 class="topic_img" alt=""/>
class="topic_img" alt=""/>
HTML5 凭借着其强大的 3D 渲染能力,让很多开发者都跃跃欲试,都想亲自体验一下 HTML5 的 3D 效果。今天本文就分享 8 款效果惊艳的 HTML5 3D 动画,您可以捡现成的看看,顺便也可以学习学习 HTML5 的相关知识。
1、HTML5 WebGL 水面水波荡漾特效
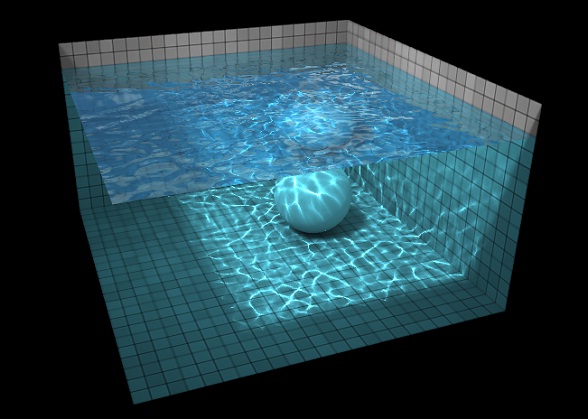
之前已经向各位分享过一款很逼真的 HTML5 水波荡漾特效,效果还算不错。今天再向大家分享一款更加给力的 HTML5 水波动画,画面上是一个大水池,水池底部是一颗大石头,在水面上点击即可泛起水波,加上模拟光的照射,水波比上一款特效更加生动逼真。另外你也可以拖动石头让其在池底滚动,也可以拖动画面多视角观看该 HTML5 水波动画。

在线演示 源码下载
2、HTML5 Canvas 3D 旋转物体动画模糊发光特效
HTML5 3D 动画应用非常广泛,我们之前也分享过很多炫酷的 HTML5 动画应用。今天要介绍的这款 HTML5 3D 动画是一个旋转的物体,并且利用 CSS3 的特性,物体会发出模糊和发光的动画特效,旋转起来效果特别酷。

在线演示 源码下载
3、HTML5 3D 旋转图片相册可鼠标悬停
图片特效在 HTML5 应用中十分广泛,我们也在 html5tricks 上收集了不少 HTML5 图片特效,今天要分享的这款 HTML5 3D 旋转图片相册又非常绚丽,和之前分享的这款 HTML5/CSS3 3D 环形图片墙类似,也是一面立体的图片墙,图片不停的切换,鼠标滑过图片时即可激活图片查看。

在线演示 源码下载
4、HTML5 3D 衣服摆动特效
前面我们介绍过很多 HTML5 3D 动画特效,最经典的要算 HTML5 WebGL 水面水波荡漾特效。今天我再向大家分享一款 HTML5 3D 衣服摆动动画特效,动画也是在 HTML5 Canvas 上完成,它模拟衣服晾在绳子上,点击鼠标可以让衣服摆动起来,就行风吹动它一样,非常逼真炫酷。

在线演示 源码下载
5、HTML5 3D 立方体阵列有规律的旋转动画
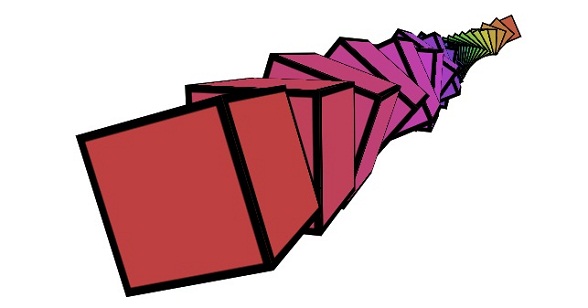
这是一款基于 HTML5 的 3D 立方体动画特效,特别的是,它不是一个立方体,而是由多个立方体组成的立方体阵列,同时阵列中的每一个立方体都会有规律的旋转,从而产生很酷的动画效果。

在线演示 源码下载
6、HTML5 3D 手掌动画看起来很抽象
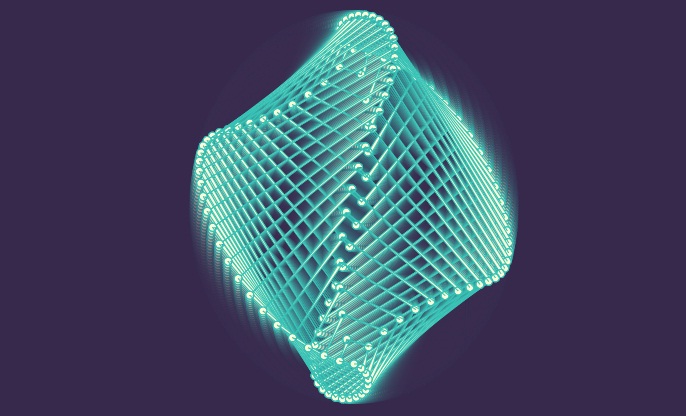
今天我们要来分享另外一款很酷的 HTML5 3D 动画,它是用一个个像素点构造的 3D 立体手掌动画,你可以拖动鼠标从不同的侧面观看这只非常抽象的手掌。

在线演示 源码下载
7、HTML5/CSS3 书本翻页 3D 动画
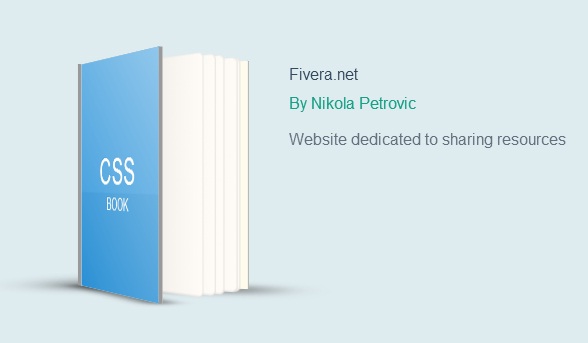
前段时间我们分享过很多牛叉的 HTML5 动画,如果你对 HTML5 感兴趣,可以移步至 HTML5 动画欣赏学习。今天我们要分享一款基于 HTML5 和 CSS3 的书本翻页 3D 动画,当我们将鼠标滑过书本时,书本就会自动一页页翻过去,书本的 3D 效果非常不错。

在线演示 源码下载
8、HTML5 3D 阴影文字特效
今天我们要来分享一款非常简单大气的 HTML5 3D 文字特效,这个 3D 文字特效是通过文字加粗以及文字阴影来实现的,效果非常不错。

在线演示 源码下载