原本关于T4模板原想分5个章节详细解说的,不过因为最近比较忙,也不想将整个系列时间拉得太长,所以就将它们整合在一块了,可能会有很多细节没有讲到,希望大家自己对着代码与模板去研究。
本章代码量会比较大,基本将Web层要使用到的大部分函数都用模板生成了出来,而模板中的函数,很多也是互相关联调用的。另外在DotNet.Utilities(公共函数项目)中也添加与修改了一些类和函数。
需要特别说明的是,在逻辑层添加了July大神编写的超强上传类,具体怎么使用功能怎么强大,在后面调用到时会用一个章节详细说明。呵呵......
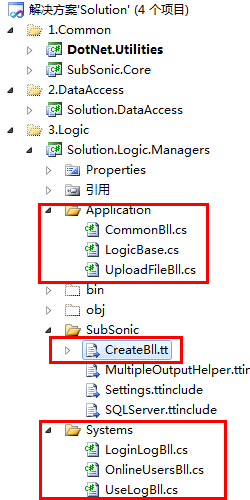
1、先了解解决方案中各个新增文件功能,具体的文件对应说明,请查看《数据字典》中的“目录与文件说明”
这个是各个表对应的逻辑层类,里面是Web层常用的各种函数。Application文件夹是各种公共逻辑层函数类,systems.html" target="_blank">Systems文件夹是后端系统管理模块常用函数类。以后添加新的文件时,可以按功能或业务进行对应分类存放。

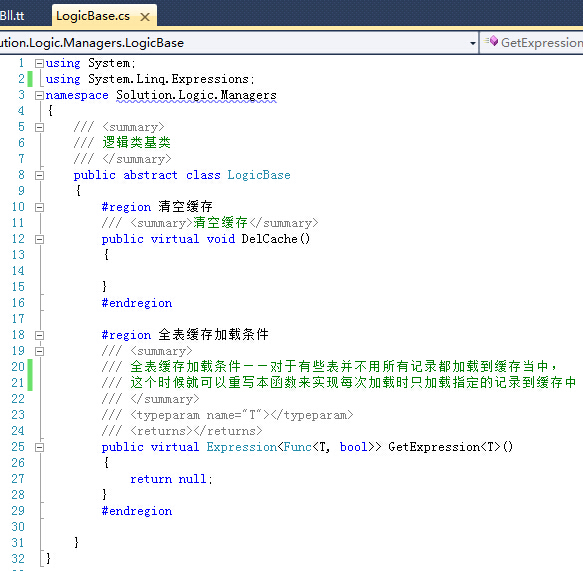
LogicBase.cs是逻辑层所有模板生成类的父类,里面有两个虚函数,用来给模板类调用。在有需要的时候,在自定义类中重写这两个函数,就可以给模板中的相应函数自动调用执行。
DelCache()函数是模板类中进行添加、修改、删除、更新等对数据库记录进行变更时会同步调用到,主要用于拥有自定义缓存的类中,重写该函数后,进行前面的各项操作时自动执行该函数,以达到同步理清自定义缓存的功能。
GetExpression()函数是提供给模板类中的缓存加载函数(GetList())使用的。我们在开发时会创建很多表,有些表全部记录需要加载到缓存中;有一些表记录不需要加载到缓存当中(比如日志表);同时也有一些表的记录会过期,只需要加载指定条件的记录到缓存使用就可以了,对于后者我们就可以使用GetExpression()函数来进行控制,只要重写这个函数,系统在运行GetList()函数时就会自动加载我们自定义的条件,从数据库中筛选出我们想要的记录到缓存中。

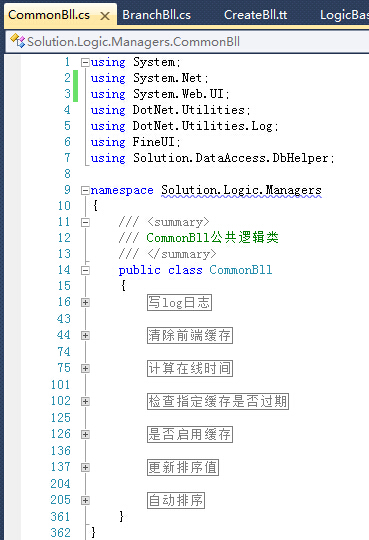
CommonBll.cs是逻辑层的工具类,主要提供给模板生成类调用。具体使用方法请看注释和相关例子。

2、逻辑层T4模板文件CreateBll.tt(文件在文章后面下载源码里)
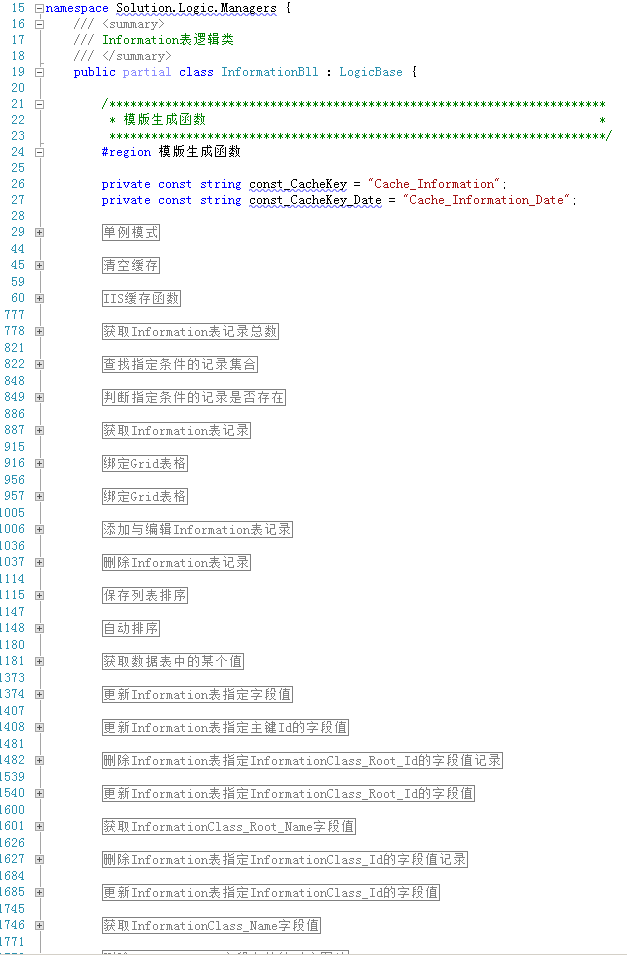
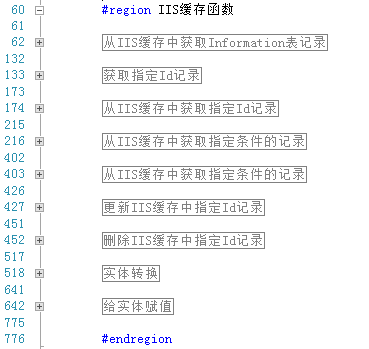
模板运行后将会生成下图中的这些函数

其中IIS缓存又包含下图中这些常用函数

原来是想使用Redis来处理缓存的,后来考虑到对于中小型项目来说,很多都没有独立的空间,使用的是虚拟机,用Redis也就不是很合适了,所以换成IIS缓存来处理
IIS缓存也由之前的表级别缓存修改为记录级别了,就是说你对某一条记录进行添加、删除、修改、更新等操作时,不用清空整个表缓存,直接对缓存中的记录进行操作,不过这个功能刚刚改为记录级别,得Web层代码开始写后才能测试看看效果怎么样
3、主要模板函数功能说明
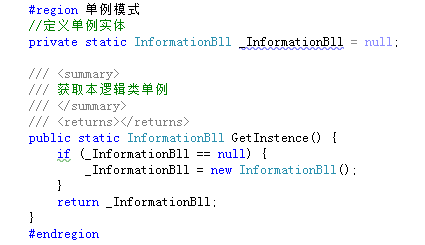
1)模板函数调用使用单例模式
对于中小型项目来说,访问量并发量并不是很大,单例模式已经够用了,如果对某一个表并发量过大时,怕出现问题,也可以直接new出这个类,不使用单例调用就可以了
比如:
单例模式调用
InformationBll.GetInstence().GetList();
非单例模式调用
var information = new InformationBll();
information.GetList();

2)表缓存函数
1 private const string const_CacheKey = "Cache_Information";
2 private const string const_CacheKey_Date = "Cache_Information_Date";
3
4 #region 清空缓存
5 /// <summary>清空缓存</summary>
6 private void DelAllCache()
7 {
8 //清除模板缓存
9 CacheHelper.RemoveOneCache(const_CacheKey);
10 CacheHelper.RemoveOneCache(const_CacheKey_Date);
11
12 //清除前台缓存
