前言:SOA(面向服务的架构)是目前企业应用开发过程中普遍采用的技术,基于MVC WebAPI三层分布式框架开发,以此适用于企业信息系统的业务处理,是本文论述的重点。此外,插件技术的应用,富客户端JQuery实现技术,本文也对其具体实现做以说明。相关示例解决方案可以参考GitHub资源,在文章结尾给出。
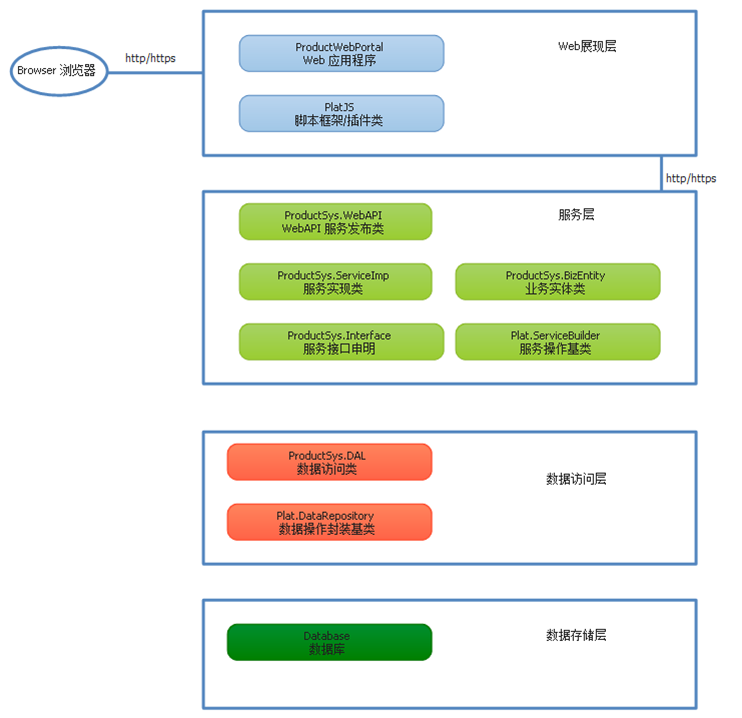
 1. 系统分层体系架构设计
1. 系统分层体系架构设计
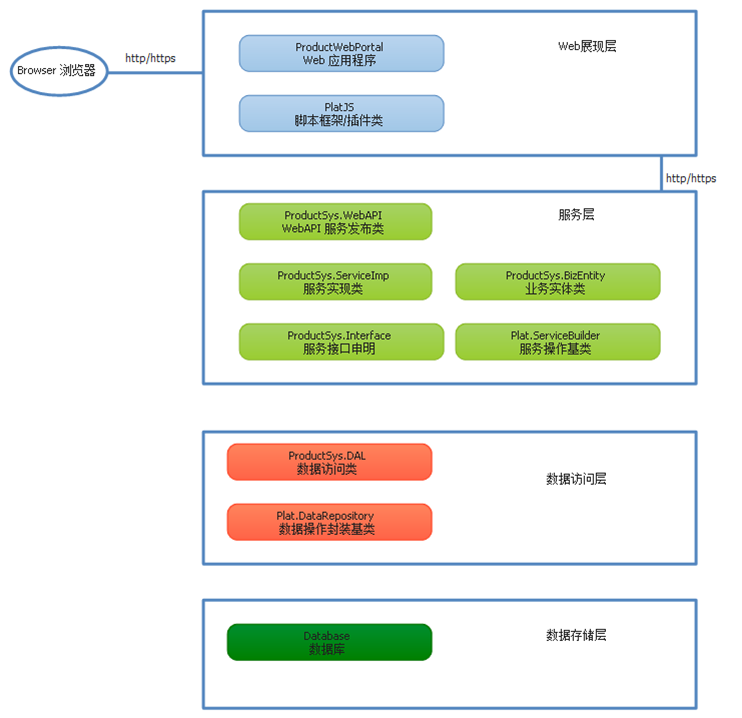
分布式三层系统简单分为数据访问层,业务逻辑层和前端展现层。分层架构设计是构建大型分布式系统的必要手段,因为可以使得系统健壮,可扩展。
SOA即面向服务的架构,可以帮助企业构建灵活,扩展性强的复杂业务系统,按照服务的理念进行功能交付,调用方也不用去知道实现一方的具体细节;双方是按照统一消息格式,接口方式进行交互的。
SOA的实现是基于以Web服务的方式发布Api接口,目前WebAPI是一种Restfule形式的Web服务,相比WCF的复杂性,WebAPI的开发效率更高,而且在配置时也不需要客户端和服务端的xml配置。
企业核心业务数据可以让桌面、Web、平板、手机或物联设备访问,所以需要统一API接口,WebApi作为业务逻辑处理服务能够满足接口访问和接口之间交互的需求。
 2.基础类库模块
2.1 数据访问:Dapper-微型ORMapping框架
Dapper的优势: 1,Dapper是一个轻型的ORM类。代码就一个SqlMapper.cs文件,编译后就40K的一个很小的Dll.
2,Dapper很快。Dapper的速度接近与IDataReader,取列表的数据超过了DataTable。
3,Dapper支持Mysql,SqlLite,Mssql,Oracle等一系列的数据库,当然如果你知道原理也可以让它支持Mongo db
4,Dapper的r支持多表并联的对象。支持一对多 多对多的关系。并且没侵入性,想用就用,不想用就不用。无XML无属性。代码以前怎么写现在还怎么写。
2.基础类库模块
2.1 数据访问:Dapper-微型ORMapping框架
Dapper的优势: 1,Dapper是一个轻型的ORM类。代码就一个SqlMapper.cs文件,编译后就40K的一个很小的Dll.
