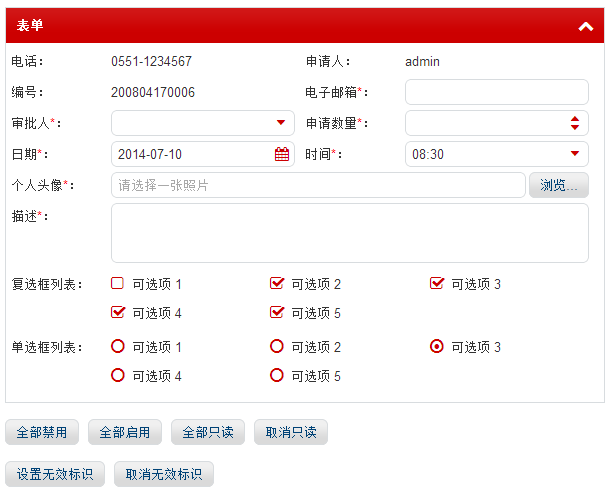
对表单内的所有字段进行操作也是常见需求,这些操作有:




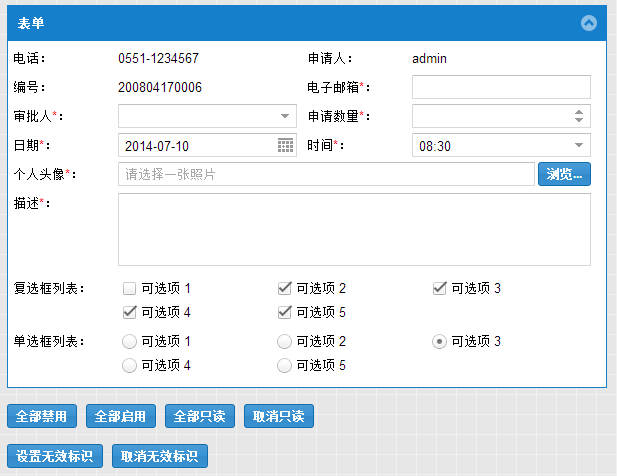
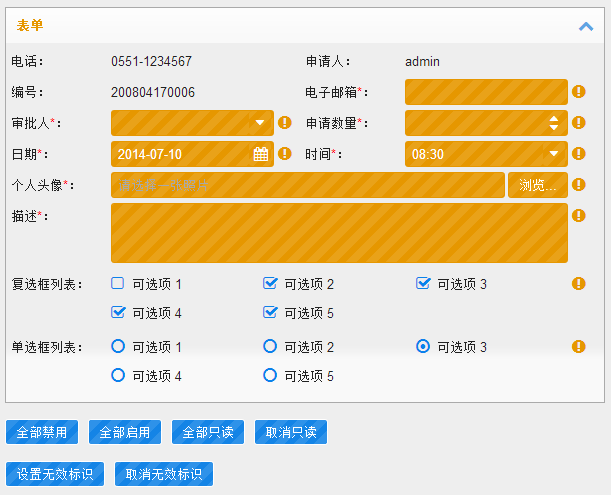
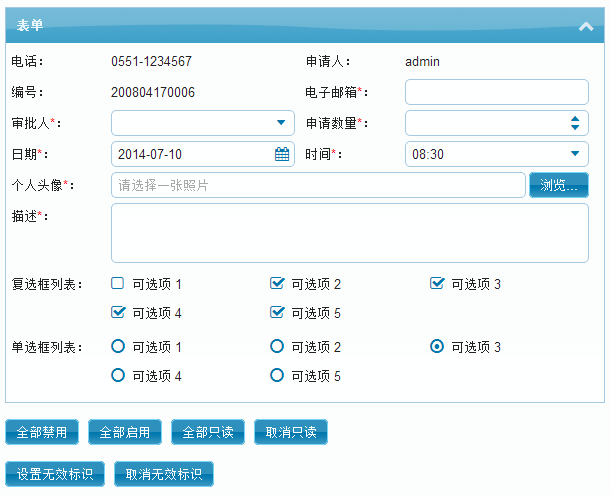
前台代码非常直观,只是一个Form控件外加几个Button控件,按钮的响应事件在后台完成:
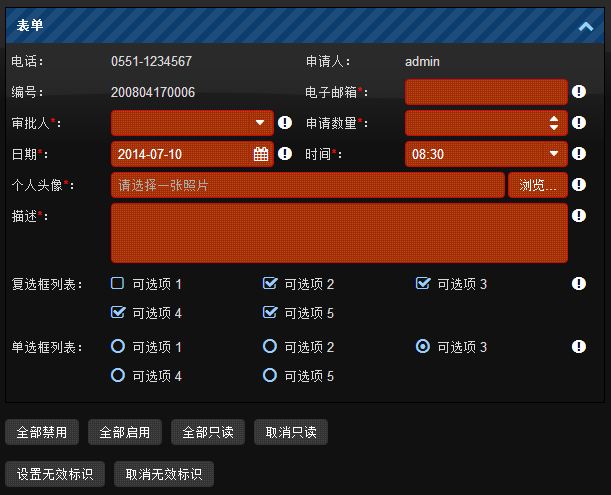
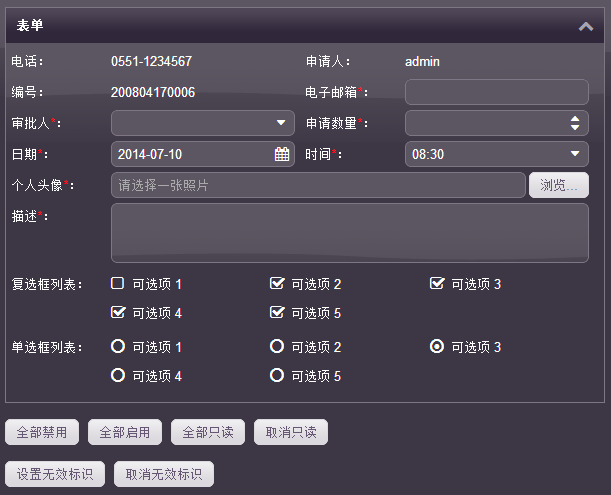
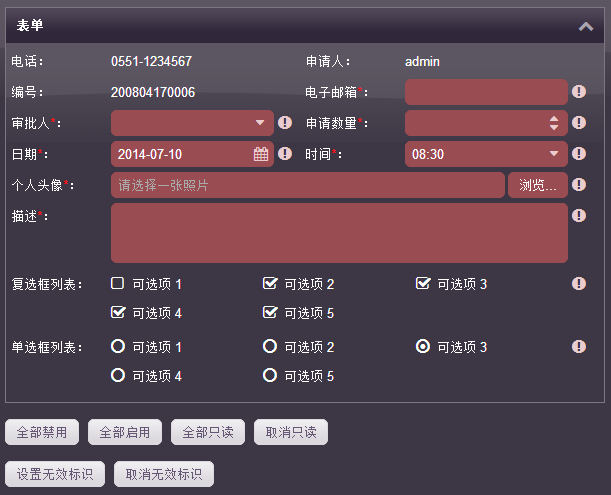
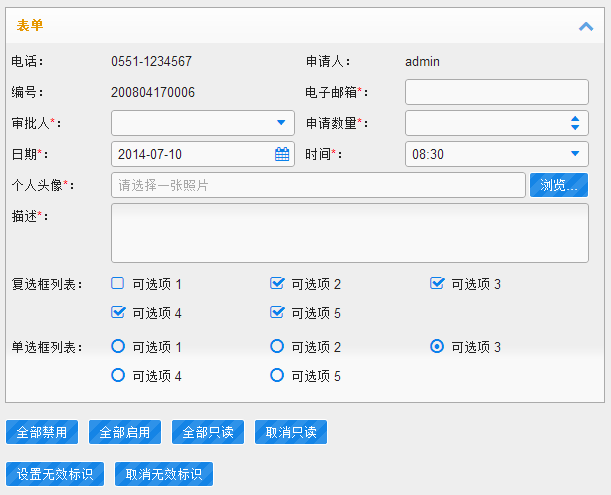
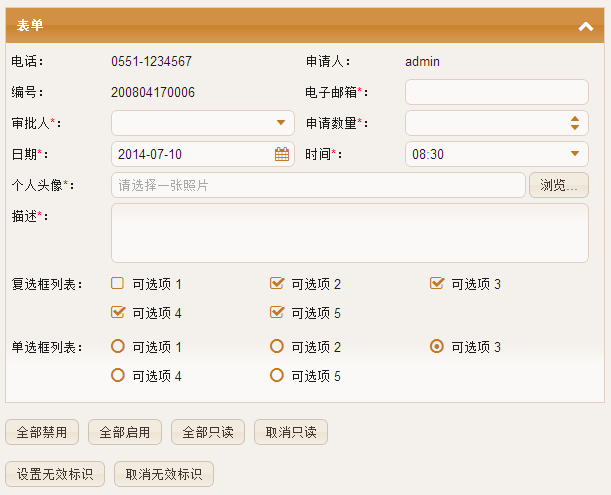
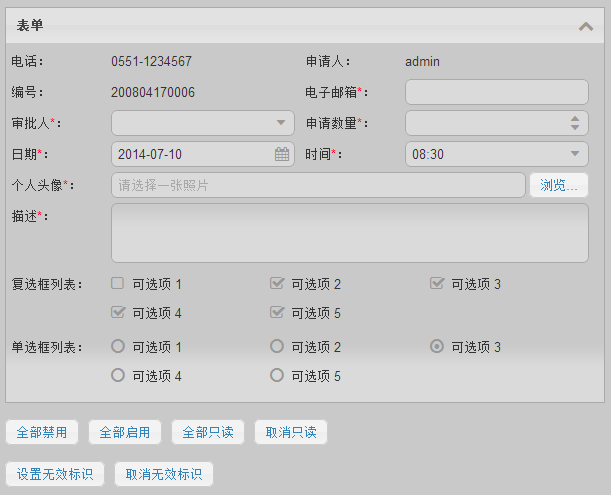
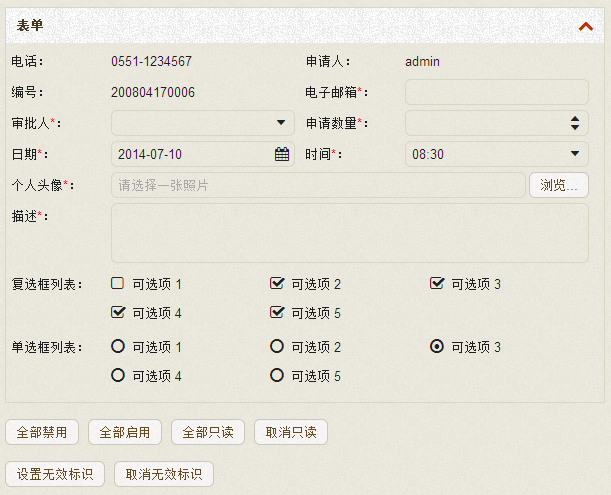
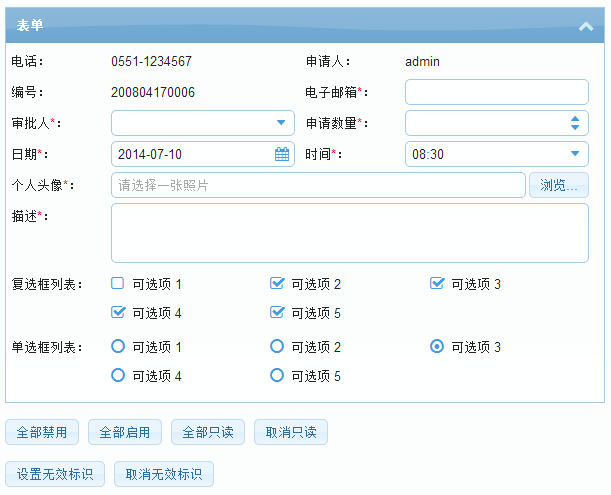
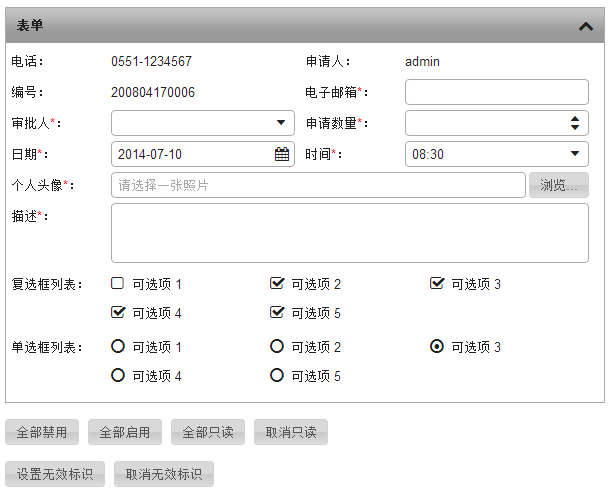
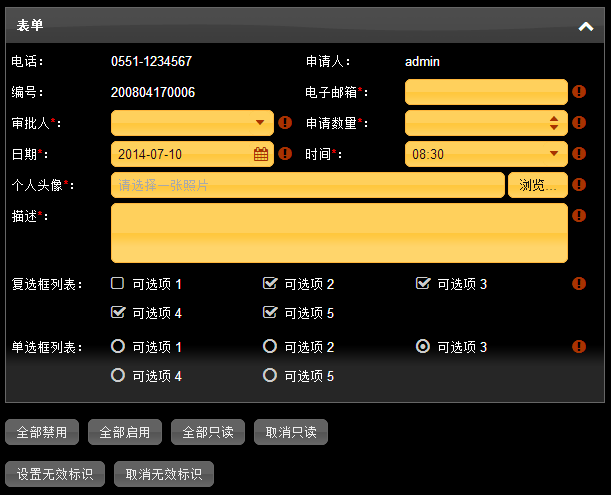
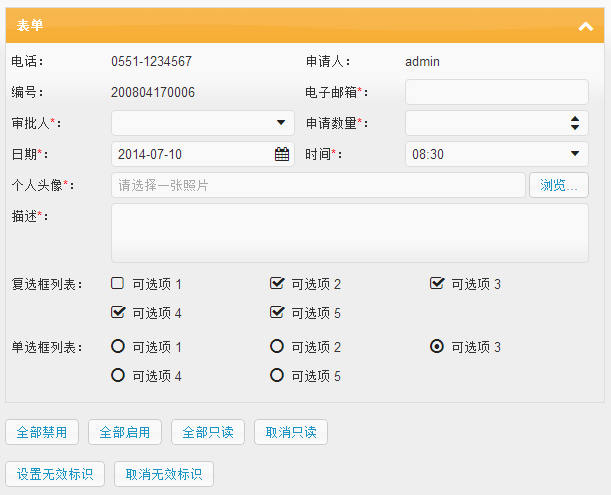
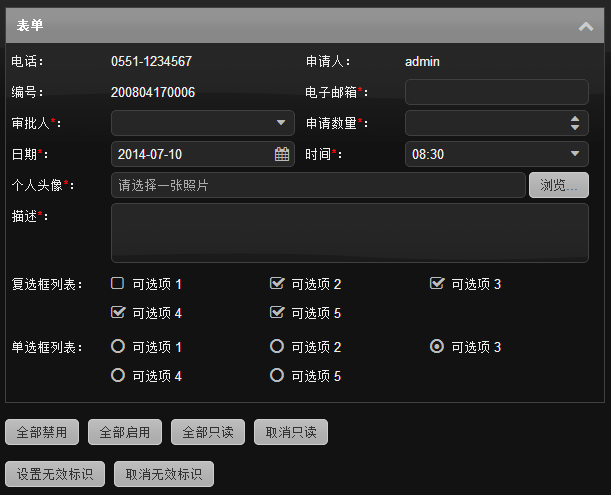
1 <f:PageManager ID="PageManager1" runat="server" /> 2 <f:Form Width="600px" LabelWidth="100px" OffsetRight="10px" LabelSeparator=":" 3 