13 CommonBll.RemoveCache(const_CacheKey);
14 //运行自定义缓存清理程序
15 DelCache();
16 }
17 #endregion
18
19 #region IIS缓存函数
20
21 #region 从IIS缓存中获取Information表记录
22 /// <summary>
23 /// 从IIS缓存中获取Information表记录
24 /// </summary>
25 /// <param name="isCache">是否从缓存中读取</param>
26 public IList<DataAccess.Model.Information> GetList(bool isCache = true)
27 {
28 try
29 {
30 //判断是否使用缓存
31 if (CommonBll.IsUseCache() && isCache){
32 //检查指定缓存是否过期——缓存当天有效,第二天自动清空
33 if (CommonBll.CheckCacheIsExpired(const_CacheKey_Date)){
34 //删除缓存
35 DelAllCache();
36 }
37
38 //从缓存中获取DataTable
39 var obj = CacheHelper.GetCache(const_CacheKey);
40 //如果缓存为null,则查询数据库
41 if (obj == null)
42 {
43 var list = GetList(false);
44
45 //将查询出来的数据存储到缓存中
46 CacheHelper.SetCache(const_CacheKey, list);
47 //存储当前时间
48 CacheHelper.SetCache(const_CacheKey_Date, DateTime.Now);
49
50 return list;
51 }
52 //缓存中存在数据,则直接返回
53 else
54 {
55 return (IList<DataAccess.Model.Information>)obj;
56 }
57 }
58 else
59 {
60 //定义临时实体集
61 IList<DataAccess.Model.Information> list = null;
62
63 //获取全表缓存加载条件表达式
64 var exp = GetExpression<Information>();
65 //如果条件为空,则查询全表所有记录
66 if (exp == null)
67 {
68 //从数据库中获取所有记录
69 var all = Information.All();
70 list = all == null ? null : Transform(all.ToList());
71 }
72 else
73 {
74 //从数据库中查询出指定条件的记录,并转换为指定实体集
75 var all = Information.Find(exp);
76 list = all == null ? null : Transform(all);
77 }
78
79 return list;
80 }
81 }
82 catch (Exception e)
83 {
84 //记录日志
85 CommonBll.WriteLog("从IIS缓存中获取Information表记录时出现异常", e);
86 }
87
88 return null;
89 }
90 #endregion
View Code
只要调用了GetList()函数,系统就会将全表记录(重写GetExpression()函数的,只加载符合条件的记录)以IList<T>存储方式缓存到IIS缓存中,供其他相关函数使用,缓存当天有效,第二天访问时会自动清空重新加载
一般来说,前端与后端在一个项目时,后端操作缓存会直接影响前端的数据。如果前后端分开,做为两个项目来开发时,进行增、删、改操作时就必须调用DelAllCache()函数来清除前后端的缓存,以便两个站点的缓存能及时同步(目前对于使用IIS缓存跨站点记录级别缓存同步还没有一个比较好的处理方法,只能直接清空整表缓存来实现),调用DelAllCache()函数时,会执行CommonBll.RemoveCache(const_CacheKey)函数,该函数会通过一个前端访问接口,发送经过加密处理后的数据,前端接口接收到请求后再清除对应缓存来实现前后端IIS缓存同步功能。
3)实体转换函数

1 #region 实体转换
2 /// <summary>
