扯一段:
十分感谢博客园园友们对上一篇文章的关注和支持!lz将继续努力回报大家。
扯淡完毕,步入正题:
IDE呢,我用的是Visual Studio2013,感觉用着不错!推荐下,2013具体有哪些新的特性大家可以去微软官方了解下,这里就不多说啦。
第一步:创建空白解决方案;
第二步:添加MVC4的网站(命名大家按照自己喜好来),选择Internet选项,Razor视图;
第三步:干掉一些用不着的文件,比如View自带的一些视图;
第四步:在Controllers下创建一个空的控制器AccountController,并且在View/Account下添加Index视图文件,代码如下:
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <title>用户登录</title> 10 <meta name="viewport" content="width=device-width" /> 11 @Scripts.Render("~/Scripts/jquery") 12 @Scripts.Render("~/Scripts/common") 13 @Scripts.Render("~/Scripts/jquerygritter") 14 @Styles.Render("~/Content/Styles/Login/bootstrap-responsive") 15 @Styles.Render("~/Content/Styles/Login/bootstrap") 16 @Styles.Render("~/Content/Styles/Login/font-awesome") 17 @Styles.Render("~/Content/Styles/Login/gritter") 18 @Styles.Render("~/Content/Styles/Login/user-login") 19 <script type="text/javascript"> 20 $(function () { 21 $("#LoginSys").click(function () { 22 LoginSys(); 23 }); 24 $("#ClearInput").click(function () { 25 ClearInput(); 26 }); 27 $("#UserName").keydown(function (e) { 28 var curkey = e.which; 29 if (curkey == 13) { 30 LoginSys(); 31 return false; 32 } 33 }); 34 $("#Password").keydown(function (e) { 35 var curkey = e.which; 36 if (curkey == 13) { 37 LoginSys(); 38 return false; 39 } 40 }); 41 }); 42 43 //登录验证 44 function LoginSys() { 45 if ($.trim($("#UserName").val()) == "") { 46 tipShow("登录提醒", "用户名不能为空,请输入您的用户名!", 2000); 47 $("#UserName").focus(); 48 return; 49 } 50 if ($.trim($("#Password").val()) == "") { 51 tipShow("登录提醒", "用户密码不能为空,请输入您的密码!", 2000); 52 $("#Password").focus(); 53 return; 54 } 55 $('input').attr("disabled", "disabled"); 56 tipShow("登录提醒", "登陆成功!系统正在加载,请稍等...", 10000); 57 return false; 58 } 59 60 //重置输入 61 function ClearInput() { 62 $("input").val(""); 63 } 64 </script> 65 </head> 66 <body> 67 <div id="loginmain"> 68 <div id="logintop"> 69 </div> 70 <div id="loginbox"> 71 <form id="loginform" class="form-vertical"> 72 <div class="control-group normal_text"> 73 <h3><img src="/Content/Images/Login/logo.png" alt="Logo" /></h3> 74 </div> 75 <div class="control-group"> 76 <div class="controls"> 77 <div class="main_input_box"> 78 <span class="add-on bg_lg"><i class="icon-user"></i></span><input id="UserName" type="text" placeholder="用户名" /> 79 </div> 80 </div> 81 </div> 82 <div class="control-group"> 83 <div class="controls"> 84 <div class="main_input_box"> 