BodyPadding="5px" EnableCollapse="true" ID="Form1" runat="server" Title="表单"> 4 <Rows> 5 <f:FormRow> 6 <Items> 7 <f:Label ID="Label3" Label="电话" Text="0551-1234567" runat="server" /> 8 <f:Label ID="Label16" runat="server" Label="申请人" Text="admin"> 9 </f:Label> 10 </Items> 11 </f:FormRow> 12 <f:FormRow> 13 <Items> 14 <f:Label ID="Label4" Label="编号" Text="200804170006" runat="server" /> 15 <f:TextBox ID="TextBox2" Required="true" ShowRedStar="true" Label="电子邮箱" RegexPattern="EMAIL" 16 RegexMessage="请输入有效的邮箱地址!" runat="server"> 17 </f:TextBox> 18 </Items> 19 </f:FormRow> 20 <f:FormRow> 21 <Items> 22 <f:DropDownList ID="DropDownList3" Label="审批人" runat="server" ForceSelection="false" Required="true" ShowRedStar="True"> 23 <f:ListItem Text="老大甲" Value="0"></f:ListItem> 24 <f:ListItem Text="老大乙" Value="1"></f:ListItem> 25 <f:ListItem Text="老大丙" Value="2"></f:ListItem> 26 </f:DropDownList> 27 <f:NumberBox