3 /// 将Information记录实体(SubSonic实体)转换为普通的实体(DataAccess.Model.Information)
4 /// </summary>
5 /// <param name="model">SubSonic插件生成的实体</param>
6 /// <returns>DataAccess.Model.Information</returns>
7 public DataAccess.Model.Information Transform(Information model)
8 {
9 if (model == null)
10 return null;
11
12 return new DataAccess.Model.Information
13 {
14 Id = model.Id,
15 InformationClass_Root_Id = model.InformationClass_Root_Id,
16 InformationClass_Root_Name = model.InformationClass_Root_Name,
17 InformationClass_Id = model.InformationClass_Id,
18 InformationClass_Name = model.InformationClass_Name,
19 Title = model.Title,
20 RedirectUrl = model.RedirectUrl,
21 Content = model.Content,
22 Upload = model.Upload,
23 FrontCoverImg = model.FrontCoverImg,
24 Note = model.Note,
25 NewsTime = model.NewsTime,
26 Keywords = model.Keywords,
27 SeoTitle = model.SeoTitle,
28 SeoKey = model.SeoKey,
29 SeoDesc = model.SeoDesc,
30 Author = model.Author,
31 FromName = model.FromName,
32 Sort = model.Sort,
33 IsDisplay = model.IsDisplay,
34 IsHot = model.IsHot,
35 IsTop = model.IsTop,
36 IsPage = model.IsPage,
37 IsDel = model.IsDel,
38 CommentCount = model.CommentCount,
39 ViewCount = model.ViewCount,
40 AddYear = model.AddYear,
41 AddMonth = model.AddMonth,
42 AddDay = model.AddDay,
43 AddDate = model.AddDate,
44 Manager_Id = model.Manager_Id,
45 Manager_CName = model.Manager_CName,
46 UpdateDate = model.UpdateDate,
47 };
48 }
49
50 /// <summary>
51 /// 将Information记录实体集(SubSonic实体)转换为普通的实体集(DataAccess.Model.Information)
52 /// </summary>
53 /// <param name="sourceList">SubSonic插件生成的实体集</param>
54 public IList<DataAccess.Model.Information> Transform(IList<Information> sourceList)
55 {
56 //创建List容器
57 var list = new List<DataAccess.Model.Information>();
58 //将SubSonic插件生成的实体集转换后存储到刚创建的List容器中
59 sourceList.ToList().ForEach(r => list.Add(Transform(r)));
60 return list;
61 }
62
63 /// <summary>
64 /// 将Information记录实体由普通的实体(DataAccess.Model.Information)转换为SubSonic插件生成的实体
65 /// </summary>
