一、背景
使用WPF的朋友,大家都很喜欢采用定义控件的公共样式,以便整个框架对该资源的使用,好处就是可以达到代码复用、系统风格统一等;
1. 定义资源
<Style TargetType="Button" x:Key="ButtonStyle">2. 其他地方对该资源的引用:
<StackPanel>该写法会出现一种情况,如下图所示(除了最后一个按钮能显示图片,而其他按钮却是“空白”,这让我的抑制不住我的好奇心,决定对该问题进行分析和思考:

二、代码实现 :分别采用三种写法来尝试
1. 采用原来Content的代码;(代码及图请参考上面)
2. 采用String来代替Content中的Image控件,具体代码和结果如下:
<Style TargetType="Button" x:Key="ButtonWithOutStringStyle"> 
3. 采用ContentTemplate来代替Content属性,具体代码和结果如下:
<Style TargetType="Button" x:Key="ButtonContentTemplateStyle"> 
结果出来了,这时能满足我的需求,但是我的好奇心更加强烈了,我非常想知道“为什么”?
三、分析
我对以上3种情况,出现不同的结果非常好奇,我很想知道背后的运作原理;根据第一种情况,只有一个Button有图片,所以我进行了以下大胆的假设:
1. 假设出现该情况的原因是因为引用该资源的所有按钮使用了相同的一个Image控件,违背了“一个控件不能同存在可视树上两个不同节点上”;
2. 为什么String却可以正常显示;
3. ContentTemplate是渲染(呈现时)再进行实例化,所以显示的每个Image控件是不同的控件;
我带着这3个疑问进行了一步步的验证:
1. 验证:引用了ButtonStyle后是否使用了同一个对象;
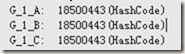
<StackPanel>结果如下:

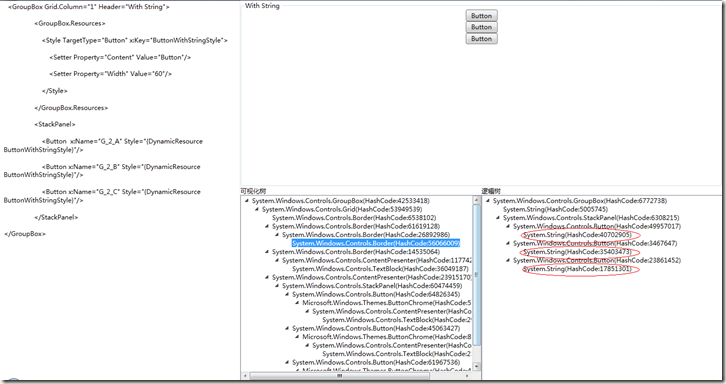
2. 疑问:为什么采用String却可以,为了验证该问题,用了以前我写的一个工具“逻辑树与可视化树工具”;

很明显系统做了处理,以上3个Button的Content(String)的HashCode都不一样,所以他们能正常显示出来;我开始还以为String是同一个,因为String在编译的时候,如果值是相同时会放入到驻留池中(这个出乎我的意料)
3. 疑问:ContentTemplate是渲染(呈现时)再进行实例化,所以显示的每个Image控件是不同的控件;
3.1 我需要对G_3_A Button的Content和ContentTemplate进行分析
var content = G_3_A.Content;结果如下:

3.2 我得到了一个结论是:ContentTemplate很有可能在渲染的时候才对Button的Content进行实例化,接下来的难题就是如何证明该观点:
我需要验证ContentTemplate里面的Content是否是同一个对象,结果如下:
Console.WriteLine(string.Format("{0}:\t{1}(HashCode)", G_3_A.Name, G_3_A.ContentTemplate.LoadContent().GetHashCode()));结果如下:

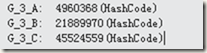
3.3 证明ContentTemplate里面是不同的对象;我写下了如下代码:
var style = this.FindResource("ButtonContentTemplateStyle") as Style;结果如下:
![]()
四、总结
WPF的树上是不允许有同一个控件存在两个不同的节点上;如果想要实现该功能,需要实例化两个对象然后存放到WPF的树上(包括逻辑树或可视化树);Silverlight也应该是一样的道理;WPF中的ContentControl定义样式时都不能采用Content来定义;
五、代码下载
点击下载代码
点击下载“逻辑树与可视化树工具”