ID="NumberBox1" Label="申请数量" MaxValue="1000" Required="true" runat="server" 28 ShowRedStar="True" /> 29 </Items> 30 </f:FormRow> 31 <f:FormRow> 32 <Items> 33 <f:DatePicker runat="server" Required="true" Label="日期" EmptyText="请选择日期" 34 ID="DatePicker1" SelectedDate="2014-07-10" ShowRedStar="True"> 35 </f:DatePicker> 36 <f:TimePicker ID="TimePicker1" ShowRedStar="True" Label="时间" Increment="30" 37 Required="true" Text="08:30" EmptyText="请选择时间" runat="server"> 38 </f:TimePicker> 39 </Items> 40 </f:FormRow> 41 42 <f:FormRow> 43 <Items> 44 <f:FileUpload runat="server" ID="filePhoto" EmptyText="请选择一张照片" Label="个人头像" Required="true" 45 ShowRedStar="true"> 46 </f:FileUpload> 47 </Items> 48 </f:FormRow> 49 <f:FormRow> 50 <Items> 51 <f:TextArea ID="TextArea1" runat="server" Label="描述" ShowRedStar="True" Required="True"> 52 </f:TextArea> 53 </Items> 54 </f:FormRow> 55 <f:FormRow> 56 <Items> 57 <f:CheckBoxList