我们到了
QQ登录界面模仿这个环节了。
当开始做一个小小的程序的时候,就
发现事件
监听的
无处不在。因为如果让一个程序有能动性,人使用时根据需要程序也能做出相应的反应,很多时候都要使用事件监听。
(当时俺的QQ还木有升级,所以之前先模仿2013的
版本。嘿嘿。觉得还是
新版本好看,接下去应该要改改美观。但是,我们需要的组件是一样的。)
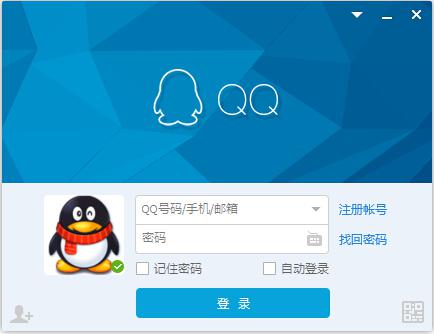
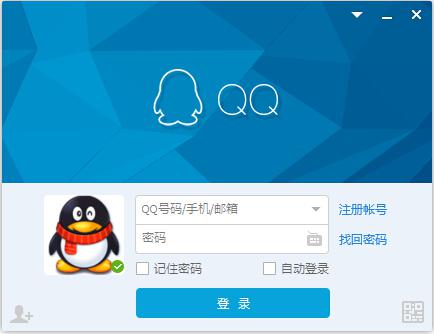
先上图:
这个当然是后来我QQ升级以后2014版的界面,个人觉得QQ终于好看了= =。

这个是QQ升级前我模仿的版本。先不管外观。它们的布局是一样的。

要做一个界面,得先做点热身准备工作。弄个大小一样的背景图啦。按钮的图啦,(图这里我放到同一个包下了)。
通过这个小的程序你可以熟练
?事件监听的用法;
?JFrame内的布局:FLowLayout,BorderLayout的使用;
?自己找一些能让美观看起来好一些的方法。比如给你的组件设置setBorder(null);-->去掉丑陋的边框。
事件监听的使用在我的QQ登录界面模仿和事件监听(上)里面有讲。当时第一次接触监听,自己敲代码还是遇到了很多的问题的,好几次报错空指针。
加事件监听要问自己这样3个问题:
1.事件监听需要的参数传过来了吗?
2.在事件源前给继承监听
接口的那个类实例化并且给事件源添加方法了吗?
3.若用到继承监听接口的那个类里自己新写的其他方法,方法给实现了吗?(在这个
例子中我们还没用到在这个问题~)
(做成前先自己监听方法里用System.out.Println(“这里随便打点什么啊~”)来试验是不是空指针:
我这里是
class="java" name="code">
public void actionPerformed(ActionEvent e) {
System.out.println("====>>>>");
......
)
上代码:
比如说给那个“登录”按钮加监听方法:
先要传参来着:
QQFrame QQ;
JComboBox jcb;
JPasswordField jcb1;
//实现接口中的抽象方法重写接口中的抽象方法
public QQlistener (QQFrame QQ,JComboBox jcb,JPasswordField jcb1){
this.QQ=QQ;
this.jcb=jcb;
this.jcb1=jcb1;
}
再回去看你的主程序里这样写:
//创建一个事件处理类的对象
QQlistener l2 =new QQlistener(this, jcb, jcb1);
//给事件源jbulogin添加动作监听器方法
jbulogin.addActionListener(l2);
注意注意啊,在上面代码创建一个事件处理类的时候,后边括号里面一定写的是,你这个程序需要用到的那几个“实参”,是实参哦--->记住这个格式,当时我就是这里弄错了。
__________________________________________________________________________________
接下来讲一下布局的使用:
观察QQ登录界面的布局要用边框布局,JFrame默认的布局就是边框布局,就不用定义了。
BorderLayout的NORTH区域、CENTER区域用了流式布局。
(NORTH区域的那三个按钮、CENTER区域的文本框,标签需要流式排列)
注意BorderLayout的北和南只有高度没有宽度,西和东则只有宽度没有高度,被剩下的就是中间区域。
就像这样:

