FineUI中的Window控件常用作选择、新增或编辑内容。而关闭Window控件却有很多技巧,了解这些技巧有助于项目的快速开发。
第一个问题就是如何关闭Window控件,最明显的方式就是右上角的关闭图标了。总的说来,有三种方式:
前两种方式自不必说,那么如何自定义关闭按钮呢?有两种做法:
1 <f:Button ID="btnHideInClient" CssClass="inline" Text="隐藏窗体(客户端代码)" EnablePostBack="false" 2 runat="server"> 3 </f:Button>
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 btnHideInClient.OnClientClick = Window2.GetHideReference(); 6 } 7 } 8
1 <f:Button ID="btnHideInServer" Text="隐藏窗体(服务端代码)" runat="server" OnClick="btnHideInServer_Click"> 2 </f:Button>
1 protected void btnHideInServer_Click(object sender, EventArgs e) 2 { 3 Window2.Hidden = true; 4 }
或者注册关闭脚本:
1 protected void btnHideInServer_Click(object sender, EventArgs e) 2 { 3 PageContext.RegisterStartupScript(Window2.GetHideReference()); 4 }
当然,这里按钮是和Window控件在同样一个页面的。
对于另一种常见情况,也即启用IFrame的Window控件,位于IFrame页面内的按钮如何关闭父页面中的这个Window控件呢?
显然,我们无法在IFrame页面内获取Window控件的实例!
没关系,FineUI提供了ActiveWindow类来处理这个常见问题:
1 protected void btnSaveContinue_Click(object sender, EventArgs e) 2 { 3 PageContext.RegisterStartupScript(ActiveWindow.GetHideReference()); 4 }
前面提到的关闭窗体,只是简单的关闭,并未做任何其他处理。其实FineUI提供了三种关闭窗体的方式:
再回到前面介绍的"如何关闭窗体",显然前两种关闭方法(ESC,右上角关闭图标)无法使用 GetHide***Reference 方法,怎么办?
FineUI同时为Window控件提供了 CloseAction 属性,可能的值为 Hide,HidePostBack 和 HideRefresh,分别对应上述方法。
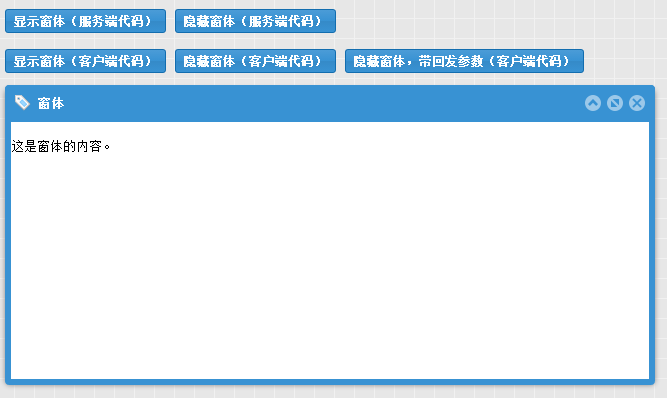
来看一个例子:


1 <f:Window ID="Window2" Width="650px" Height="300px" Icon="TagBlue" Title="窗体" Hidden="true" 2 EnableMaximize="true" EnableCollapse="true" runat="server" EnableResize="true" 3 IsModal="false" CloseAction="HidePostBack" OnClose="Window2_Close" Layout="Fit"> 4 </f:Window>
后台的事件处理代码:
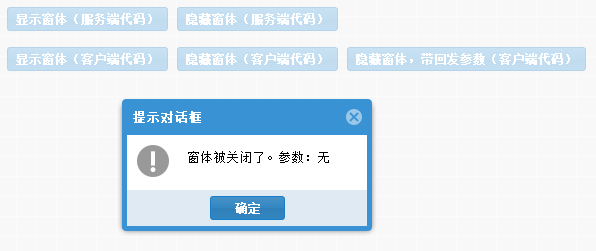
1 protected void Window2_Close(object sender, WindowCloseEventArgs e) 2 { 3 Alert.ShowInTop("窗体被关闭了。参数:" + (String.IsNullOrEmpty(e.CloseArgument) ? "无" : e.CloseArgument)); 4 }
CloseAction无法定义返回参数,所以这里显示"无"!

