为了更好的对空间进行布局,在LinearLayout中使用layout_weight,然后对于这一属性,在有些书上或者Android的初学者直接认为layout_weight值越大,控件权重就越大,所占用的空间就越大或者layout_wight值越小,控件空间就越大。这两种都是片面的,没有真正认识到layout_weight含义以及如何布局。下面首先演示使用代码为什么会有这两种感觉。
1.演示权重成反比
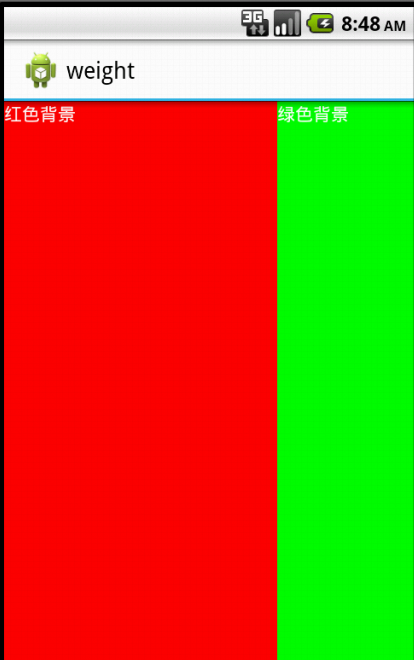
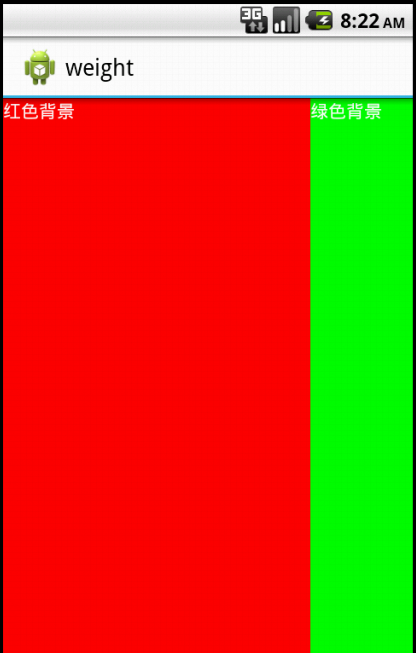
LinearLayout设置水平布局,然后里面空间宽度为fill_parent,layout_weight属性比为3:1,效果如下
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="horizontal"> 6 <TextView 7 android:background="#ff0000" 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" 10 android:layout_weight="1" 11 android:text="红色背景" 12 android:textColor="#ffffff"/> 13 <TextView 14 android:background="#00ff00" 15 android:layout_width="fill_parent" 16 android:layout_height="fill_parent" 17 android:layout_weight="3" 18 android:text="绿色背景" 19 android:textColor="#ffffff"/> 20 21 </LinearLayout>

2.演示权重成正比
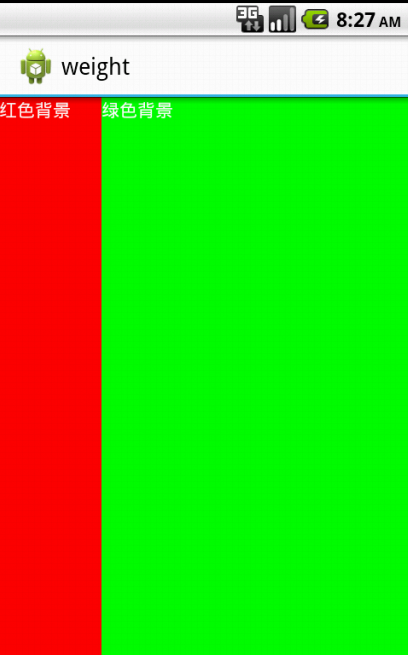
LinearLayout设置水平布局,然后里面空间宽度为0dip,layout_weight属性比为3:1,效果如下
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="horizontal"> 6 <TextView 7 android:background="#ff0000" 8 android:layout_width="0dip" 9 android:layout_height="fill_parent" 10 android:layout_weight="1" 11 android:text="红色背景" 12 android:textColor="#ffffff"/> 13 <TextView 14 android:background="#00ff00" 15 android:layout_width="0dip" 16 android:layout_height="fill_parent" 17 android:layout_weight="3" 18 android:text="绿色背景" 19 android:textColor="#ffffff"/> 20 21 </LinearLayout>

3.Layout_wight布局计算
无论空间大小与权值成正比还是反比这一些说法都是不正确,Android中系统有一种计算空间大小的方式。首先根据layout_width的大小分别布局空间,然后将剩余空间按照layout_weight设置的权值比分配空间,如果没有设置,默认为0。
控件所占空间大小=layout_width空间大小+(剩余空间)*该空间weight权值 剩余空间可正可负。
这里的剩余空间,即当布满空间后剩下的空间,当所有控件layout_width属性为fill_parent(屏幕满屏),这时超出的部分为剩余空间,只是其中值为负值。下面用具体例子数目。LinearLayout内3个TextView,layout_width=“fill_parent” layout_weight比为1:2:3。
一个fill_parent=满屏X,LinearLayout布局child子控件时会measure两次,第一次,分别布局每个TextView空间的大小,即textview1=X,textView2=X,textView3=X;第二次分配剩余空间,剩余空间大小=X-3X=-2X,即超出了2个满屏,textview1权值1/6,textview2权值2/6,textview3权值3/6,所以
textview1=X+(-2X)*1/6=2/3X
textview2=X+(-2X)*2/6=1/3X
textview3=X+(-2X)*3/6=0
根据上面计算得到textview1占2/3屏幕,textview2占1/3屏幕,textview3不显示。
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="horizontal"> 6 <TextView 7 android:background="#ff0000" 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" 10 android:layout_weight="1" 11 android:text="红色背景" 12 android:textColor="#ffffff"/> 13 <TextView 14 android:background="#00ff00" 15 android:layout_width="fill_parent" 16 android:layout_height="fill_parent" 17 android:layout_weight="2" 18 android:text="绿色背景" 19 android:textColor="#ffffff"/> 20 <TextView 21 android:background="#0000ff" 22 android:layout_width="fill_parent" 23 android:layout_height="fill_parent" 24 android:layout_weight="3" 25 android:text="蓝色背景" 26 android:textColor="#ffffff"/> 27 </LinearLayout>