66 /// <param name="model">普通的实体(DataAccess.Model.Information)</param>
67 /// <returns>Information</returns>
68 public Information Transform(DataAccess.Model.Information model)
69 {
70 if (model == null)
71 return null;
72
73 return new Information
74 {
75 Id = model.Id,
76 InformationClass_Root_Id = model.InformationClass_Root_Id,
77 InformationClass_Root_Name = model.InformationClass_Root_Name,
78 InformationClass_Id = model.InformationClass_Id,
79 InformationClass_Name = model.InformationClass_Name,
80 Title = model.Title,
81 RedirectUrl = model.RedirectUrl,
82 Content = model.Content,
83 Upload = model.Upload,
84 FrontCoverImg = model.FrontCoverImg,
85 Note = model.Note,
86 NewsTime = model.NewsTime,
87 Keywords = model.Keywords,
88 SeoTitle = model.SeoTitle,
89 SeoKey = model.SeoKey,
90 SeoDesc = model.SeoDesc,
91 Author = model.Author,
92 FromName = model.FromName,
93 Sort = model.Sort,
94 IsDisplay = model.IsDisplay,
95 IsHot = model.IsHot,
96 IsTop = model.IsTop,
97 IsPage = model.IsPage,
98 IsDel = model.IsDel,
99 CommentCount = model.CommentCount,
100 ViewCount = model.ViewCount,
101 AddYear = model.AddYear,
102 AddMonth = model.AddMonth,
103 AddDay = model.AddDay,
104 AddDate = model.AddDate,
105 Manager_Id = model.Manager_Id,
106 Manager_CName = model.Manager_CName,
107 UpdateDate = model.UpdateDate,
108 };
109 }
110
111 /// <summary>
112 /// 将Information记录实体由普通实体集(DataAccess.Model.Information)转换为SubSonic插件生成的实体集
113 /// </summary>
114 /// <param name="sourceList">普通实体集(DataAccess.Model.Information)</param>
115 public IList<Information> Transform(IList<DataAccess.Model.Information> sourceList)
116 {
117 //创建List容器
118 var list = new List<Information>();
119 //将普通实体集转换后存储到刚创建的List容器中
120 sourceList.ToList().ForEach(r => list.Add(Transform(r)));
121 return list;
122 }
123 #endregion
View Code
由于SubSonic3.0插件生成的Model附加了很多功能,在对实体进行赋值操作时使用了Linq运算,判断该字段是否有进行赋值操作,没有的话在最终生成SQL时,会自动过滤掉该字段。这个功能非常不错,但是将实体存储到缓存中或进行Json转换等操作时,由于这个运算导致程序进入了死循环,无法运行,所以必须将它进行一次转换,转化为最常见的普通实体,具体大家可以查看Solution.DataAccess层SubSonic文件夹下ActiveRecord.tt模板生成的类与CreateModel.tt模板生成的类文件比较一下。实体转换函数就是将这两种不同的实体进行相互转换的函数