所以当你设置北部区域时,宽度给什么值都无所谓,其他区域同理。
我们说完了主要的布局了。我们这里需要所有的布局区域,每个区域写一个方法,然后主函数再依次调用这些方法,这样比较整齐。
//调用添加窗体背景图的方法
bj();
//调用创建北边区域的方法
North();
//调用创建西边区域的方法
West();
//调用创建中部区域的方法
Center();
//调用创建南边区域的方法
South();
自己设置具体每个控件的大小、位置的时候,需要自己用截图工具去截图看大小(QQ的截图是能看到大小的),这个自己算哦。
需要稍微讲一下的是背景的添加。因为以后好多也要添加背景,需要先加载图片,再用Label这个组件显示它。加载图片这个会用到很多的。接下来背景的显示上代码(
注释里详细写了步骤):
private void bj(){
//使用ImageIcon来加载图片(只加载 不会显示)
ImageIcon image =new ImageIcon(this.getClass().getResource("bj.png"));
//创建JLabel的对象,用来显示图片
JLabel bj=new JLabel(image);
//设置标签显示的起始位置和高度宽度
bj.setBounds(0, 0,image.getIconWidth(), image.getIconHeight());
//将bj标签对象添加到JLayoutedPane的Default层上
this.getLayeredPane().add(bj ,new Integer(Integer.MIN_VALUE));
//获取窗体内容面板对象
JPanel con=(JPanel)this.getContentPane();
//设置ContentPane为透明的
con.setOpaque(false);
}
讲毕。嘿嘿^^。上所有代码。
主类
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
/*主函数*/
@SuppressWarnings("serial")
public class QQFrame extends JFrame{
//程序入口主函数
public static void main(String[] args){
//实例化QQFrame类的的对象
QQFrame QQ=new QQFrame();
//调用初始化界面的方法
QQ.intUI();
}
@SuppressWarnings("rawtypes")
JComboBox jcb=new JComboBox();
JPasswordField jcb1=new JPasswordField();
/*初始化界面方法*/
public void intUI()
{
this.setTitle("QQFrame"); //设置窗体的标题
this.setSize(377,292);//设置窗体的大小
this.setLocationRelativeTo(null);//居中显示
this.setResizable(false);//设置禁止调整窗体的大小
this.setDefaultCloseOperation(3);//关闭窗体时,退出程序
this.setUndecorated(true);
//this.setLayeredPane(new BorderLayout());//设置布局 方式,JFram默认的布局就是边框布局
//调用添加窗体背景图的方法
bj();
//调用创建北边区域的方法
North();
//调用创建西边区域的方法
West();
//调用创建中部区域的方法
Center();
//调用创建南边区域的方法
South();
this.setVisible(true);
}
//private void setLayeredPane(BorderLayout borderLayout) {
// TODO 自动生成的方法存根
//}
/*添加窗体背景图的方法,改成私有的*/
private void bj(){
//使用ImageIcon来加载图片(只加载 不会显示)
ImageIcon image =new ImageIcon(this.getClass().getResource("bj.png"));
//创建JLabel的对象,用来显示图片
JLabel bj=new JLabel(image);
//设置标签显示的起始位置和高度宽度
bj.setBounds(0, 0,image.getIconWidth(), image.getIconHeight());
//将bj标签对象添加到JLayoutedPane的Default层上
this.getLayeredPane().add(bj ,new Integer(Integer.MIN_VALUE));
//获取窗体内容面板对象
JPanel con=(JPanel)this.getContentPane();
//设置ContentPane为透明的
con.setOpaque(false);
}
private void North(){
//实例化一个JLabel的对象
JPanel north = new JPanel();
//设置标签的大小,用盒子把宽度高度装起来
north.setPreferredSize(new Dimension(0,110));
north.setLayout(new FlowLayout(FlowLayout.RIGHT));
//添加一个按钮
ImageIcon image1=new ImageIcon(this.getClass().getResource("small.png"));
ImageIcon image2=new ImageIcon(this.getClass().getResource("big.png"));
ImageIcon image3=new ImageIcon(this.getClass().getResource("close.png"));
JButton small=new JButton(image1);
JButton big=new JButton(image2);
JButton close=new JButton(image3);
small.setPreferredSize(new Dimension (30,20));
small.setActionCommand("small");
big.setPreferredSize(new Dimension (28,18));
big.setActionCommand("big");
close.setPreferredSize(new Dimension (30,20));
close.setActionCommand("close");
//创建一个事件处理类的对象
QQlistener l =new QQlistener(this, jcb, jcb1);
//给事件源small添加动作监听器方法
small.addActionListener(l);
//给事件源big添加动作监听器方法
big.addActionListener(l);
//给事件源close添加动作监听器方法
close.addActionListener(l);
//将按钮添加到north面板上
north.add(small);
north.add(big);
north.add(close);
//将north添加到窗体的北边
north.setOpaque(false);//标签默认就是透明的
this.add(north,BorderLayout.NORTH);
}
//创建西边区域的方法
private void West(){
//实例化一个JPanel的容器
JPanel West= new JPanel();
//设置west的大小
West.setPreferredSize(new Dimension(110,0));
//JPanel默认的布局方式是剧中显示,这是JPanel的布局方式为流式布局靠右显示
West.setLayout(new FlowLayout(FlowLayout.RIGHT));
//使用ImageIcon来加载图片(只加载 不会显示)
ImageIcon image =new ImageIcon(this.getClass().getResource("touxiang.png"));
//实例化一个JLabel的对象
