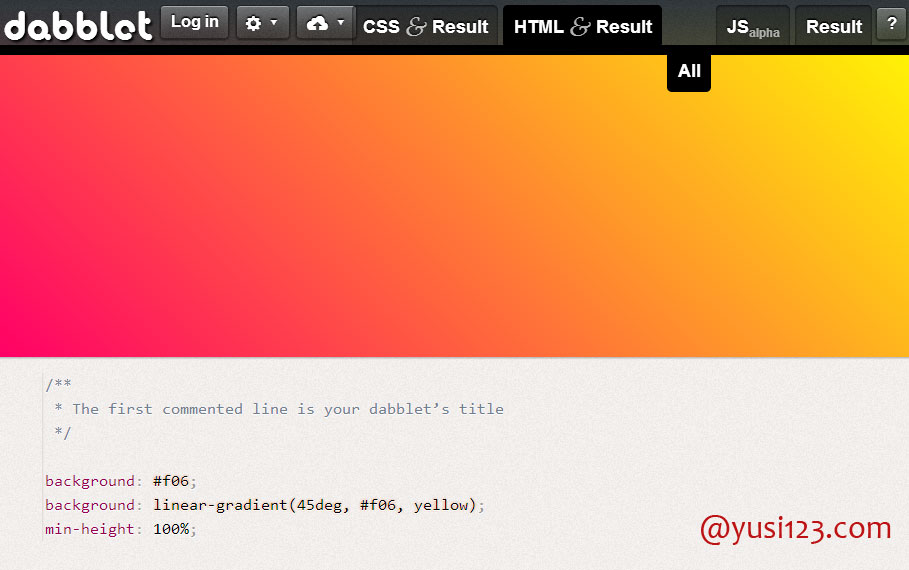
Dabblet

Dabblet 的界面十分简洁,操作起来并不复杂,特别适合新手和想尝试最新 HTML5 标签和 CSS3 样式的前端攻城师使用。Dabblet 的一大特色是代码编写时可免加 CSS 前缀。因为,Lea Verou(工具的作者)本人就是免 CSS 前缀 JavaScript 脚本 -prefix-free 的作者,Dabblet 拥有此功能当然是顺理成章的事。HTML 和 CSS 代码间的切换也很方便,点击隐藏工具栏右上方的标签即可。用户可以根据习惯,调整前端代码的预览效果,浏览器内全屏预览将新标签页中打开。
Dabblet 支持用 Github 帐号登录,测试的代码段既可以匿名保存也可以保存在用户的 Github:gist 中,以便用户将代码段嵌入自己的站点或是进一步分享给其他人。
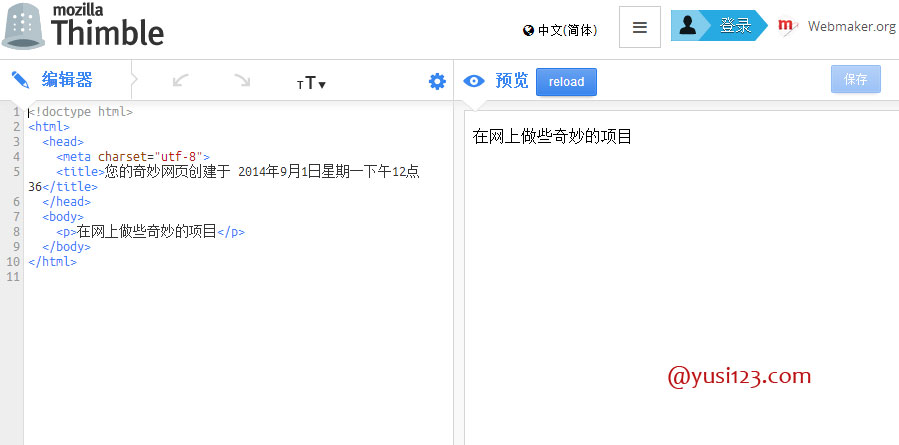
Thimble