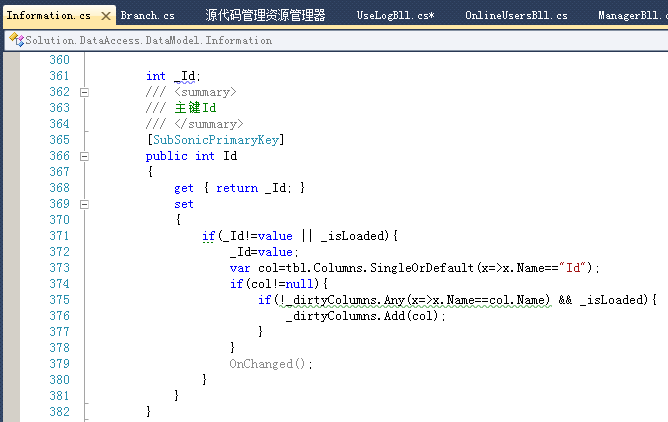
SubSonic3.0插件ActiveRecord.tt生成的Model

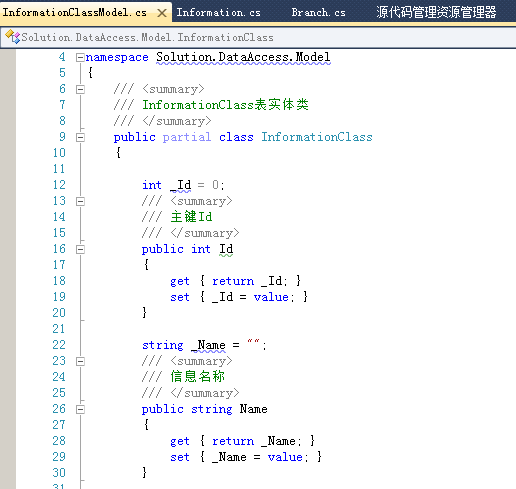
自定义CreateModel.tt模板生成的实体

4)获取DataTable与绑定Grid表格

1 #region 获取Information表记录
2 /// <summary>
3 /// 获取Information表记录
4 /// </summary>
5 /// <param name="norepeat">是否使用去重复</param>
6 /// <param name="top">获取指定数量记录</param>
7 /// <param name="columns">获取指定的列记录</param>
8 /// <param name="pageIndex">当前分页页面索引</param>
9 /// <param name="pageSize">每个页面记录数量</param>
10 /// <param name="wheres">查询条件</param>
11 /// <param name="sorts">排序方式</param>
12 /// <returns>返回DataTable</returns>
13 public DataTable GetDataTable(bool norepeat = false, int top = 0, List<string> columns = null, int pageIndex = 0, int pageSize = 0, List<ConditionFun.SqlqueryCondition> wheres = null, List<string> sorts = null) {
14 try
15 {
16 //分页查询
17 var select = new SelectHelper();
18 return select.SelectDataTable<Information>(norepeat, top, columns, pageIndex, pageSize, wheres, sorts);
19 }
20 catch (Exception e)
21 {
22 //记录日志
23 CommonBll.WriteLog("获取Information表记录时出现异常", e);
24
25 return null;
26 }
27 }
28 #endregion
29
30 #region 绑定Grid表格
31 /// <summary>
32 /// 绑定Grid表格,并实现分页
33 /// </summary>
34 /// <param name="grid">表格控件</param>
35 /// <param name="pageIndex">第几页</param>
36 /// <param name="pageSize">每页显示记录数量</param>
37 /// <param name="wheres">查询条件</param>
38 /// <param name="sorts">排序</param>
39 public void BindGrid(FineUI.Grid grid, int pageIndex = 0, int pageSize = 0, List<ConditionFun.SqlqueryCondition> wheres = null, List<string> sorts = null) {
40 //用于统计执行时长(耗时)
41 var swatch = new Stopwatch();
42 swatch.Start();
43
44 try {
45 // 1.设置总项数
46 grid.RecordCount = GetRecordCount(wheres);
47 // 如果不存在记录,则清空Grid表格
48 if (grid.RecordCount == 0) {
49 grid.Rows.Clear();
50 return;
51 }
52
53 // 2.查询并绑定到Grid
54 grid.DataSource = GetDataTable(false, 0, null, pageIndex, pageSize, wheres, sorts);
55 grid.DataBind();
