 class="topic_img" alt=""/>
class="topic_img" alt=""/>
HTML5 已经越来越流行起来了,尤其是移动互联网的发展,更是带动了 HTML5 的迅猛发展,我们也是时候学习 HTML5 了,以防到时候落伍。今天给大家介绍 10 款效果惊艳的 HTML5 应用,方便大家学习,也将应用的源码整理了一下发给大家。
1、纯 CSS3 实现打火机火焰动画
这又是一款很酷的纯 CSS3 动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯 CSS3 实现的,没有一行 JS 代码,小伙伴们,这个 CSS3 动画是不是很酷?

在线演示 源码下载
2、HTML5/CSS3 图片过滤归类应用三种过滤动画
今天我们要来分享一款基于 HTML5 和 CSS3 的图片特效,它可以很方便地将各种图片进行归类和过滤,在归类过滤的过程中,图片有非常酷的动画效果,并且,结合 CSS3 的特性,这里一共提供了 3 种炫酷的图片过滤动画。

在线演示 源码下载
3、HTML5 视频播放器超酷播放器 UI 界面
今天要分享一款 UI 界面非常出色 HTML5 视频播放器,播放器具备播放/暂停、音量调节、全拼播放等功能,应该也算是比较完善了的。我们也可以看看之前发布过的 HTML5 视频播放器,像 HTML5 播放器 API 集合轻松学会 HTML5 播放器开发,也非常酷。

在线演示 源码下载
4、纯 CSS3 Tooltip 提示阴影边框飞入动画
Tooltip 可以既可以节省网页宝贵的空间,而且又可以让用户快速得到想要的信息,今天要分享的这款 CSS3 Tooltip 外观非常漂亮,而且是纯 CSS3 实现,Tooltip 的边框设置了阴影特效,而且 Tooltip 提示框也有飞入的动画效果,是一款挺酷的 CSS3 Tooltip 应用。

在线演示 源码下载
5、CSS3 火焰效果文字特效
记得我们以前分享过一款很酷的 CSS3 火焰文字特效,把它挖出来看看:HTML5 火焰文字特效。今天我们要来再分享一款 CSS3 火焰效果的文字特效,和之前那个文字特效不同的是,这个是静态的,没有动画的效果,不过也非常酷。

在线演示 源码下载
6、CSS3 弹簧线圈动画
今天我们要来分享一款纯 CSS3 实现的动画特效,这款 CSS3 动画效果是模拟弹簧线圈的特性。它可以不停的转动和扭动弹簧线圈,让整个弹簧动画非常逼真和动感。另外由于弹簧被扭动,所以从不同的角度线圈的颜色会有细微的变化。

在线演示 源码下载
7、150 多个纯 CSS3 动画 SVG 图标
CSS3 真的很强大,但 SVG 的实力也不容小觑,今天我们要将它们两个有机结合,分享给大家 150 多个非常有趣的纯 CSS3 动画 SVG 图标。这 150 个 SVG 图标中,都拥有鼠标滑过的动画特效,有的是阴影特效,也有的是动感的动画,这些图标真的很酷。

在线演示 源码下载
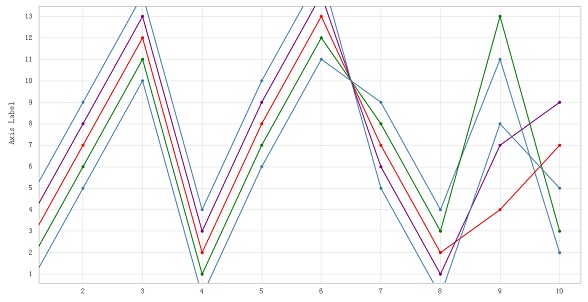
8、HTML5 SVG 多折线图表图表可缩放显示
今天我们要来介绍一款基于 HTML5 SVG 的折线图表,该款图片支持多条折线重叠在一起显示,可以方便地比较不同颜色折线的数据。另外图表还有一个特点,就是可以缩放和移动,这大大方便了用户浏览图表数据,非常人性化。更多图表应用,请移步至 HTML5 图表栏目。

在线演示 源码下载
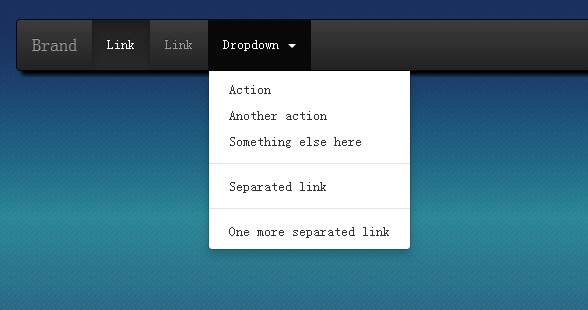
9、基于 Bootstrap 的 CSS3 下拉菜单菜单 3D 立体效果
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包,基于 Bootstrap 框架,我们可以方便地制作漂亮的 UI 界面。今天要分享的这款 CSS3 下拉菜单就是基于 Bootstrap 的,下拉子菜单的外观也非常不错,同时菜单也具有 3D 立体的视觉效果。

在线演示 源码下载
10、纯 CSS3 实现自行车动画非常逼真
这次我们要来分享一款利用纯 CSS3 实现的自行车动画,与前面那款不同的是,这个自行车是可以运动的,就像有一个人在骑车一样,车轮也会转动,非常逼真的一款动画效果。

在线演示 源码下载