Mozilla 推出的 HTML/CSS 在线交互式学习网站 Thimble:左侧编辑,右侧实时预览,带有大量真实案例。该站是 Mozilla 新近推出的 Webmaker 计划的组成部分,旨在帮助普通用户在线学习编写 HTML 和 CSS。
Thimble 提供的是双面板设计, 左侧为带语法高亮的代码编辑,右侧可实时预览网页效果, 如果用户对效果满意, 可通过右上方的蓝色 “Publish” 按钮一键发布, 还可通过提供的 Twitter 发布按钮与好友分享你的设计成果。
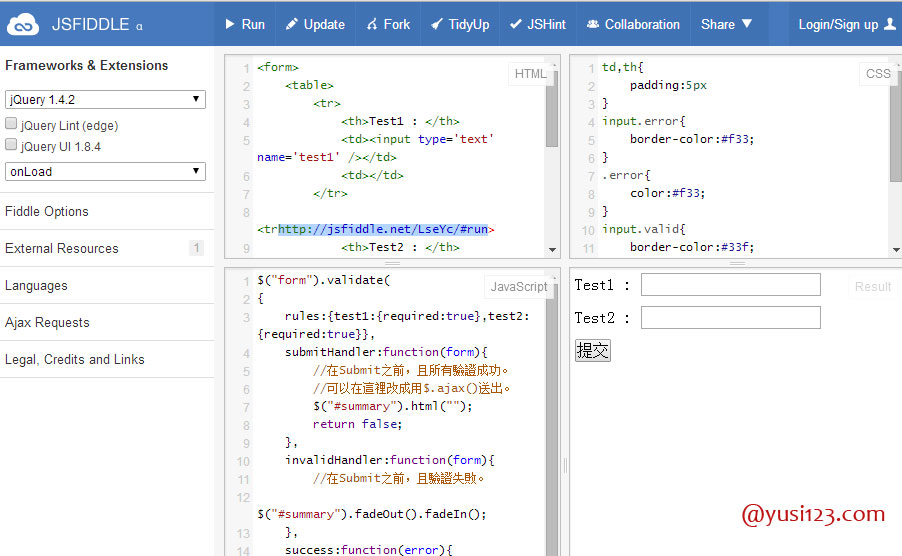
JSFiddle

JSFiddle 是一个老牌的在线 JavaScript 代码调试工具。支持 JavaScript、CSS、HTML 代码可视化在线调试工具,支持多种应用多种主流框架,用起来非常方便,而且还可以将调试好的结果以非常简洁的页面直接嵌其他网页里。
除了可以调试代码外,还可以方便的发布到社区,论坛或者社交媒体上与朋友们分享或者提问。整合了很多的不同的类库供大家选择。
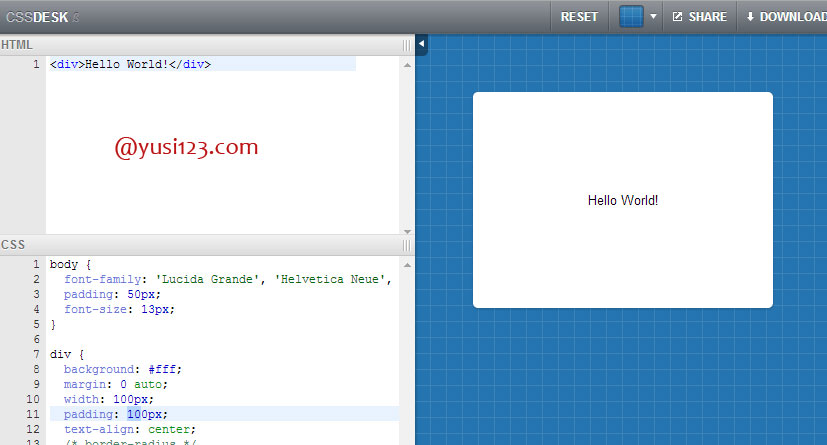
CSSDesk