56
57 }
58 catch (Exception e) {
59 // 记录日志
60 CommonBll.WriteLog("获取用户操作日志表记录时出现异常", e);
61
62 }
63
64 // 统计结束
65 swatch.Stop();
66 // 计算查询数据库使用时间,并存储到Session里,以便UI显示
67 HttpContext.Current.Session["SpendingTime"] = (swatch.ElapsedMilliseconds / 1000.00).ToString();
68 }
69 #endregion
70
71 #region 绑定Grid表格
72 /// <summary>
73 /// 绑定Grid表格,使用内存分页,显示有层次感
74 /// </summary>
75 /// <param name="grid">表格控件</param>
76 /// <param name="parentValue">父Id值</param>
77 /// <param name="wheres">查询条件</param>
78 /// <param name="sorts">排序</param>
79 /// <param name="parentId">父Id</param>
80 public void BindGrid(FineUI.Grid grid, int parentValue, List<ConditionFun.SqlqueryCondition> wheres = null, List<string> sorts = null, string parentId = "ParentId") {
81 //用于统计执行时长(耗时)
82 var swatch = new Stopwatch();
83 swatch.Start();
84
85 try
86 {
87 // 查询数据库
88 var dt = GetDataTable(false, 0, null, 0, 0, wheres, sorts);
89
90 // 对查询出来的记录进行层次处理
91 grid.DataSource = DataTableHelper.DataTableTidyUp(dt, "Id", parentId, parentValue);
92 // 查询并绑定到Grid
93 grid.DataBind();
94
95 }
96 catch (Exception e) {
97 // 记录日志
98 CommonBll.WriteLog("绑定表格时出现异常", e);
99
100 }
101
102 //统计结束
103 swatch.Stop();
104 //计算查询数据库使用时间,并存储到Session里,以便UI显示
105 HttpContext.Current.Session["SpendingTime"] = (swatch.ElapsedMilliseconds / 1000.00).ToString();
106 }
107
108 /// <summary>
109 /// 绑定Grid表格,使用内存分页,显示有层次感
110 /// </summary>
111 /// <param name="grid">表格控件</param>
112 /// <param name="parentValue">父Id值</param>
113 /// <param name="sorts">排序</param>
114 /// <param name="parentId">父Id</param>
115 public void BindGrid(FineUI.Grid grid, int parentValue, List<string> sorts = null, string parentId = "ParentId") {
116 BindGrid(grid, parentValue, null, sorts, parentId);
117 }
118 #endregion
View Code
主要是用于通过条件查询,获取指定表记录,然后与后端的FineUI.Grid绑定,具体使用例子会在Web层的相关章节中说明
大家在看源码时会发现CommonBll.WriteLog("获取Information表记录时出现异常", e);这样的代码,其实在整个框架中这种代码大量存在,它会将出现的异常或操作步骤,忠实的记录指定目录的文本文件中,方便我们查看分析。特别是项目上线后,在生产环境中我们很多时候是不能直接对生产环境进行测试的,而用户是做了什么操作才出现这种异常的没有日志记录就很难进行排查,所以我们在编写自定义逻辑层函数时,也随手将这样的代码写上,以方便我们以后分析问题。
