With output caching, the final rendered HTML of the page is cached. When the same page is requested again, the control objects are not created, the page life cycle doesn’t start, and none of your code executes. Instead, the cached HTML is served.
You can cache an ASP.NET page in two ways. The most common approach is to insert the OutputCache directive at the top of your .aspx file,just below the Page directive, as shown here:
<%@ OutputCache Duration="20" VaryByParam="None" %>
The Duration attribute instructs ASP.NET to cache the page for 20 seconds.
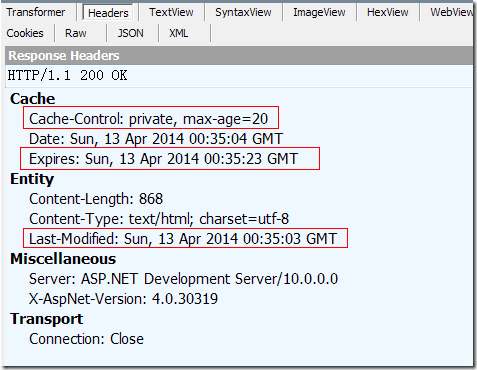
OutputCache 指令实际上是asp.net向响应头中输出了三个响应头:

You can set the VaryByParam attribute to * to indicate that the page uses the query string and to instruct ASP.NET to cache separate copies of the page for different query string arguments:
<%@ OutputCache Duration="20" VaryByParam="*" %>
Now when you request the page with additional query string information, ASP.NET will examine the query string. If the string matches a previous request and a cached copy of that page exists, it will be reused. Otherwise, a new copy of the p age will be created and cached separately.
Setting VaryByParam to the wildcard asterisk (*) is unnecessarily vague. It’s usually better to specifically identify an important query string variable by name. Here’s an example:
<%@ OutputCache Duration="20" VaryByParam="ProductID" %>
In this case, ASP.NET will examine the query string, looking for the ProductID parameter. Requests with different ProductID parameters will be cached separately, but all other parameters will be ignored.
You can specify several parameters as long as you separate them with semicolons:
<%@ OutputCache Duration="20" VaryByParam="ProductID;CurrencyType" %>
In this case, ASP.NET will cache separate versions, provided the query string differs by ProductID or CurrencyType.