ID="CheckBoxList1" Label="复选框列表" ColumnNumber="3" runat="server"> 58 <f:CheckItem Text="可选项 1" Value="value1" /> 59 <f:CheckItem Text="可选项 2" Value="value2" Selected="true" /> 60 <f:CheckItem Text="可选项 3" Value="value3" Selected="true" /> 61 <f:CheckItem Text="可选项 4" Value="value4" Selected="true" /> 62 <f:CheckItem Text="可选项 5" Value="value5" Selected="true" /> 63 </f:CheckBoxList> 64 </Items> 65 </f:FormRow> 66 <f:FormRow> 67 <Items> 68 <f:RadioButtonList ID="RadioButtonList2" Label="单选框列表" ColumnNumber="3" runat="server"> 69 <f:RadioItem Text="可选项 1" Value="value1" /> 70 <f:RadioItem Text="可选项 2" Value="value2" /> 71 <f:RadioItem Text="可选项 3" Value="value3" Selected="true" /> 72 <f:RadioItem Text="可选项 4" Value="value4" /> 73 <f:RadioItem Text="可选项 5" Value="value5" /> 74 </f:RadioButtonList> 75 </Items> 76 </f:FormRow> 77 </Rows> 78 </f:Form> 79 <br /> 80 <f:Button