而HttpContext.Current.Session["SpendingTime"] = (swatch.ElapsedMilliseconds / 1000.00).ToString();这种代码记录的是执行查询绑定FineUI.Grid花费的时间,并会在Web层相关列表页面显示出来,方便我们了解页面的执行效率。
模版会生成两种类型的Grid表格绑定函数,一个是正常的列表绑定,一个是用于多级分类时有层次感显示的列表绑定。正常列表是直接从数据库中查询出来,而有层次感的列表,使用的是内存分页,而不是整表缓存。它是将按条件查询出来的记录缓存到内存中,在点击翻页时,是在内存中获取分页然后显示。
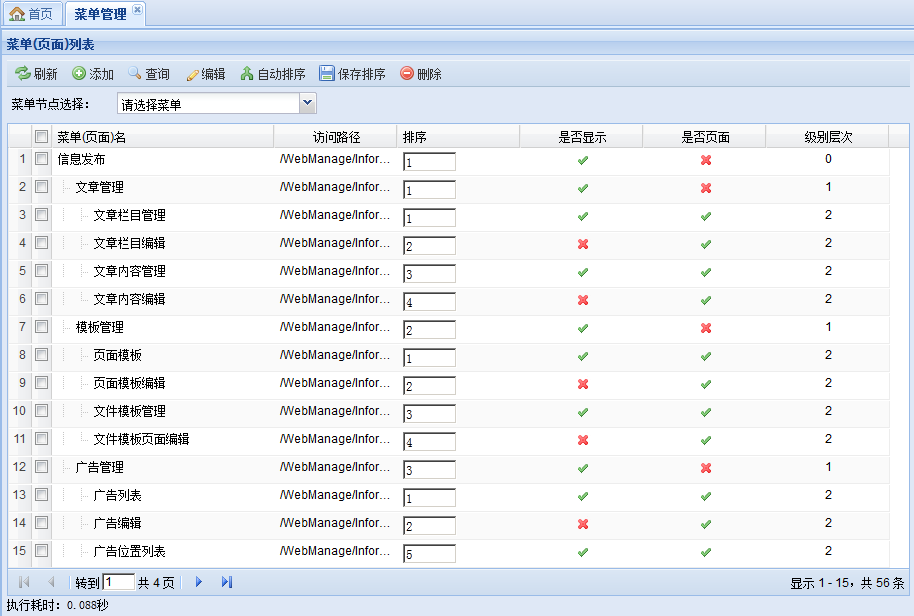
有层次感列表例子:

5)添加与编辑记录函数

1 #region 添加与编辑Information表记录
2 /// <summary>
3 /// 添加与编辑Information记录
4 /// </summary>
5 /// <param name="page">当前页面指针</param>
6 /// <param name="model">Information表实体</param>
7 /// <param name="isCache">是否更新缓存</param>
8 public void Save(Page page, Information model, bool isCache = true)
9 {
10 try {
11 //保存
12 model.Save();
13
14 //判断是否启用缓存
15 if (CommonBll.IsUseCache() && isCache)
16 {
17 SetModelForCache(model);
18 }
19
20 //添加用户访问记录
21 UseLogBll.GetInstence().Save(page, "{0}" + (model.Id == 0 ? "添加" : "编辑") + "Information记录成功,ID为【" + model.Id + "】");
22 }
23 catch (Exception e) {
24 var result = "执行InformationBll.Save()函数出错!";
25
26 //出现异常,保存出错日志信息
27 CommonBll.WriteLog(result, e);
28 }
29 }
30 #endregion
View Code
执行更新操作后,会检查是否启用了缓存功能,启用了由会同步更新缓存记录。然后执行用户操作日志记录功能,将用户执行了什么操作更新到对应的数据库中。其他删除与更新操作都会做同样的记录。(有了详细的操作日志记录,万一后端系统管理人员操作出了什么问题,要落实操作责任也就很容易查找出来)
6)保存排序与自动排序函数

1 #region 保存列表排序
2 /// <summary>
3 /// 保存列表排序,如果使用了缓存,保存成功后会清空本表的所有缓存记录,然后重新加载进缓存
4 /// </summary>
5 /// <param name="page">当前页面指针</param>
6 /// <param name="grid1">页面表格</param>
7 /// <param name="tbxSortId">表格中绑定排序的表单名</param>
8 /// <param name="sortIdName">排序字段名</param>
9 /// <returns>更新成功返回true,失败返回false</returns>
10 public bool UpdateSort(Page page, FineUI.Grid grid1, string tbxSortId, string sortIdName = "SortId")
11 {
12 //更新排序
13 if (CommonBll.UpdateSort(page, grid1, tbxSortId, "Information", sortIdName, "Id"))
14 {
15 //判断是否启用缓存
16 if (CommonBll.IsUseCache())
17 {
18 //删除所有缓存
19 DelAllCache();
20 //重新载入缓存
21 GetList();
22 }
23
24 //添加用户操作记录
25 UseLogBll.GetInstence().Save(page, "{0}更新了Information表排序!");
