首先新建项目,这里有两种调用方式,为了能方便理解,新建页面WebserviceTest如下图:

先引用写好的服务,这里用上次写好的服务。见上次写的一个简单的Webservice的demo,简单模拟服务。

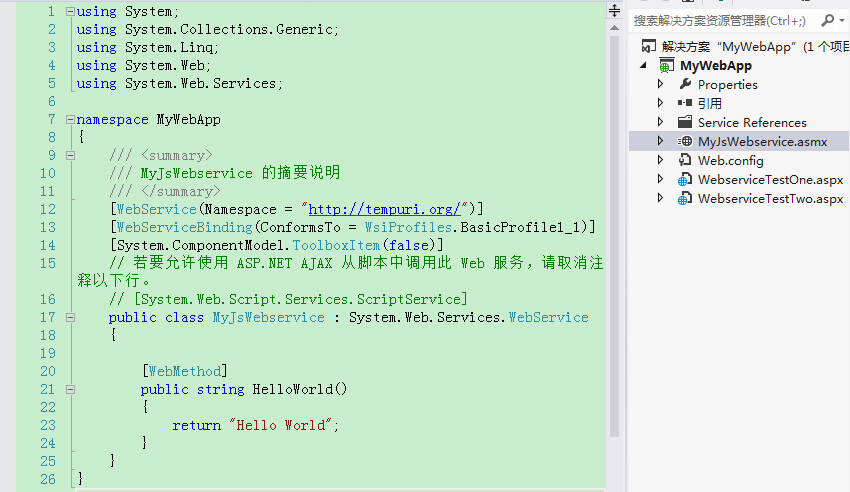
这里我们要新建一个服务,调用我们引用给服务。因为一般情况下js不能跨域访问服务的,当然,只是一般,要非得跨域访问也行,网上搜方法,但是那样做就没意义了。新建服务,取名MyJsWebservice,如下图:

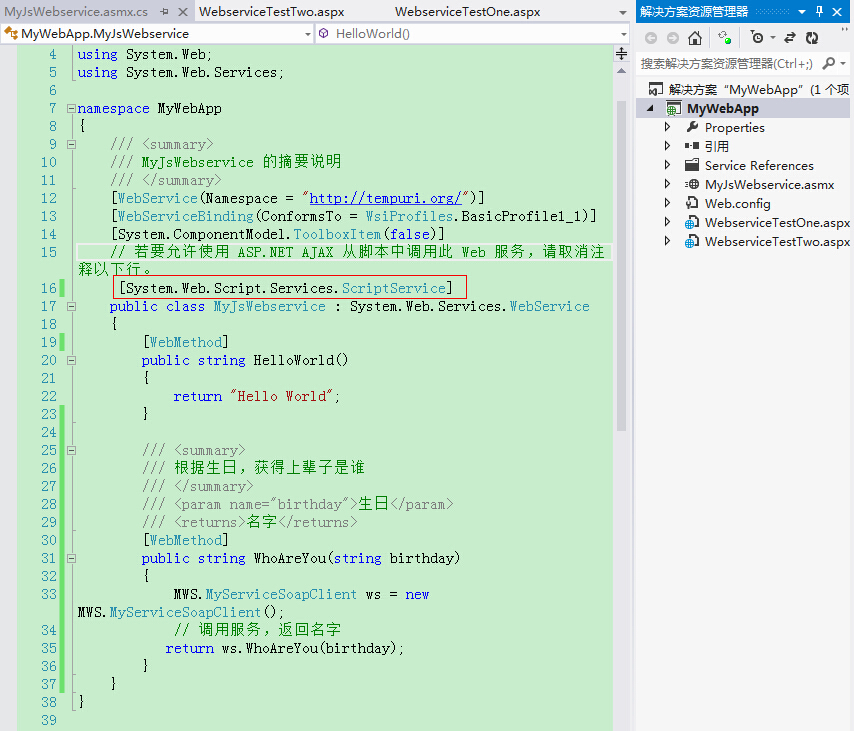
在服务中调用引用的服务,并将Ajax脚本调用改取消的注释取消。如下图:

生成以下解决方案,现在我们在页面上调用。使用jQuery,Ajax调用。
前端代码:
1 <head runat="server"> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 3 <title>WebserviceTest</title> 4 <script src="jquery-1.7.2.min.js"></script> 5 <script type="text/javascript"> 6 $(function () { 7 $("#btnSure").click(function () { 8 var birthday = $("#birthday").val(); 9 $.ajax({ 10 type: "Post", //Post传参 11 url: "/MyJsWebservice.asmx/WhoAreYou",//服务地址 12 data: "{birthday:'"+birthday+"'}",//参数 13 dataType: "json", 14 contentType: "application/json;charset=utf-8", 15 success: function (result) { 16 // 调用成功后,将获取的名字填入name文本框中。 17 $("#name").val(result.d); 18 }, 19 error: function (e) { 20 window.alert(e.status); 21 } 22 }) 23 }) 24 }) 25 </script> 26 </head> 27 <body> 28 <form id="form1" runat="server"> 29 <div> 30 请输入您的生日: 31 <input type="text" id="birthday" /> 32 <input type="text" id="name" /><input type="button" id="btnSure" value="确 定" /> 33 </div> 34 </form> 35 </body>
测试成功:
![]()