ID="btnDisableAll" Text="全部禁用" CssClass="marginr" runat="server" OnClick="btnDisableAll_Click"> 81 </f:Button> 82 <f:Button ID="btnEnableAll" Text="全部启用" CssClass="marginr" runat="server" OnClick="btnEnableAll_Click"> 83 </f:Button> 84 <f:Button ID="btnReadOnlyAll" Text="全部只读" CssClass="marginr" runat="server" OnClick="btnReadOnlyAll_Click"> 85 </f:Button> 86 <f:Button ID="btnCancelReadOnlyAll" Text="取消只读" CssClass="marginr" runat="server" OnClick="btnCancelReadOnlyAll_Click"> 87 </f:Button> 88 <br /> 89 <br /> 90 <f:Button ID="btnMarkInvalid" Text="设置无效标识" CssClass="marginr" runat="server" OnClick="btnMarkInvalid_Click"> 91 </f:Button> 92 <f:Button ID="btnClearInvalid" Text="取消无效标识" CssClass="marginr" runat="server" OnClick="btnClearInvalid_Click"> 93 </f:Button>View Code
因为几个按钮的逻辑类似,这里我们定义一个代理(delegate),把相同的逻辑放在一个函数中完成,如下所示:
1 private delegate void ProcessFormField(Field field); 2 3 private void ResolveFormField(ProcessFormField process) 4 { 5 foreach (FormRow row in Form1.Rows) 6 { 7 foreach (Field field in row.Items) 8 { 9 if (field != null) 10 { 11 process(field); 12 } 13 } 14 } 15 }
几个按钮的只需要调用刚刚定义的ResolveFormField函数,并传入自己的代理实现即可:

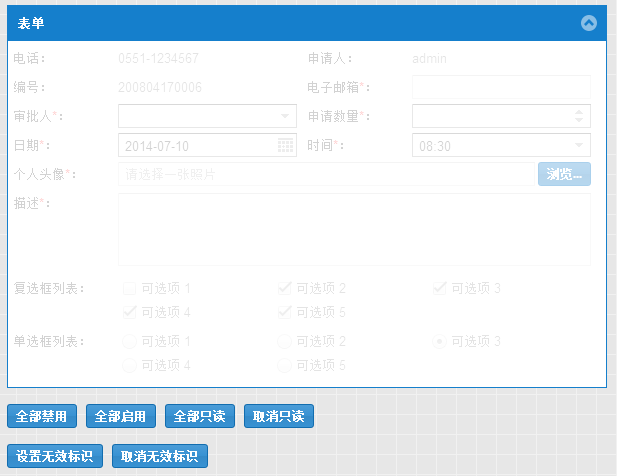
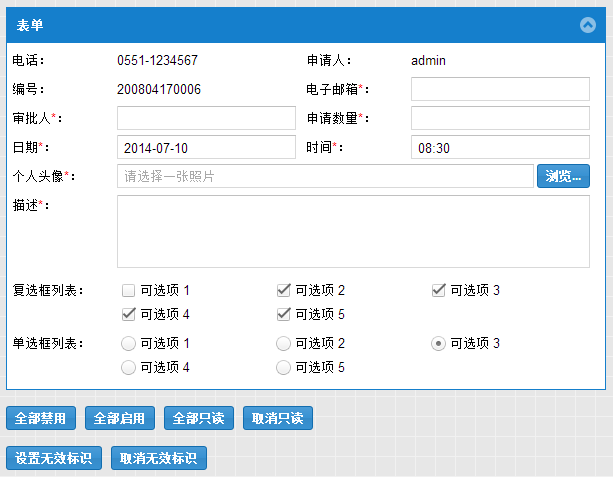
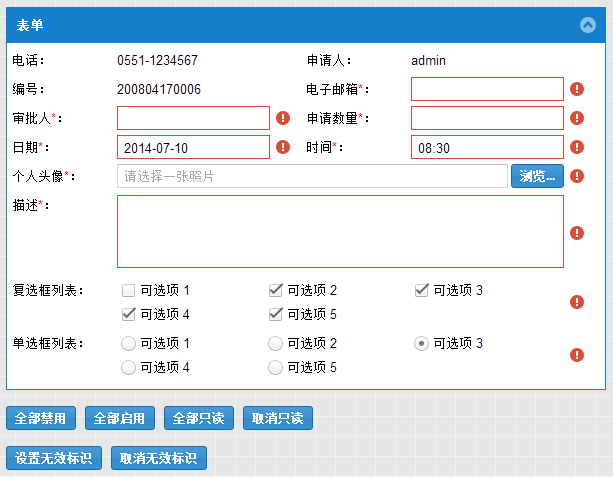
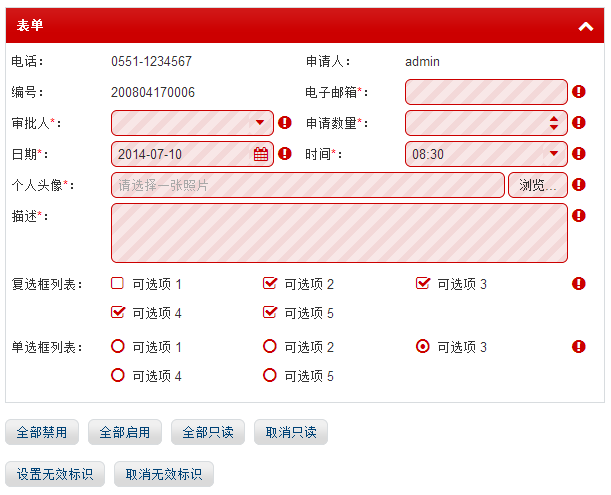
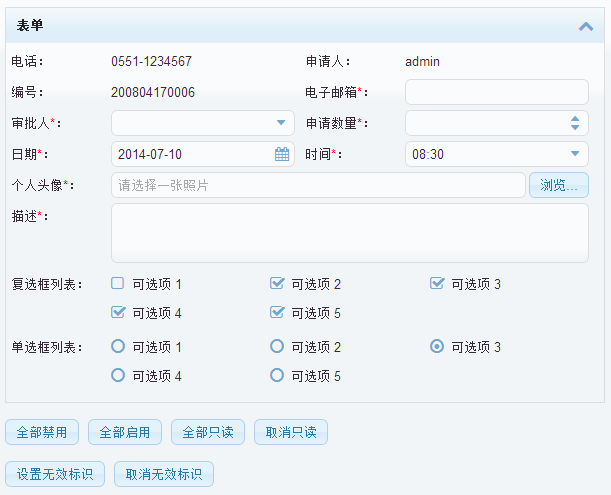
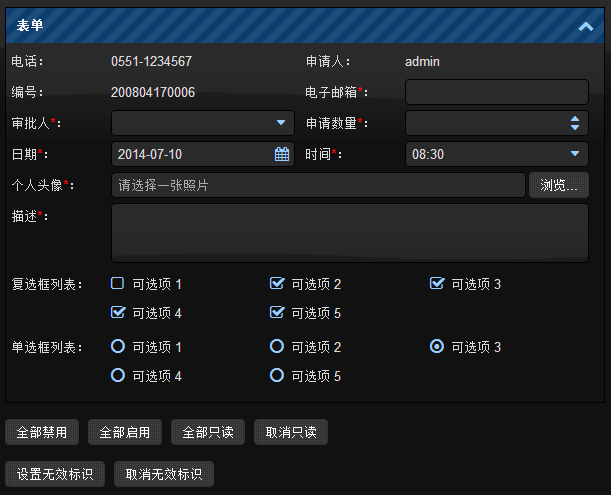
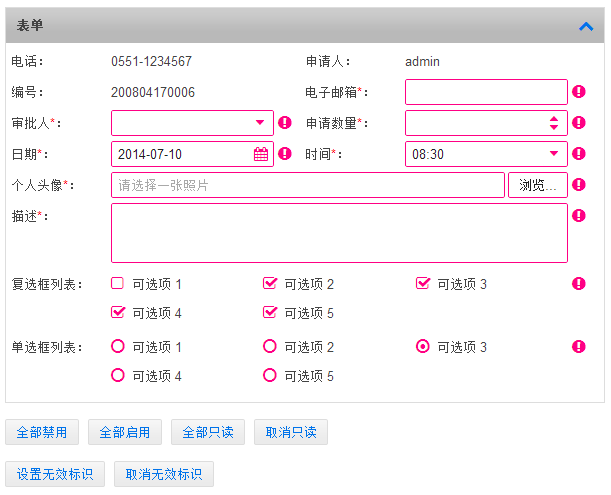
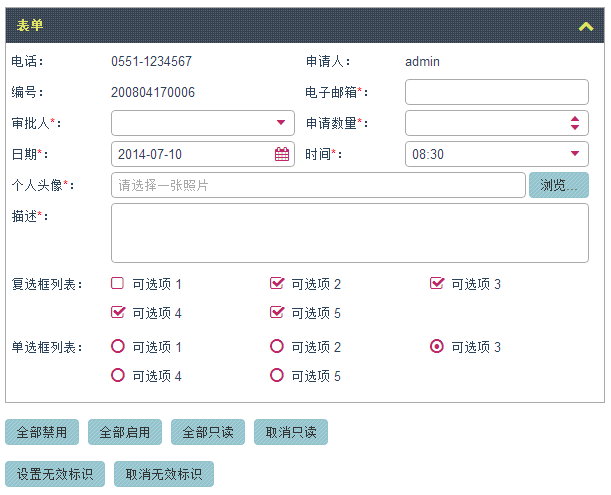
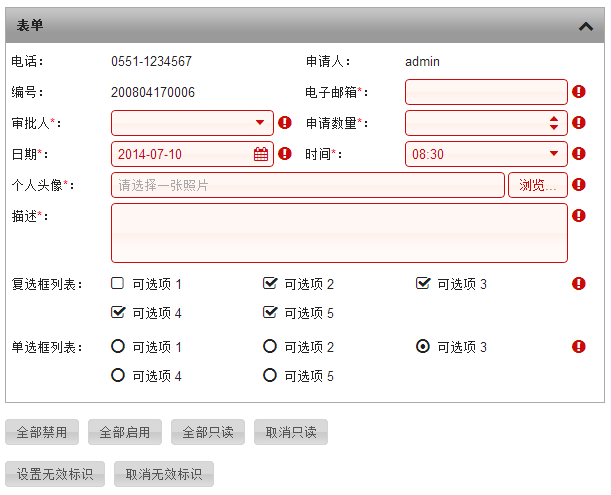
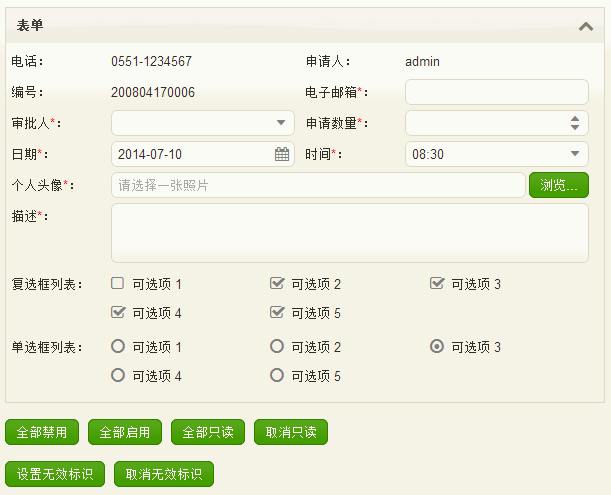
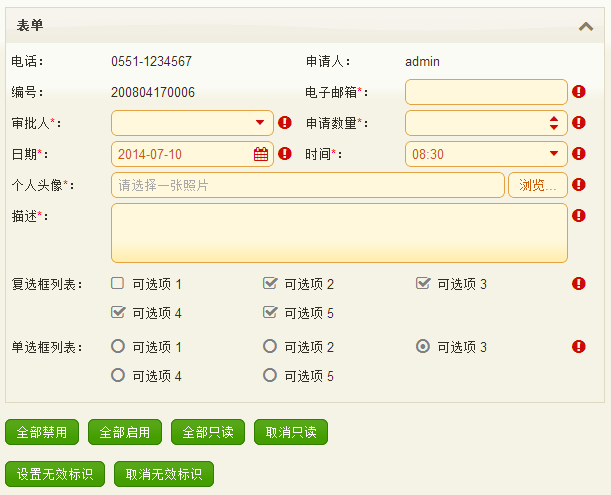
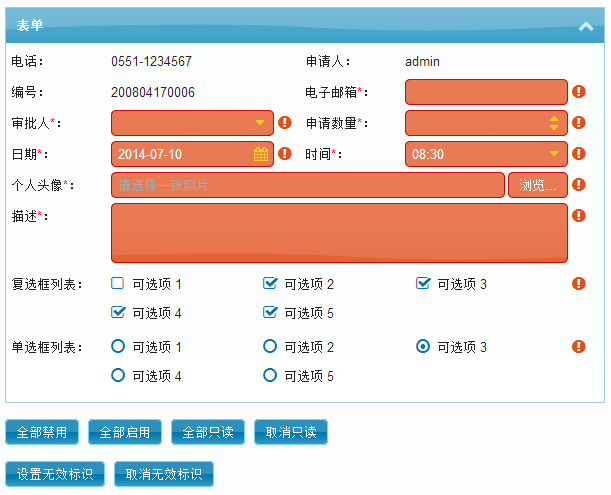
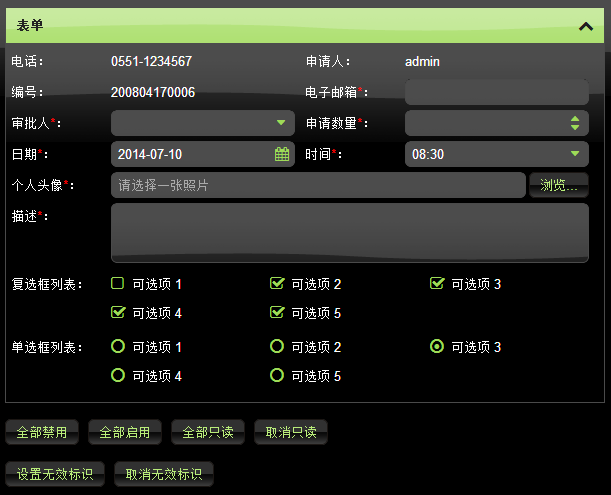
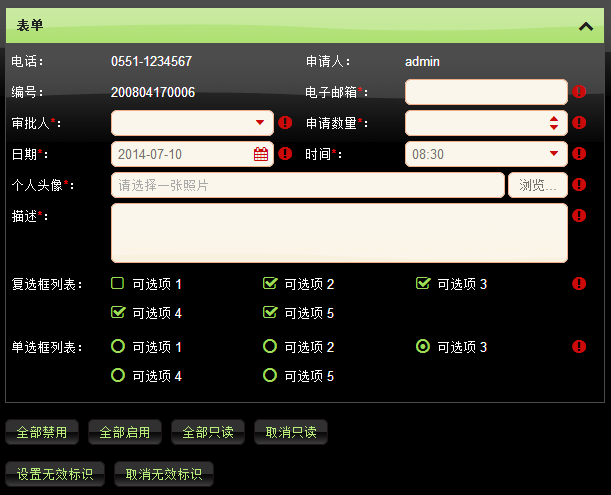