85 <span class="add-on bg_ly"><i class="icon-lock"></i></span><input id="Password" type="password" placeholder="密码" /> 86 </div> 87 </div> 88 </div> 89 <div class="form-actions"> 90 <span class="pull-left"><a id="ClearInput" href="javascript:void(0)" class="flip-link btn btn-info">重 置</a></span> 91 <span class="pull-right"><a id="LoginSys" href="javascript:void(0)" class="btn btn-success">登 录</a></span> 92 </div> 93 </form> 94 </div> 95 <div id="loginbottom"> 96 Copyright 2014 IT8090. 97 </div> 98 </div> 99 </body> 100 </html>View Code
其中@Scripts.Render("~/Scripts/jquery")等请参考:http://www.cnblogs.com/chenru1988/archive/2013/01/31/2886805.html
别忘了在Global.asax启用压缩,代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Http; 6 using System.Web.Mvc; 7 using System.Web.Optimization; 8 using System.Web.Routing; 9 10 namespace PM.Web 11 { 12 // 注意: 有关启用 IIS6 或 IIS7 经典模式的说明, 13 // 请访问 http://go.microsoft.com/?LinkId=9394801 14 15 public class MvcApplication : System.Web.HttpApplication 16 { 17 protected void Application_Start() 18 { 19 AreaRegistration.RegisterAllAreas(); 20 21 WebApiConfig.Register(GlobalConfiguration.Configuration); 22 FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); 23 RouteConfig.RegisterRoutes(RouteTable.Routes); 24 25 //启用压缩 26 BundleTable.EnableOptimizations = true; 27 BundleConfig.RegisterBundles(BundleTable.Bundles); 28 AuthConfig.RegisterAuth(); 29 } 30 } 31 }View Code
采用bootstrap设计简介:
本系统登录界面采用bootstrap前端工具包和Jquery插件来设计的,整体风格为Metro风格(挺喜欢),下面介绍下bootstrap(大牛请绕行)
1, bootstrap科普
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一直是GitHub上的热门开源项目。
Bootstrap是基于jQuery框架开发的,它在jQuery框架的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:
下拉菜单、按钮组、按钮下拉菜单、导航、导航条、面包屑、分页、排版、缩略图、警告对话框、进度条、媒体对象等
Bootstrap自带了13个jQuery插件,这些插件为Bootstrap中的组件赋予了“生命”。其中包括:
模式对话框、标签页、滚动条、弹出框等。
可以对Bootstrap中所有的CSS变量进行修改,依据自己的需求裁剪代码
Less 是一个 CSS 预处理器,让 CSS 具有动态性。另一方面,Bootstrap 是一个快速开发 Web App 和站点的工具包。这样,可以在 CSS 中使用 Bootstrap 的 Less 变量、mixins(混合)和 nesting(嵌套)。
2, 下载bootstrap:http://getbootstrap.com/2.3.2/
3, bootstrap集成步骤:https://github.com/seyhunak/twitter-bootstrap-rails
4, 本页面上还用到啦jquery plugin:gritter. Demo:http://boedesign.com/demos/gritter/
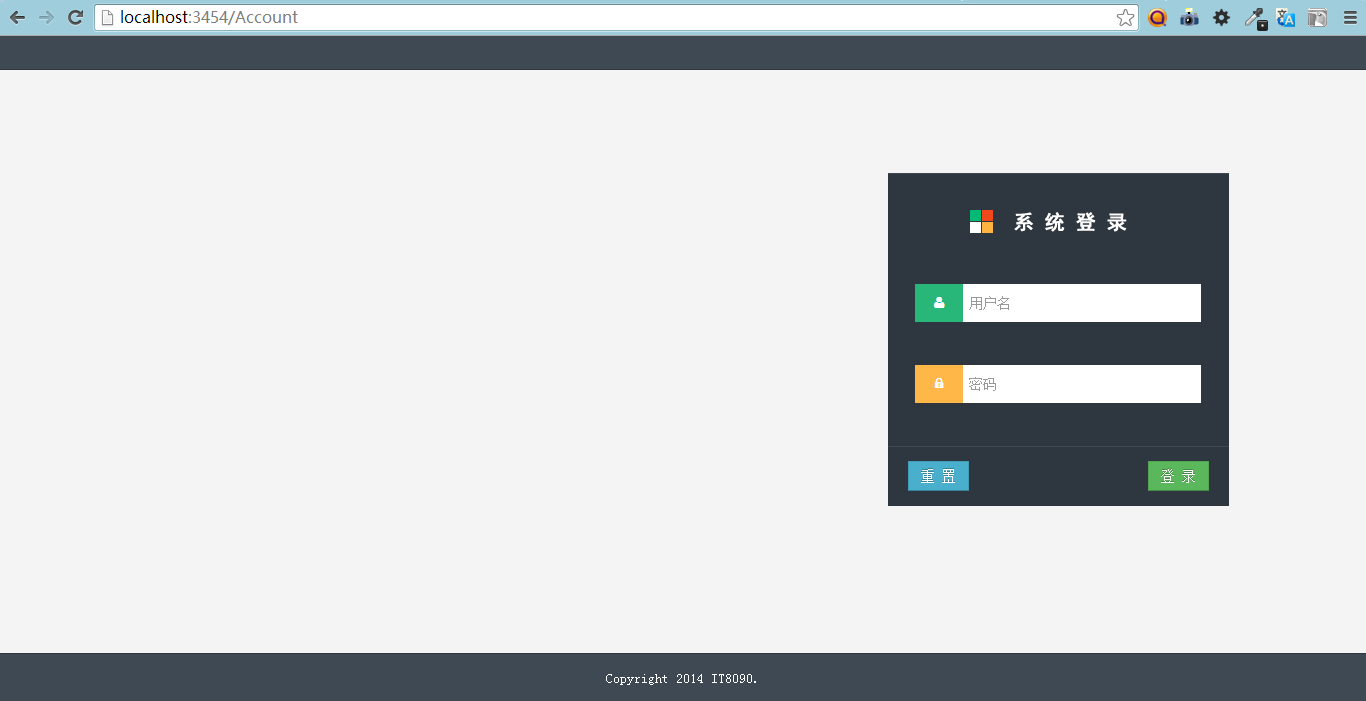
效果图:
1, 整体效果,还没设计完成,左边应该弄点什么呢?请大家帮忙出出主意啦!

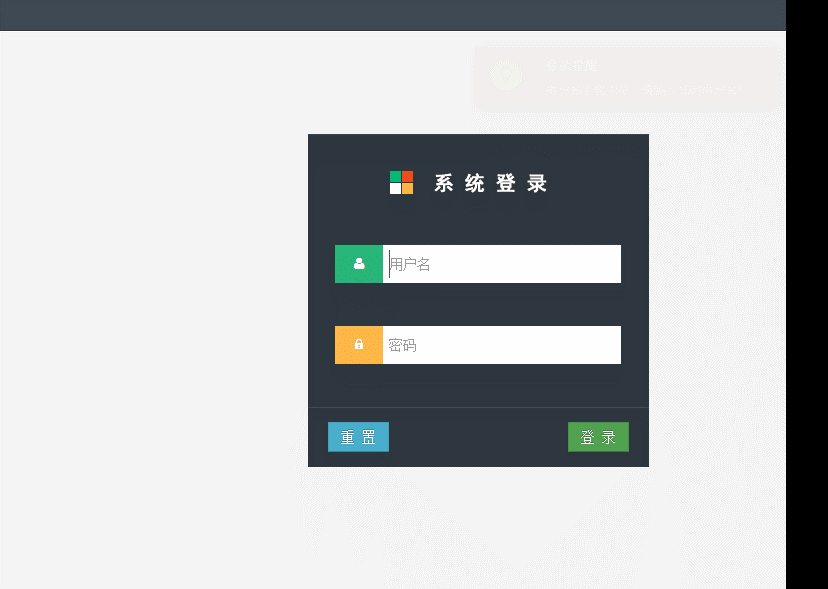
2, 提示效果图展示,当然,真正的用户登录验证还没实现:

PS:登录页面还没用到EasyUI.
准备下一步:
EasyUI搭建前端框架。