重视网站的用户体验是互联网发展由技术为中心到以用户为中心的一种转变,主流的搜索引擎都将网站的用户体验作为评价网站的重要标准,毕竟搜索引擎蜘蛛也只是网站的一个普通用户,要想在搜索引擎获得好的评价,就不得不重视用户体验的优化。
网站的用户体验分为4个方面:
1、网站的加载速度,即用户打开网站的速度,该方面的用户体验是首当其冲的,用户首先打开了网站才能去体验网站的内容,试想一下在网速正常的情况下,一个打开速度很慢的网站如何能够吸引用户,所以网页的加载速度的优化是很重要的。
2、页面的设计,即网站的美观度,这就需要网站的美工设计人员能够具备大众审美观,才能吸引住用户。
3、内容的质量,即网站提供的内容对用户是否有价值。
4、合理的布局,网页的整体布局合理,不会出现杂乱无章的现象,能够合理的引导客户对网站页面的访问。
本文所分析的重点是网页的加载速度,其它三个方面的优化可能要贯穿到网站的一个长期发展中,比如内容质量是网站发展中一直要重视的方面。56K猫上网的情况已经不复存在,网速已经不是互联网快速发展的瓶颈,所以要想提高用户体验就必须从自身的网站进行优化,把该简化的网页内容简化了,才能有效加快网页的载入速度。
对于网页加载速度的分析,Google提供了page-speed工具,可以提供详细的网页加载速度的优化报告,下面将以这个工具的对齐鲁人才网的分析报告为依据,说明网页速度优化的内容。
一、工具的准备
1、电脑需安装浏览器Firefox;
2、安装Firefox的组件:Firebug和page-speed。
二、工具的使用
1、用Firefox打开齐鲁人才网首页;
2、选择“工具”-“firebug”或者使用快捷键F12,弹出firebug工具,如下图:

3、点击“Analyze Performance”对网页性能进行分析,得到如下图的分析结果:

三、对报告的说明分析
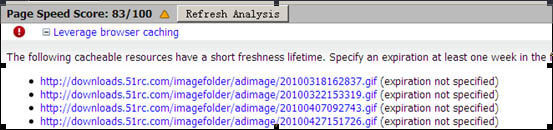
1、“Page Speed Score:83/100”
说明:本页面的性能分数为83分,总分100分。
2、报告内容图标的说明:
(1)“红色叹号”为没有进行过优化的内容,需要进行优化的内容:
a、“Leverage browser caching”:浏览器缓存文件

说明:列表中的内容(如图片)没有定义缓存过期时间,只有设置了缓存过期时间,等文件过期后才会重新进行缓存,所以该项内容需要进行优化,对图片的缓存过期时间进行设置。
感谢 mengshouxia 的投稿
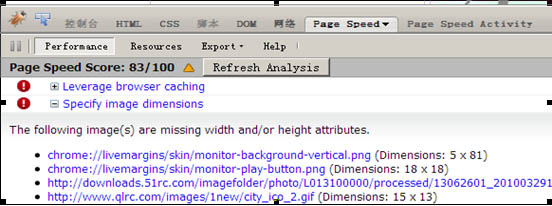
12 下一页 IDC123.COMb、“Specify image dimensions”:指定图片的尺寸

说明:列表中的图片都没有在代码中设置图片的大小,比如代码中的<img src=“/images/1new/city_ico_2.gif” />,没有添加width=“15” height=“13”的属性,浏览器在加载的时候就要计算图片的尺寸,增加了加载时间。所以优化方式为:对网页中的图片指定尺寸。
c、“Parallelize downloads across hostnames”:平衡文件的下载主机来源,也就是将文件分配到不同的服务器上,分摊压力。
说明:这方面可以通过增加独立服务器才能实现,。
(2)“黄色三角”为需要进一步优化的内容
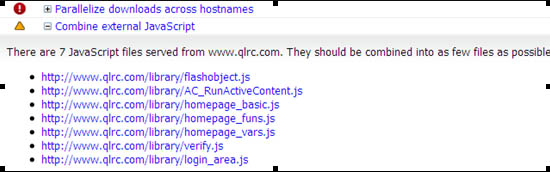
a、“Combine external JavaScript”:合并外部的JS文件

合并JS文件,降低浏览器对JS文件的读取,有效的减少http的请求数量。
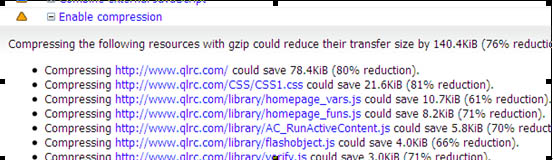
b、“Enable compression”:启用压缩,这里提到时启用gzip格式的压缩

说明:该列表中详细提供了这些资源通过gzip压缩后能够节省多少时间成本。下面是对gzip的解释:所谓gzip压缩是一种开发的压缩算法,目前的主流浏览器与主流服务器 (Apache, Lighttpd, Nginx)均对其有很好的支持。gzip压缩是通过HTTP 1.1协议中的Content-Encoding : gzip来进行标记说明,其可以明显减少文本文件的大小,从而节省带宽和加载时间。
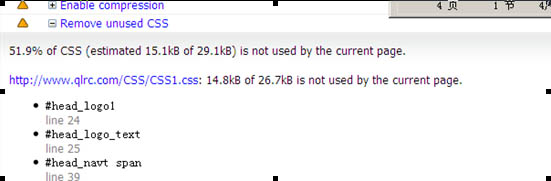
c、“Remove unused CSS”:移除不用的CSS代码

说明:在网站的CSS文件中可能会存在一些用不到的代码,这项工作应该在网站的发布之前对CSS,JS文件进行检查,删除没有用到的代码,该列表中详细的列出了没有用到的CSS代码。
(3)“绿色对勾”为已经进行过优化,暂不需要优化的内容。
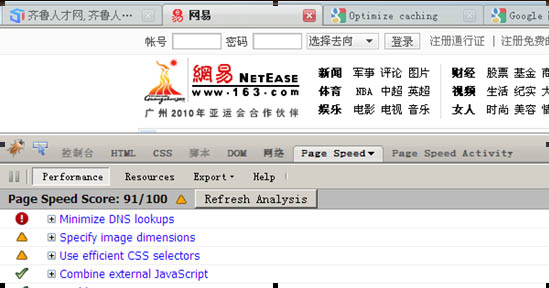
附:网易的首页的性能分析:

网易首页需要优化的内容比较少,性能分数也比较高,网页加载速度比较快。本文由www.qlrc.com 站长供稿!
感谢 mengshouxia 的投稿