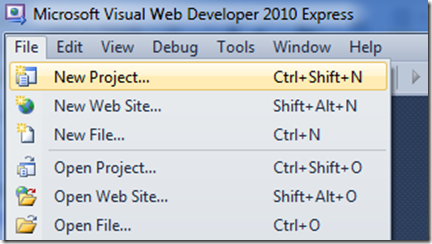
1. 文件—>新建项目
软件安装
此篇将从运用免费的Visual Web Developer 2010Express来创建ASP.NET MVC3开始,逐步的添加一些功能来创建一个完整的应用程序,接下来,会涉及到数据库访问,表单设计,数据验证,运用master pages进行统一布局,运用AJAX技术来出来页面更新和验证,用户登录等等。
你可以按照以下一步一步的操作,也可以从http://mvcmusicstore.codeplex.com下载完整的应用程序。
你既可以用VIsual Studio 2010 SP1也可以用Visual Web Developer 2010 Express SP1(Visual Studio 2010免费版)来建立项目。我们将用SQL ServerCompact(免费版)来部署数据库。在你开始之前,确认你已经安装了以下软件,你可以从Web Platform Installer安装这些软件:
链接:http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack
NOTE:你可以找到如下的绿色按钮,链接:http://asp.net/mvc

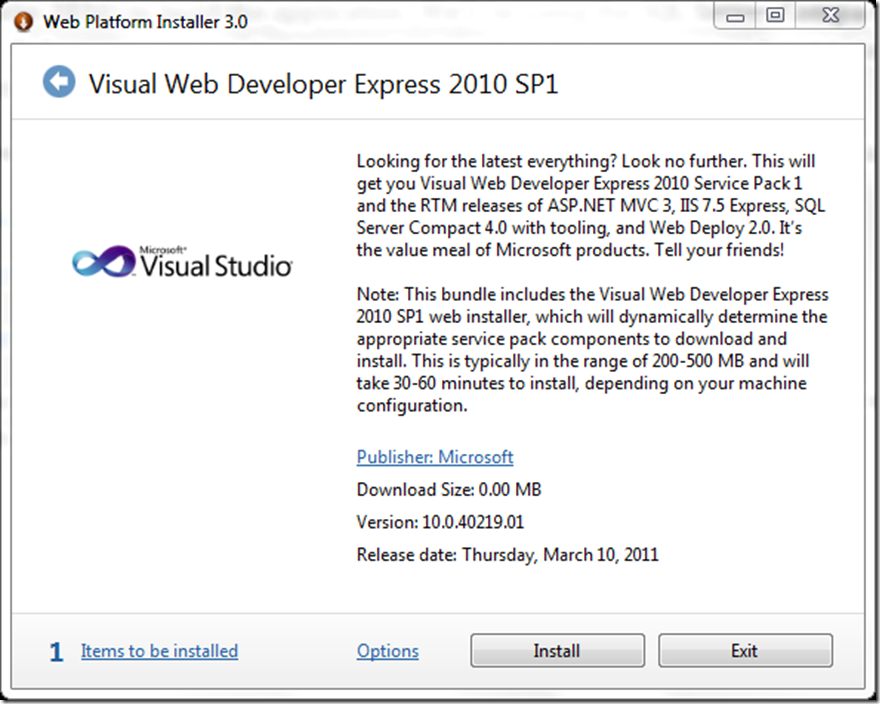
Web Platform Installer 将会检查你是否已经安装和下载你需要的软件

如果你想要独立安装这些软件,可以通过以下链接:
http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack
http://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
http://www.microsoft.com/web/gallery/install.aspx?appid=SQLCE;SQLCEVSTools_4_0
注意:如果你用Visual Studio 2010 代替Visual Web Developer 2010,必须安装下面软件:
Visual Studio Web Developer Express SP1 prerequisites
http://www.microsoft.com/web/gallery/install.aspx?appsxml=&appid=VS2010SP1Pack
我强烈建议你使用Web Platform Installer来安装这些程序,这样能确保一切都可以被正确安装
创建一个新的MVC3应用程序
我们会先从Visual Web Developer 文件—>新建项目,打开新建项目对话框。

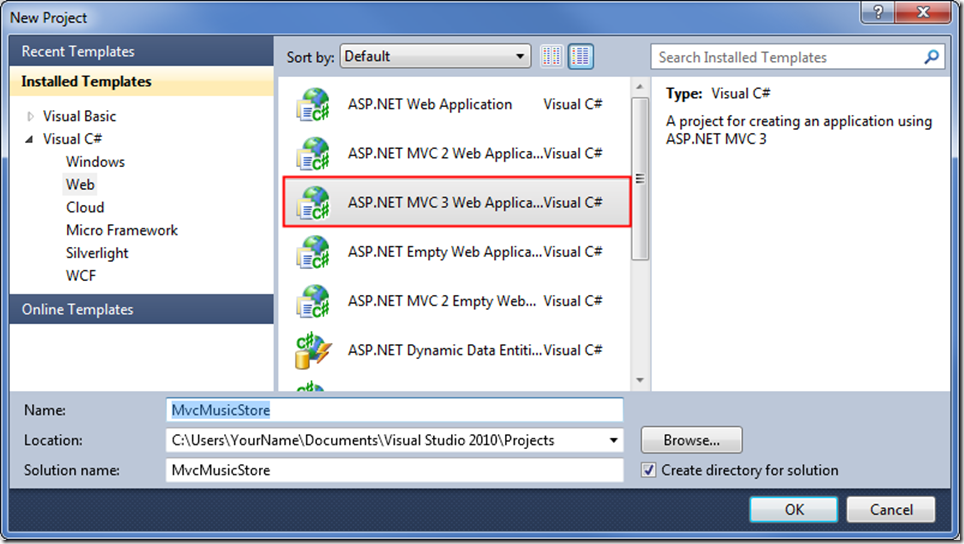
我们在左侧选择C#—>Web 模版,接下来在中间选择““ASP.NET MVC 3 Web Application”,输入应用程序名称“MvcMusicStore”,然后点击“OK”按钮