1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 btnHideInClient2.OnClientClick = Window2.GetHidePostBackReference("btnHideInClient2"); 6 } 7 }
同样,对于启用IFrame的Window控件,其IFrame内按钮的关闭窗体处理,对应于ActiveWindow的几个方法:
这个特性可能很多人都不知道,不过存在很强的实用性。
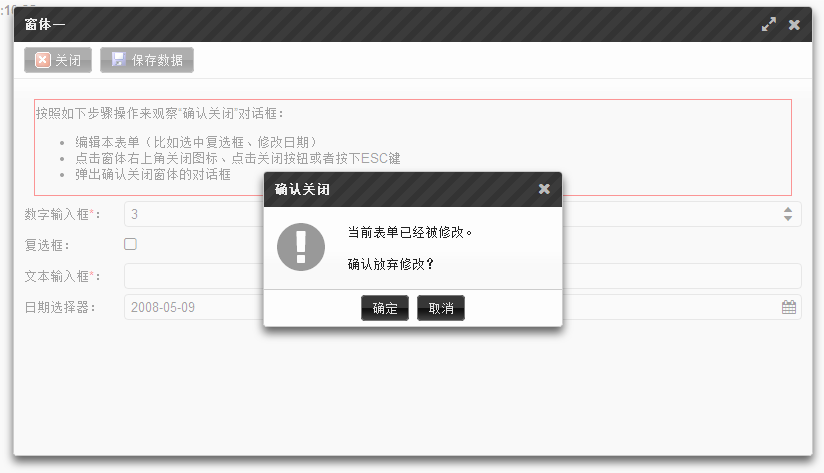
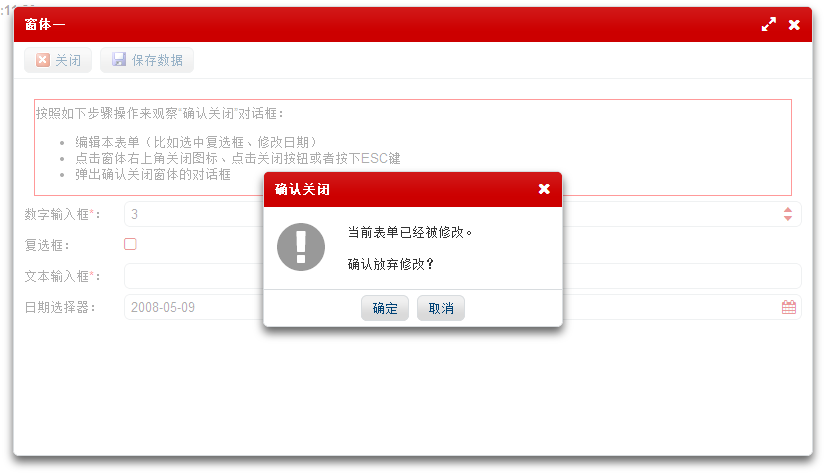
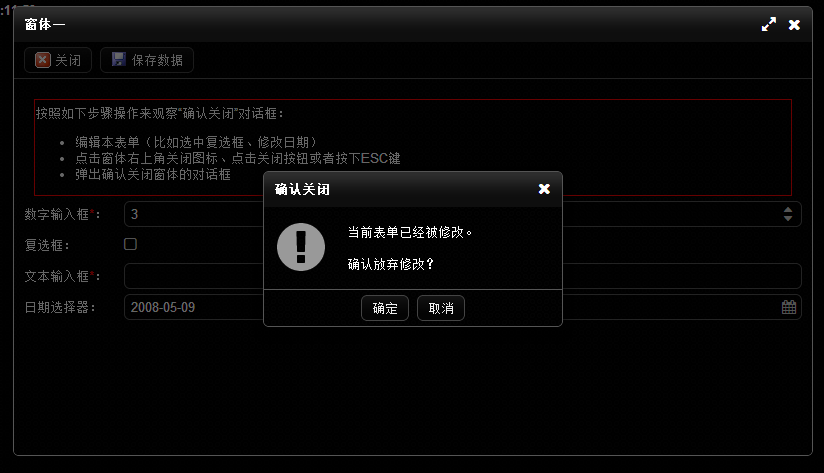
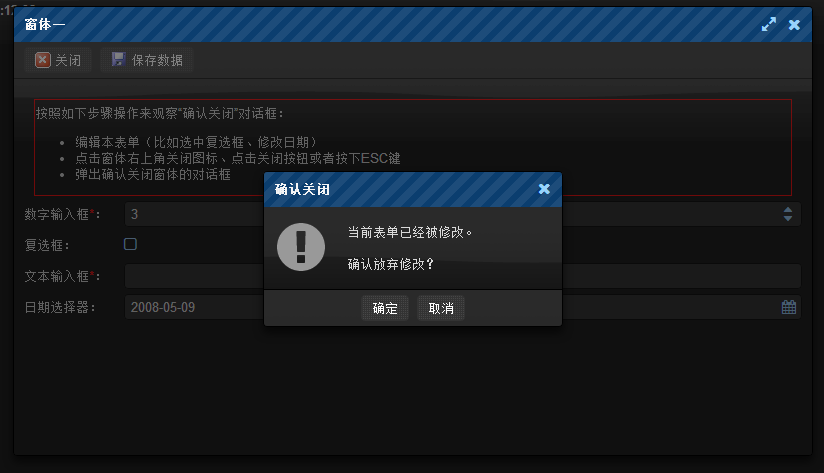