1 protected void btnDisableAll_Click(object sender, EventArgs e) 2 { 3 ResolveFormField(delegate(Field field) 4 { 5 field.Enabled = false; 6 }); 7 } 8 9 protected void btnEnableAll_Click(object sender, EventArgs e) 10 { 11 ResolveFormField(delegate(Field field) 12 { 13 field.Enabled = true; 14 }); 15 } 16 17 protected void btnReadOnlyAll_Click(object sender, EventArgs e) 18 { 19 ResolveFormField(delegate(Field field) 20 { 21 if (!(field is Label)) 22 { 23 field.Readonly = true; 24 } 25 }); 26 } 27 28 protected void btnCancelReadOnlyAll_Click(object sender, EventArgs e) 29 { 30 ResolveFormField(delegate(Field field) 31 { 32 if (!(field is Label)) 33 { 34 field.Readonly = false; 35 } 36 }); 37 } 38 39 protected void btnMarkInvalid_Click(object sender, EventArgs e) 40 { 41 ResolveFormField(delegate(Field field) 42 { 43 if (!(field is Label)) 44 { 45 field.MarkInvalid("这个字段出错了!"); 46 } 47 }); 48 } 49 50 protected void btnClearInvalid_Click(object sender, EventArgs e) 51 { 52 ResolveFormField(delegate(Field field) 53 { 54 if (!(field is Label)) 55 { 56 field.ClearInvalid(); 57 } 58 }); 59 }View Code
