本文精选 7 款最新的 HTML5 动画应用分享给大家,希望能喜欢。
1、HTML5 3D 图片阴影翻转动画
这是一款很酷的 HTML5 3D 动画特效,这款 3D 特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现 3D 翻转的动画效果。

在线演示 / 源码下载
2、HTML5 Canvas 波浪动画,可调节波浪高度
这款波浪动画是基于 HTML5 Canvas 的,特点是可以控制滑杆来调节波浪的高度。

在线演示 / 源码下载
3、HTML5 Canvas 实现超酷 Loading 动画
这是一款非常酷的 Loading 动画加载效果,是利用几何的特性来模拟的,它是一些类似旋转的动画效果。

在线演示 / 源码下载
4、CSS3/jQuery 简易焦点图,多种图片切换方式
这是一款简易的 CSS3 焦点图应用,这款焦点图应用的图片切换方式非常丰富,而且焦点图的切换按钮比较小,图片篇幅占据比较大,因此总体比较大气。

在线演示 / 源码下载
5、HTML5 火焰文字特效
这款 HTML5 文字特效是火焰燃烧的效果,比较消耗 CPU,但是动画效果还是比较酷的。

在线演示 / 源码下载
6、HTML5 图片切换焦点图应用,3D 投影效果
利用 HTML5 和 CSS3 技术制作一个图片焦点图特效非常简单,但是如果我们要让这款焦点图足够的精致,那就要花上比较大的力气。这款 HTML5 3D 焦点图切换应用就非常酷,图片下方有一道投影,使得焦点图有立体的视觉效果。另外,图片切换的方式也有多种,每种切换方式都有不同的 3D 立体效果。

在线演示 / 源码下载
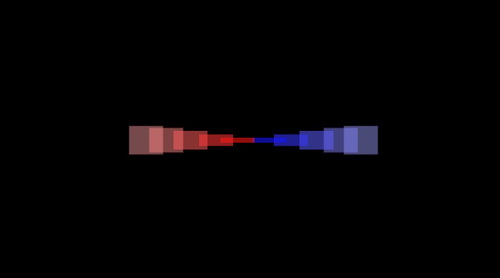
7、很酷的 CSS3 Loading 动画,适合页面加载 Loading
这是一款很酷的 CSS3 Loading 加载动画,这款 Loading 动画非常特别,是两行渐变的矩形,需要说明的是,这款 CSS3 Loading 动画非常适合整个页面加载时的等待提示,页面加载完这个 Loading 动画即可消失。

在线演示 / 源码下载