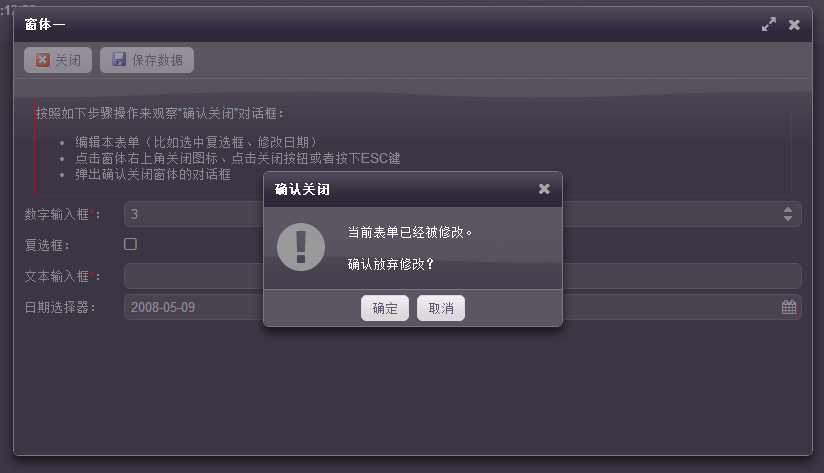
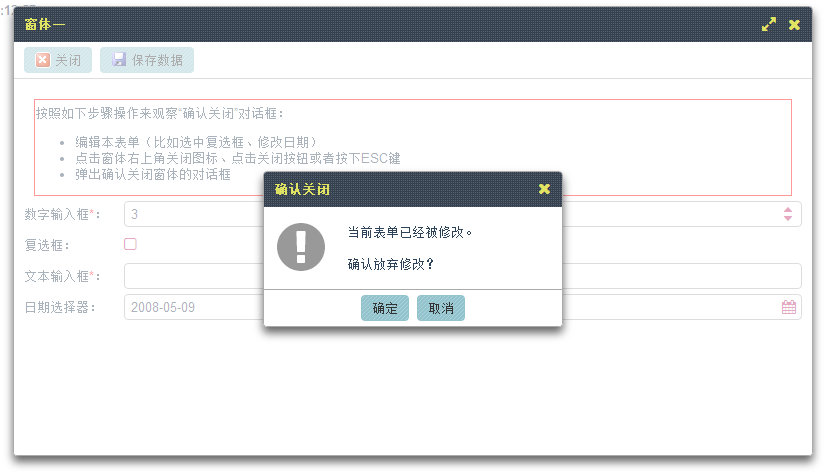
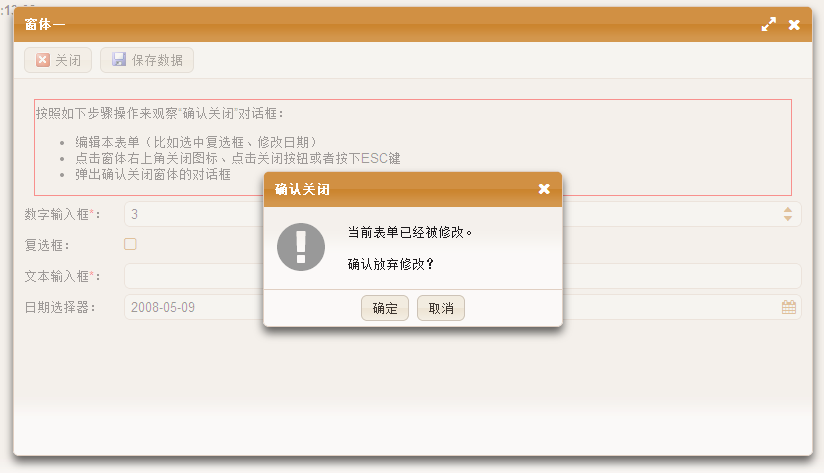
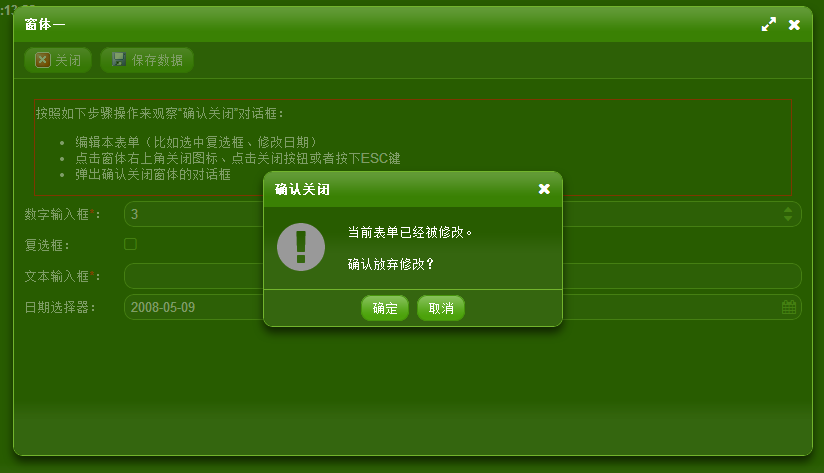
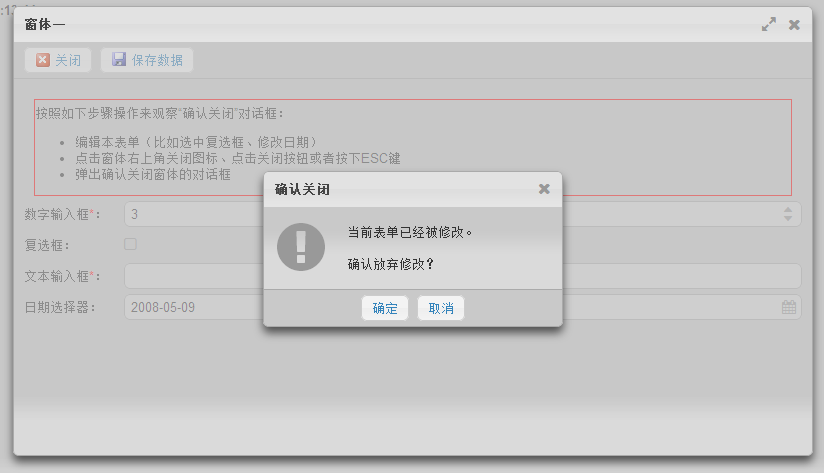
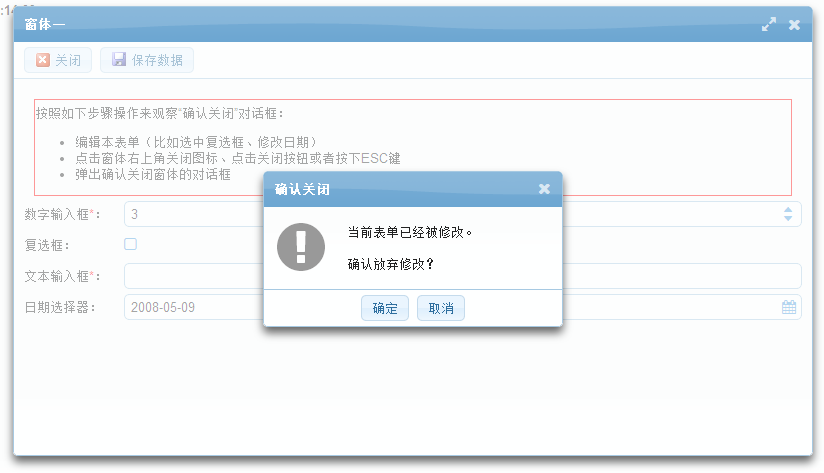
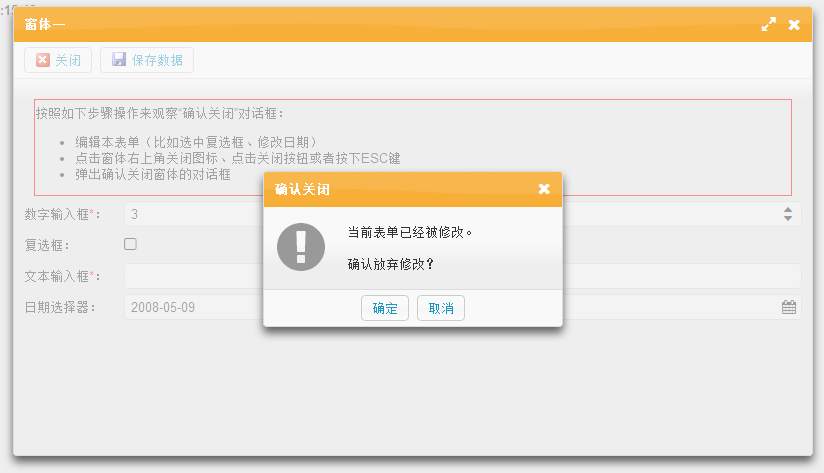
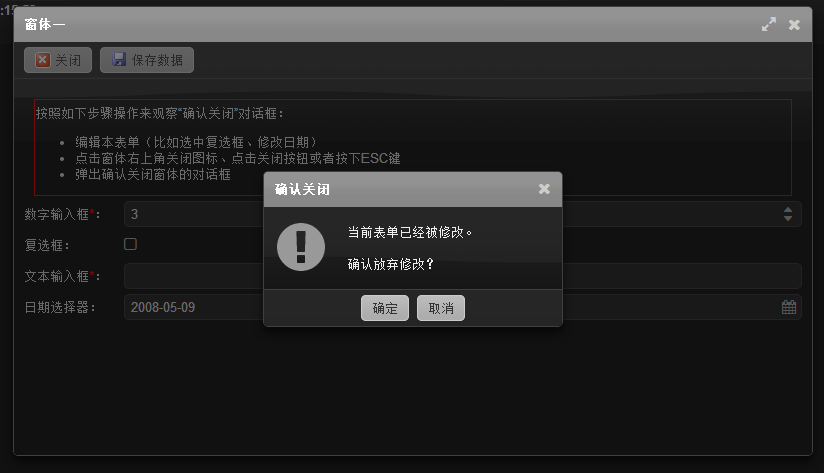
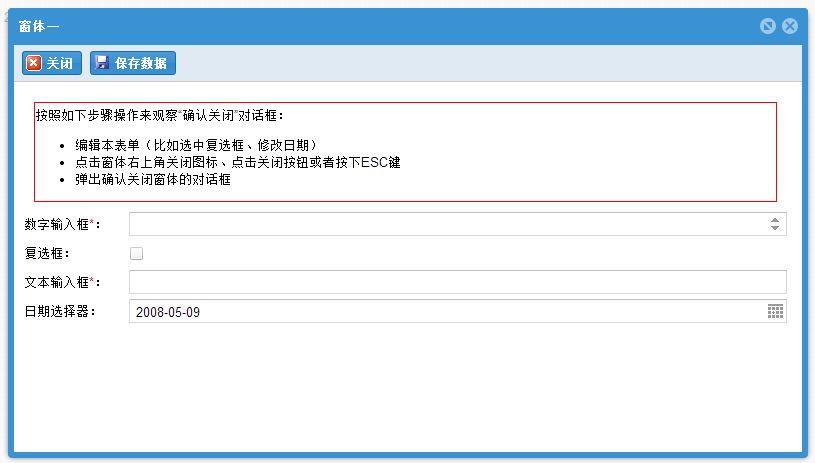
简单描述:启用IFrame的Window控件,如果IFrame页面内任意表单字段发生改变,则在关闭窗体时弹出确认框。
目的是防止用户在输入表单内容后,还没来的及保存,一个误操作把弹出窗体关了。


上述操作是由Window控件的 EnableConfirmOnClose 属性控制(默认为false),下面是这个Window实例的标签定义:
1 <f:Window ID="Window1" Hidden="true" EnableIFrame="true" runat="server" EnableConfirmOnClose="true" 2 EnableMaximize="true" EnableResize="true" Height="450px" Width="800px" Title="窗体一"> 3 </f:Window>
对于上述页面中的"关闭"按钮,行为和右上角的关闭图标一致,不过这种一致性也是认为控制的,来看看"关闭"按钮的脚本:
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 btnClose.OnClientClick = ActiveWindow.GetConfirmHideReference(); 6 } 7 }
本篇文章介绍了三种关闭Window控件的方法(ESC、关闭图标、自定义),以及三种FineUI定义的处理方式(隐藏、隐藏后回发、隐藏后刷新)。对于IFrame内的关闭按钮,FineUI提供了ActiveWindow来生成关闭脚本。同时还介绍了一个FineUI内置的属性 EnableConfirmOnClose ,用来控制是否弹出关闭窗体的确认对话框。
本系列所有文章的源代码均可自行下载:http://fineui.codeplex.com/
在线示例:
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!