26
27 return true;
28 }
29
30 return false;
31 }
32 #endregion
33
34 #region 自动排序
35 /// <summary>自动排序,如果使用了缓存,保存成功后会清空本表的所有缓存记录,然后重新加载进缓存</summary>
36 /// <param name="page">当前页面指针</param>
37 /// <param name="strWhere">附加Where : " sid=1 "</param>
38 /// <param name="isExistsMoreLv">是否存在多级分类,一级时,请使用false,多级使用true,(一级不包括ParentID字段)</param>
39 /// <param name="pid">父级分类的ParentID</param>
40 /// <param name="fieldName">字段名:"SortId"</param>
41 /// <param name="fieldParentId">字段名:"ParentId"</param>
42 /// <returns>更新成功返回true,失败返回false</returns>
43 public bool UpdateAutoSort(Page page, string strWhere = "", bool isExistsMoreLv = false, int pid = 0, string fieldName = "SortId", string fieldParentId = "ParentId")
44 {
45 //更新排序
46 if (CommonBll.AutoSort("Id", "Information", strWhere, isExistsMoreLv, pid, fieldName, fieldParentId))
47 {
48 //判断是否启用缓存
49 if (CommonBll.IsUseCache())
50 {
51 //删除所有缓存
52 DelAllCache();
53 //重新载入缓存
54 GetList();
55 }
56
57 //添加用户操作记录
58 UseLogBll.GetInstence().Save(page, "{0}对Information表进行了自动排序操作!");
59
60 return true;
61 }
62
63 return false;
64 }
65 #endregion
View Code
保存排序函数是将列表中直接填写的排序直接保存到数据库中
自动排序函数执行后,会将当前页面所绑定表格的所有记录分级别全部从小到大重新进行排序,比如二级分类原排序值为1、2、5、10、11、12,执行后会变成1、2、3、4、5、6。
同时会清除缓存,并且添加用户操作记录。
Web层会将这两个函数进行封装,处理后无需再编写代码,只要添加了对应按键就会自支继承相应功能,减少Web层的重复代码编写
由于使用了新的工具类库,模板也做了一些修改,代码实现就花了好几天才完成,而直接完成代码后,文章都不知道怎么写才合适了,今天完成后反复看了几遍,都觉得写得差强人意,呵呵......
除了上面介绍的函数外,还有其他类与模板函数大家自己看吧,有什么问题再发上来大家一起讨论
4、小结
写到这里,其实框架的底层结构算是基本完成的,T4模板与SubSonic3.0的结合,产生一个轻量级的开发框架,无论是开发Winform、Web服务还是其他软件,在这个组合下都可以令我们轻松应对,去除了大量的重复编码时间,轻轻松松一键生成我们需要的大部分代码。而模板设计合理的话,应用一些新技术或替换某些功能(比如IIS模板换成Redis模板),Web层基本上不用做什么修改就可以直接使用了。对于数据库添加新表新字段,修改或删除字段操作,也变得很轻松。由于整个设计不存在硬编码,就算有些地方要修改,运行一下编译就能马上知道需要修改那个位置。
点击下载:
T4模板在逻辑层中的应用(三).part1.rar
T4模板在逻辑层中的应用(三).part2.rar
版权声明:
本文由AllEmpty原创并发布于博客园,欢迎转载,未经本人同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如有问题,可以通过1654937@qq.com 联系我,非常感谢。
发表本编内容,只要主为了和大家共同学习共同进步,有兴趣的朋友可以加加Q群:327360708 ,大家一起探讨。
更多内容,敬请观注博客:http://www.cnblogs.com/EmptyFS/