CSSDesk 工具是一个标准的 CSS 沙盒,可以给予 CSS 初学者最大的帮助,网站分成三栏,我们可以非常方便的通过在左侧实时修改代码来查看某个 CSS 属性的改变给 HTML 元素带来的影响,甚至我们可以把整个网站都放到其中来进行调试,并将调试完成的文件保存为 HTMl。唯一的遗憾是缺少代码提示,需要手工输入 CSS 属性。
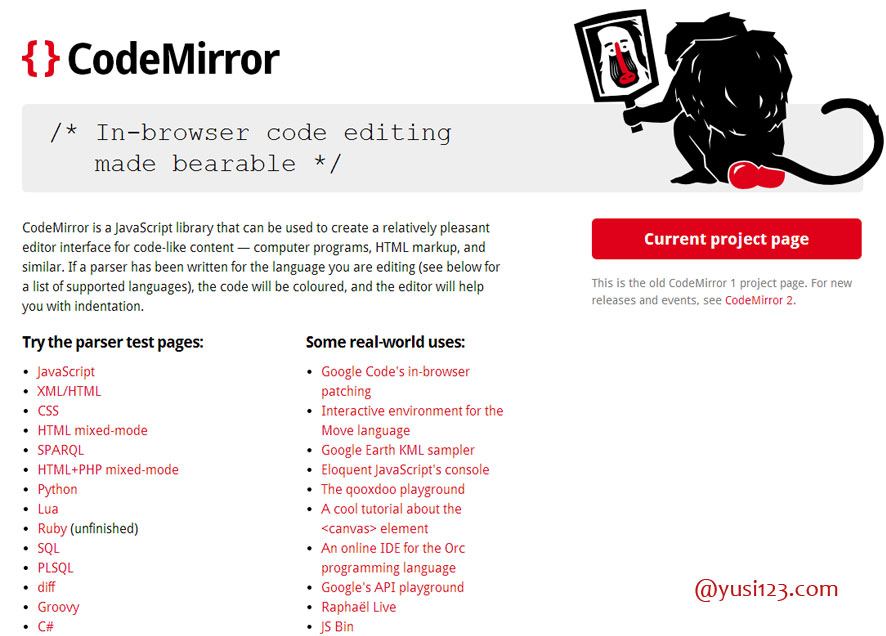
CodeMirror

又一款“Online Source Editor”,基于 Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。
可以看出,CodeMirror 的作者是一个十分向往自由的人。但他的 CodeMirror 绝对不简单,看看下面这份清单:
上述的这些在线代码编辑器都是基于 CodeMirror 的,是不是感到惊讶,里面有你熟悉的 JS Library。
CodeMirror 本身的定位也很明确,短小精悍,但代码质量很高,在 Google Group 的群里面,人们热烈的进行着用 CodeMirror 做各式各样改造的讨论,可见对他的欢迎。
假如你有项目需要在线代码编辑,还等什么?CodeMirror,绝对是你最好的选择。
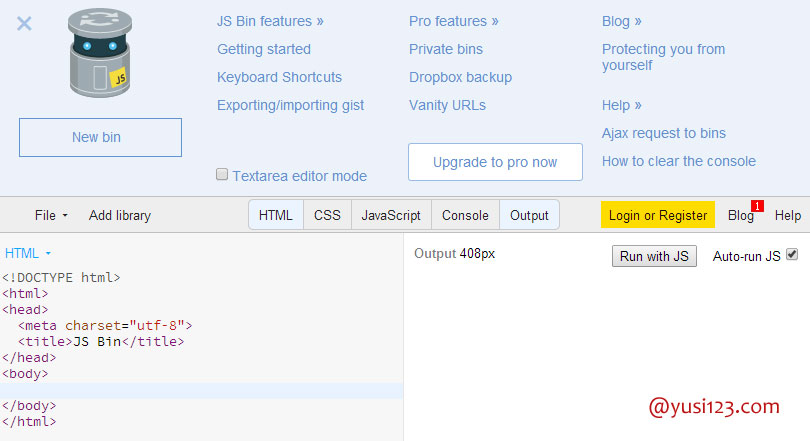
JS Bin

JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。
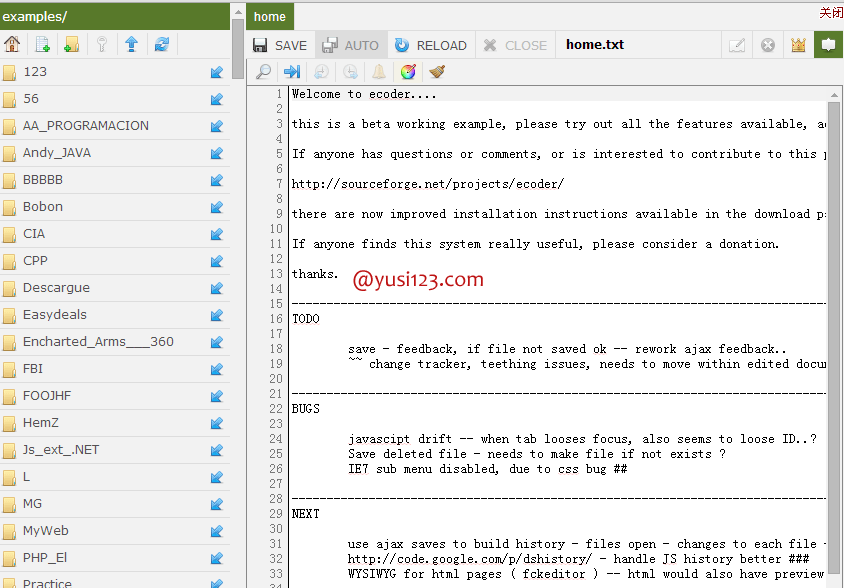
eCoder

ecoder 是一个基于 Web 的代码编辑器,采用 PHP 和 JavaScript 开发。它包括:实时语法加亮,一个文件浏览器,一个文件上传器和一个标签系统能够实现直接在服务器上同时编辑多个文件。
Codeanywhere

Codeanywhere 是一个在线的代码编辑器,你可以在浏览器中编写 html、css、javascript、php、XML 的代码,目前支持 chrome、firefox、Opera、Safari、IE,当然也可以在 android、iphone 上安装 codeanywhere 的软件。
Codeanywhere 的特点是:随时随地可以写代码(虽然我认为手机上写代码有点搞笑)。
Codeanywhere 支持连接 FTP Server、Dropbox、Github,比如 Dropbox,你只要有一个账号,连上 Dropbox 后,Codeanywhere 能够在 Dropbox 上创建 html 等文件,你写的代码都存放在 Dropbox 上了。
Cloud9 IDE

Cloud9 IDE 是一个用来测试运行 Node.js 和 JavaScript 平台,但也支持 Python, Ruby 和 Apache+PHP 的应用程序,例如 Wordpress。前几天分享了支持 Node.js、Python、Go、Rails 等程序语言的 Nitrous.io 空间,很快有朋友给部落写邮件,告知 Cloud9 可以比 Nitrous.io 更长久地运行应用实例。
Cloud9 支持的程序语言有 Node.js、HTML5、PHP、Python / Django、Ruby on Rails、C/C++、StrongLoop,提供 FTP、S-S-H 和空间托管,有 MysqL、MongoDB、SQLite 数据库,可以一键安装 Wordpress,也可以自己上传程序代码,支持协同编辑合作,另外可以和其它的云空间整合。
Cloud9 支持将代码一键发布到 Heroku、Windows Azure、Google App Engine、CloudFoundry 等云空间上,还可以同步应用到 Github 空间上,总之,除了 Cloud9 空间不支持绑定自己的域名、无法永久保持应用在线外,Cloud9 空间用来测试程序和代码还是不错的。
注:部分内容参考自 Best Online HTML and CSS Code Editor For Web Developers。有个别编辑器网站可能需要自备梯子。