 class="topic_img" alt=""/>
class="topic_img" alt=""/>
新的一周开始了,我们分享 HTML5 和 CSS3 的工作也将继续前行。今天要给大家带来 8 款精妙无比的 HTML5 动画实例,每一个动画演示都有源代码提供下载,非常方便大家学习 HTML5 的相关知识,一起来看看吧。
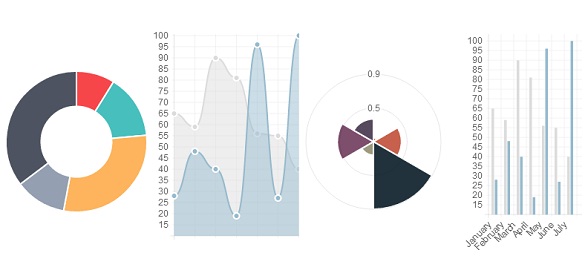
1、基于 HTML5 Canvas 的图表插件 Chart.js
chart.js 是一款基于 HTML5 Canvas 的图表插件,chart.js 的功能非常强大,它不仅提供了常见的柱形图、折线图、饼状图,而且还提供了环形图、雷达图,样式外观多样,图表的色彩搭配也比较清新。chart.js 还有一个特点就是图表在初始化的时候有弹性动画特效,这也是 HTML5 Canvas 的一大功劳。
 canvas" width="588" height="273" />
canvas" width="588" height="273" />
柱形图 折线图 饼状图 环形图 雷达图 极线图 源码下载
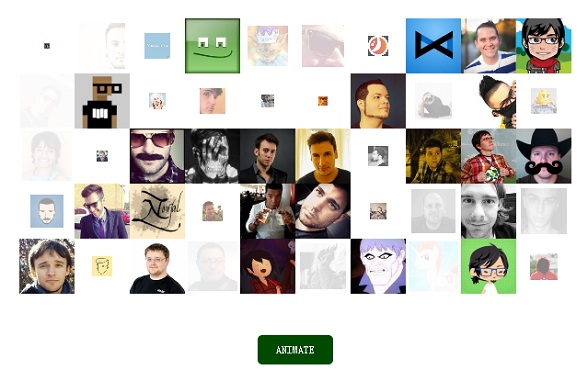
2、HTML5/CSS3 图片网格动画特效
HTML5 技术可以让网页上的图片变得非常神奇,各种各样的 HTML5 图片动画特效让你眼花缭乱。今天要分享的这款 HTML5 图片网格动画特效就非常炫酷。图片缩略图按网格的布局一行行排列,你只需点击按钮即可让这些图片出现不可思议的动画效果,值得一看。

在线演示 源码下载
3、SVG HTML5 可爱的小鸟卡通动画
今天我们再来分享一款用 HTML5 和 SVG 相结合的动画特效,它是一只非常可爱的卡通小鸟,非常不错的是,这只 HTML5 小鸟不仅外观呈现 3D 立体,而且还会拍动翅膀和在空中浮动,真实妙极了。之前我们也用 CSS3 来制作过很多动物特效,非常不错。

在线演示 源码下载
4、HTML5 Canvas 烟花动画可控制烟花速度和大小
这款 HTML5 烟花动画我们应该比较熟悉,因为之前有分享过类似的 HTML5 动画了。这个 HTML5 烟花动画是基于 canvas 的,可以说是之前分享那款的升级版,它可以控制烟花上升的速度和烟花绽放花朵的大小。由于是在 HTML5 Canvas 画布上完成,因此也就非常灵活。

在线演示 源码下载
5、HTML5 Canvas 3D 折线图表应用
今天我们再来讨论一下关于 HTML5 图表应用的问题,这款 HTML5 图表是基于 canvas 的 3D 折线图表,图表在初始化的时候会根据数据点把折线分割成多条线段,然后线段将逐渐悬浮到数据点对应数值的位置。由于是 3D 的效果,所以图表的折线也和其他折线图表的不同。

在线演示 源码下载
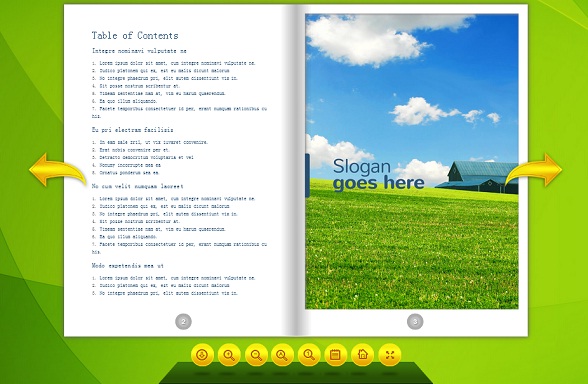
6、jQuery/CSS3 书本翻页动画特效多功能选项支持
这是一款基于 jQuery 和 CSS3 的书本翻页动画特效,该书本翻页插件的外观非常华丽喜庆,非常适合产品活动或者育儿网站使用。我们可以点击左右翻页按钮进行翻页,也可以使用鼠标拖拽页脚来实现翻页动画。这是个 jQuery 插件,因此兼容性还不错。

在线演示 源码下载
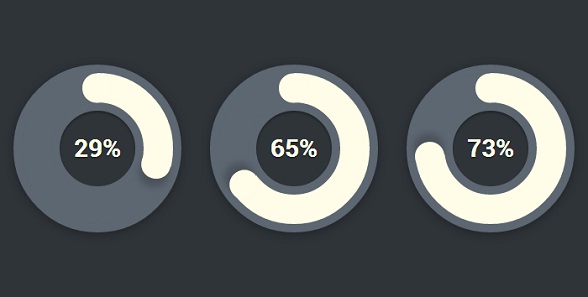
7、CSS3 3D 环形进度条带进度百分比
这是一款基于纯 CSS3 的环形进度条,而且,从外观上看,这款进度条很有 3D 立体的感觉,尤其是在进度条上有立体的投影,显得非常小巧迷人。另外,进度条的环形中央带有进度百分比,可以实时根据进度来更新百分比的数值。

在线演示 源码下载
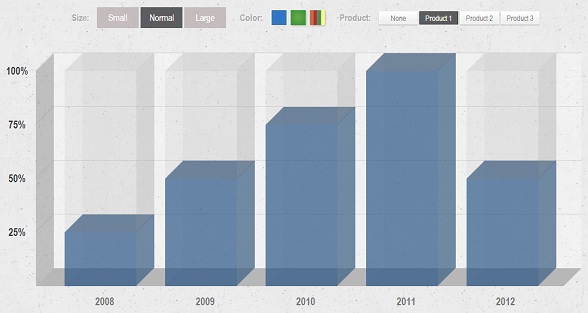
8、、HTML5 3D 动画柱状图表
这次我们要分享一款很酷的 HTML5 3D 图表应用,它是一款柱状图表,呈 3D 的外观样式,并且我们可以改变图表的颜色主题,让其更加符合你的需求。这款 HTML5 图表可以切换需要查看的图表数据,在切换的时候有不错的动画效果,而且,我们还可以切换图表的大小,以适应不同大小的浏览窗口。

在线演示 源码下载
以上就是 8 款非常精妙的 HTML5 和 CSS3 动画实例演示,欢迎收藏分享。