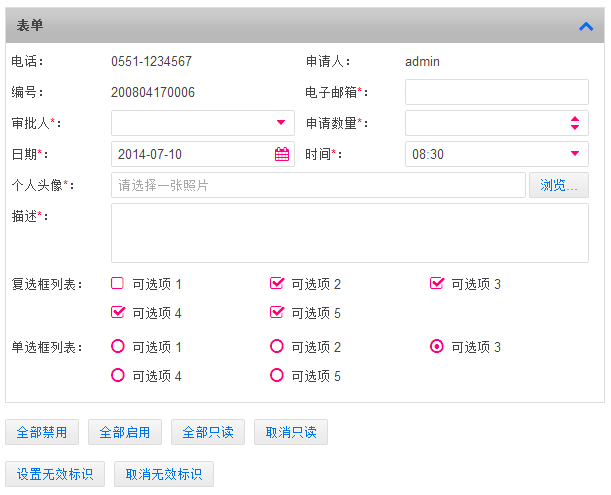
本篇文章介绍了如何对表单内全部字段进行批量操作,要注意禁用和只读的区别,虽然两种情况下表单字段都不响应用户动作,但还是有一些细微的差别,首先是颜色的变化不同,其次只读时会隐藏TriggerBox右侧的触发按钮。
后台的代码实现用到了C#代理(delegate),从JavaScript的角度看其实就是个回调函数,只不过C#的强类型限制,必须把这个回调函数抽象成一个类型而已。
FineUI(专业版)是由三生石上全新打造的基于 jQuery 的专业 ASP.NET 控件库,计划在七月下旬正式发布。
选择FineUI(专业版)的四大理由:
1. 简单:专业版和开源版兼容(v4.x),您现在就可以使用开源版进行开发,等正式版发布时只需替换 DLL 即可。
2. 极速:专业版基于 jQuery 库重写,使得 JS 和 CSS 体积大幅减少,页面加载速度将是开源版的 2 倍以上。
3. 多彩:专业版内置 24 种 jQueryUI 皮肤,用户还可以使用 jQueryUI ThemeRoller 创建专属自己的皮肤。
4. 便宜:专业版不限开发者数量和永久免费升级,使得典型授权案例的费用减少为开源版的 1/3 左右。
声明:
















































本系列所有文章的源代码均可自行下载:http://fineui.codeplex.com/
在线示例(暂时不可用):http://fineui.com/demo/#/demo/form/form_disabled.aspx
这个示例会添加到下个版本的FineUI(开源版)中,因此在线示例还不可见,需要的同学请自行下载全部源代码,自己运行。
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!