JLabel jiaimage = new JLabel(image);
//设置标签的大小,用盒子把宽度高度装起来
West.setPreferredSize(new Dimension(110,0));
//设置West面板为透明的
West.setOpaque(false);
//将jiaimage添加到West面板上
West.add(jiaimage);
//将west面板添加到窗体的西边
this.add(West,BorderLayout.WEST);
}
@SuppressWarnings("rawtypes")
private void Center(){
//实例化一个JPanel的容器
JPanel Center= new JPanel();
//JPanel默认的布局方式是剧中显示,这是JPanel的布局方式为流式布局靠左显示
Center.setLayout(new FlowLayout(FlowLayout.LEFT));
//创建一个JComboBox对象,添加到Center面板上
jcb.setPreferredSize(new Dimension(186,26));
jcb. setEditable(true);
jcb.setBorder(null);
Center.add(jcb);
//创建一个JLabel对象,添加到Center面板上
JLabel register=new JLabel("注册帐号");
register.setPreferredSize(new Dimension(55,16));
Center.add(register);
jcb1.setPreferredSize(new Dimension(186,26));
jcb1.setBorder(null);
Center.add(jcb1);
JLabel register1=new JLabel("找回密码");
register1.setPreferredSize(new Dimension(55,16));
Center.add(register1);
//创建一个JCheckbox对象,添加到Center面板上
JCheckBox remember=new JCheckBox("记住密码");
Center.add(remember);
remember.setOpaque(false);
JCheckBox auto=new JCheckBox("自动登录");
Center.add(auto);
auto.setOpaque(false);
//设置center面板为透明的
Center.setOpaque(false);
//将west面板添加到窗体的西边
this.add(Center,BorderLayout.CENTER);
}
//创建南边区域的方法
private void South(){
//实例化一个JPanel的容器
JPanel South= new JPanel();
//设置South面板大小
South.setPreferredSize(new Dimension(0,50));
//创建south面板布局方式为null布局
South.setLayout(null);
//添加一个按钮
JButton jbulogin=new JButton("登 录");
jbulogin.setBackground(new Color(161, 213, 234));
jbulogin.setBorder(null);
jbulogin.setBounds(115, 7, 156, 35);
jbulogin.setBorderPainted(false);
//将按钮添加到south面板上
South.add(jbulogin);
//设置South面板为透明的
//South.setOpaque(true);
//使用ImageIcon来加载图片(只加载 不会显示)
ImageIcon image =new ImageIcon(this.getClass().getResource("picture.png"));
//实例化一个JLabel的对象
JLabel jiaimage1 = new JLabel(image);
//设置标签的大小,用盒子把宽度高度装起来
jiaimage1.setBounds(6, 6, 34, 34);
//设置South面板为透明的
jiaimage1.setOpaque(false);
//将picture添加到South面板上
South.add(jiaimage1);
//使用ImageIcon来加载图片(只加载 不会显示)
ImageIcon image1 =new ImageIcon(this.getClass().getResource("picture2.png"));
//实例化一个JLabel的对象
JLabel jiaimage2 = new JLabel(image1);
//设置标签的大小,用盒子把宽度高度装起来
jiaimage2.setBounds(330, 6, 34, 34);
//设置South面板为透明的
jiaimage2.setOpaque(false);
//将picture添加到South面板上
South.add(jiaimage2);
//将South面板添加到窗体的南边
this.add(South,BorderLayout.SOUTH);
//创建一个事件处理类的对象
QQlistener l2 =new QQlistener(this, jcb, jcb1);
//给事件源jbulogin添加动作监听器方法
jbulogin.addActionListener(l2);
}
}
事件监听实现类
import java.awt.Frame;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JComboBox;
import javax.swing.JOptionPane;
import javax.swing.JPasswordField;
//QQ登录界面的登录功能实现
public class QQlistener implements ActionListener{
private String s;
QQFrame QQ;
JComboBox jcb;
JPasswordField jcb1;
//实现接口中的抽象方法重写接口中的抽象方法
public QQlistener (QQFrame QQ,JComboBox jcb,JPasswordField jcb1){
this.QQ=QQ;
this.jcb=jcb;
this.jcb1=jcb1;
}
public void actionPerformed(ActionEvent e) {
System.out.println("====>>>>");
String name = (String)jcb.getSelectedItem();
String pass = new String(jcb1.getPassword());
s=e.getActionCommand();
//关闭窗体
if(s.equals("close")){
System.out.println(QQ);
QQ.dispose();
// qq.removeNotify();也可以~
}
//窗体最小化
if(s.equals("small")){
QQ.setExtendedState(Frame.ICONIFIED);
}
//登录框
if(s.equals("登 录")){
//如果输入了指定的账号和密码,显示“登录成功”
if(name.equals("123") && pass.equals("123")){
QQ.dispose();
JOptionPane.showMessageDialog(null, "登录成功!");
QQsuccess qq=new QQsuccess();
qq.intUI();
}
else//如果没有输入对的账号和密码,显示“请输入正确的账号和密码”
JOptionPane.showMessageDialog(null, "请输入正确的账号和密码!");
}
}
}
接下去也可以尝试其他功能,比如说点注册帐号,找回密码时候弹到相应的页面,头像区域右下角的状态图标下拉栏。敬请期待以后的完善版本。 ^ ^ 。

- 大小: 16.8 KB

- 大小: 105.1 KB

- 大小: 12.9 KB