上一篇文章我们已经学会了如何使用ActionCompat,这篇文章中我们开始正式模仿微信。
首先我们从微信官网下载一个APK文件,解压缩后找到我们需要的资源文件放到我们的项目相应目录中。
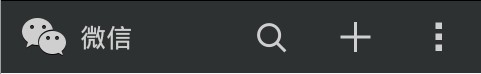
先看下微信的标题栏

从左到右依次是:
微信灰色图标,标题,搜索,添加,更多
修改Style(styles.xml)
class="brush:java;gutter:true;">
<style name="AppBaseTheme" parent="Theme.Example">
</style>
Theme.Exapmle为我们在Android Action Bar Style Generator中生成的样式,可以在
values目录下的styles_example.xml查看详细。
灰色图标只需修改manifest文件
<activity
android:name="com.conn.estactionbar.MainActivity"
android:icon="@drawable/actionbar_icon"
android:label="@string/app_name"
android:uiOptions="none"
>
其中actionbar_icon是从微信apk解压缩后得到的。
搜索、添加菜单项配置如下
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:test="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/search"
android:icon="@drawable/abc_ic_search"
android:title="搜索"
test:showAsAction="ifRoom"/>
<item
android:id="@+id/add"
android:icon="@drawable/app_panel_add_icon"
android:title="添加"
test:showAsAction="ifRoom"/>
</menu>
如果配置较多菜单项,在3.0之后的系统中会显示更多(上图中垂直方向的...图片),showAsAction设为ifRoom的item会隐藏,点击图片或menu键会显示。在3.0之前的系统中不会显示更多,按menu键才会弹出(求高人指点,微信怎么实现更多功能的兼容性)。
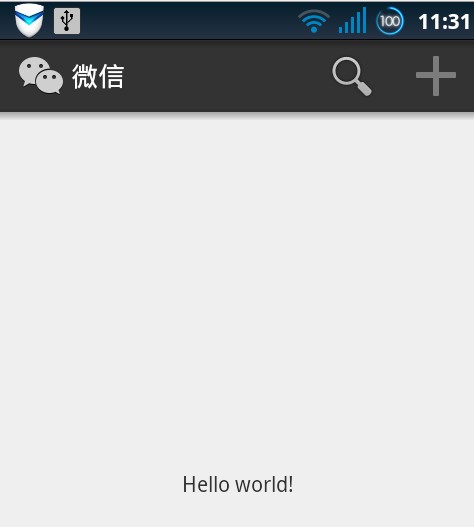
运行一下,看看效果:

1、先创建3个简单的Fragment(ChatFragment、DiscoverFragment、ContactFragment),分别代表聊天、发现、通讯录
2、然后修改activity_main.xml文件,添加如下代码:
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
3、设置ActionBar的导航模式
viewPager = (ViewPager) this.findViewById(R.id.pager);
actionbar = getSupportActionBar();
actionbar.setDisplayShowTitleEnabled(true);
actionbar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
4、创建ActionBar.TabListener对象,监听Tab变化,创建Tab。
ActionBar.TabListener tabListener = new TabListener() {
@Override
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
// TODO Auto-generated method stub
}
@Override
public void onTabSelected(Tab arg0, FragmentTransaction arg1) {
viewPager.setCurrentItem(arg0.getPosition());
}
@Override
public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
// TODO Auto-generated method stub
}
};
Resources res = getResources();
Tab tab = actionbar.newTab().setText(res.getString(R.string.chat)).setTabListener(tabListener);
actionbar.addTab(tab);
tab = actionbar.newTab().setText(res.getString(R.string.discover)).setTabListener(tabListener);
actionbar.addTab(tab);
tab = actionbar.newTab().setText(res.getString(R.string.contact)).setTabListener(tabListener);
actionbar.addTab(tab);
5、创建ViewPager适配器 TabsPagerAdapter,主要代码:
@Override
public Fragment getItem(int arg0) {
switch (arg0) {
case 0:
DiscoverFragment fragment1 = new DiscoverFragment();
return fragment1;
case 1:
ChatFragment fragment2 = new ChatFragment();
return fragment2;
case 2:
ContactFragment fragment3 = new ContactFragment();
return fragment3;
default:
break;
}
return null;
}
@Override
public int getCount() {
return 3;
}
6、最后将ViewPager和ActionBar关联起来
FragmentManager fm = getSupportFragmentManager();
ViewPager.SimpleOnPageChangeListener pageChangeListener = new ViewPager.SimpleOnPageChangeListener(){
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
actionbar.setSelectedNavigationItem(position);
}
};
viewPager.setOnPageChangeListener(pageChangeListener);
TabsPagerAdapter pagerAdapter = new TabsPagerAdapter(fm);
viewPager.setAdapter(pagerAdapter);
viewPager.setCurrentItem(1);//默认选中发现Tab
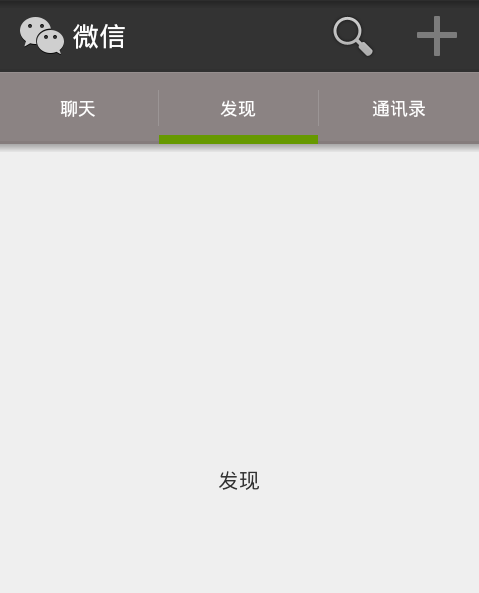
OK,大功告成,来看运行效果吧。

至此,一个简易版的微信界面就算完成了。
首发地址:ActionBarCompat+ViewPager搭建微信框架
源码下载:TestActionBarCompat.zip
如发现文字失误或程序Bug,欢迎留言反馈,万分感谢!!!
作者 小蚂蚁
于 2014 年 03月 26日
上海