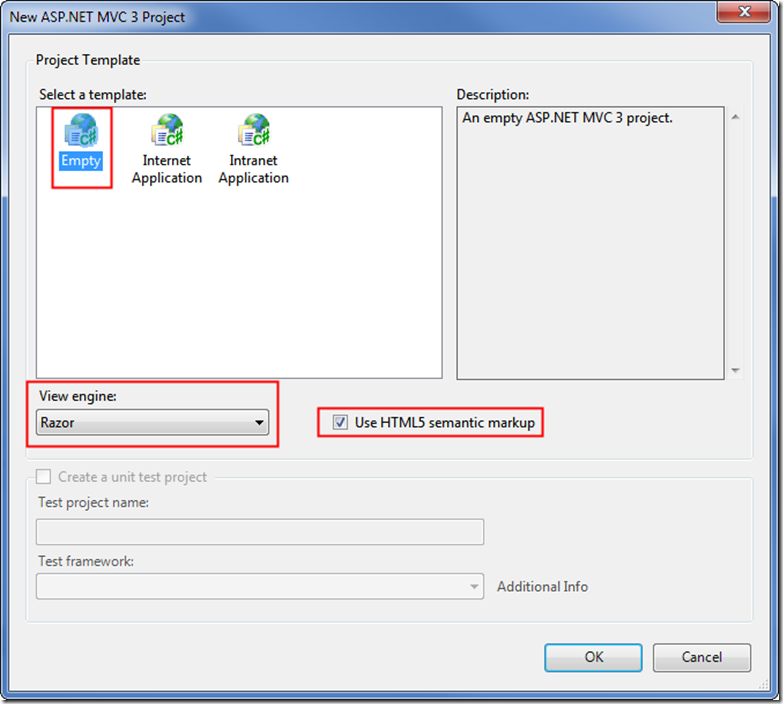
接下来会显示一个二级对话框,我们需要对项目做一些MVC特定的设置,选择以下设置
检查下你的设置是否如下显示,然后点击“OK”按钮

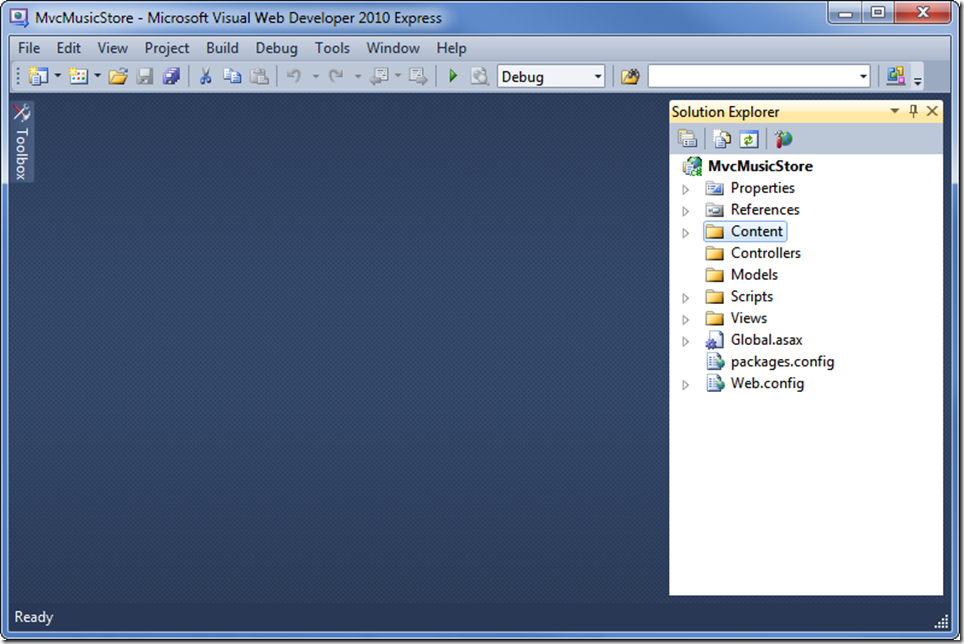
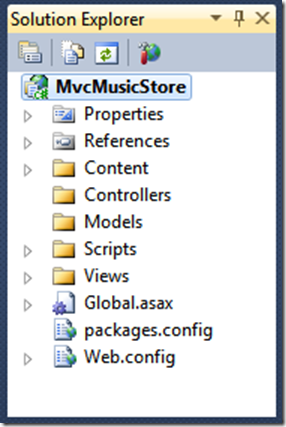
这将创建了我们的项目,接下来,我们看下在右侧的Solution Explorer中已经添加到项目中的文件夹。

MVC3 空模版并不是空的,因为他已经向项目中添加了一些基础的文件夹结构:

ASP.NET 使用了一些基本约定的命名文件夹
文件夹 目的 /Controllers 控制器接受来自浏览器的请求,然后处理,接下来再返回给用户 /Views 视图中保存的是我们界面模版 /Models 保存我们处理的数据 /Script 存放JavaScript文件这些文件夹在一个空的 ASP.NET MVC 应用中也会被包含进来,因为 ASP.NET MVC 的框架默认使用“约定胜于配置”的原则,这些文件夹都有着特定的用途。例如,controller会在 views 中寻找对应的视图,但这些并不需要你在代码中显式去控制,坚持这种约定,可以节省编程工作,也使得其他人更加容易看懂你的代码,我们将会详细的说明这些约定。