2,Dapper很快。Dapper的速度接近与IDataReader,取列表的数据超过了DataTable。
3,Dapper支持Mysql,SqlLite,Mssql,Oracle等一系列的数据库,当然如果你知道原理也可以让它支持Mongo db
4,Dapper的r支持多表并联的对象。支持一对多 多对多的关系。并且没侵入性,想用就用,不想用就不用。无XML无属性。代码以前怎么写现在还怎么写。
5,Dapper原理通过Emit反射IDataReader的序列
队列,来快速的得到和产生对象。性能实在高。
6,Dapper 是C#实现,支持.net framework 各种
版本;
7,Dapper语法十分简单。并且无须迁就数据库的设计。
国外
大型网站采用的有:
–StackOverflow, StackExcahnge等。。。
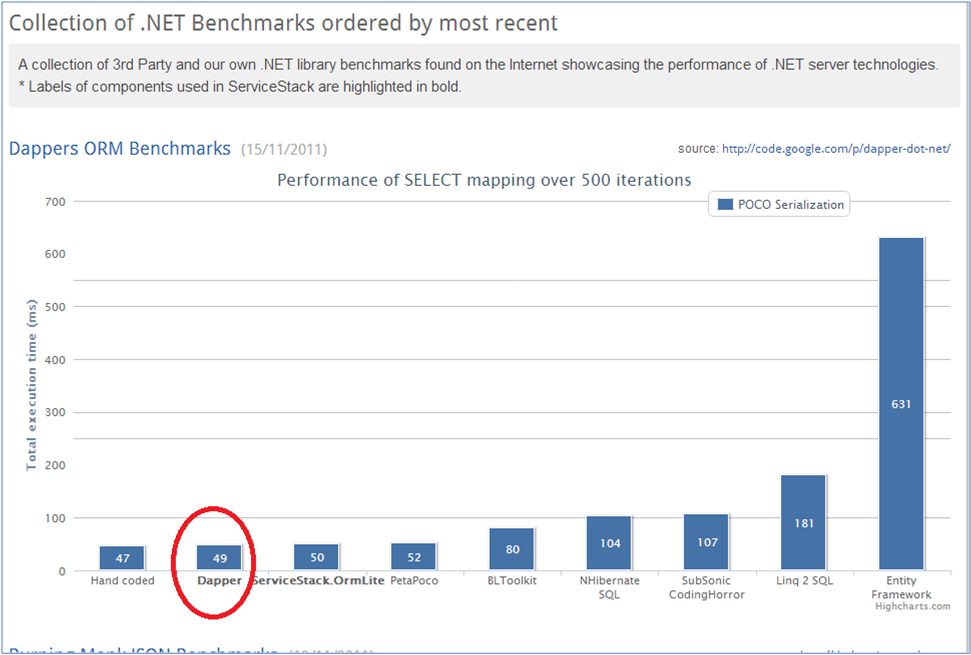
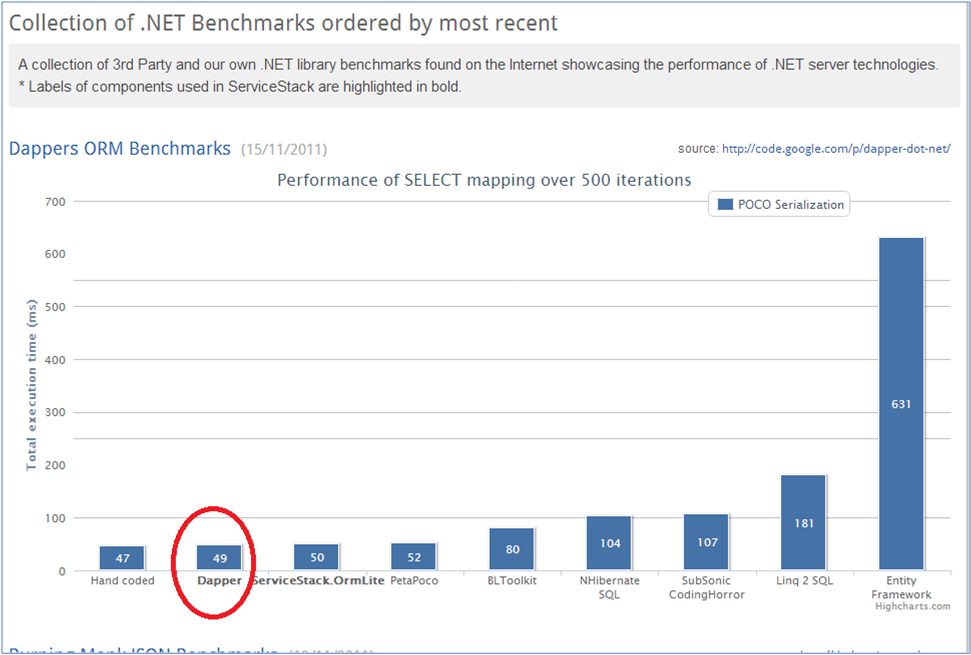
读取500条记录,并做简单对象的序列化操作时间对比如下图:

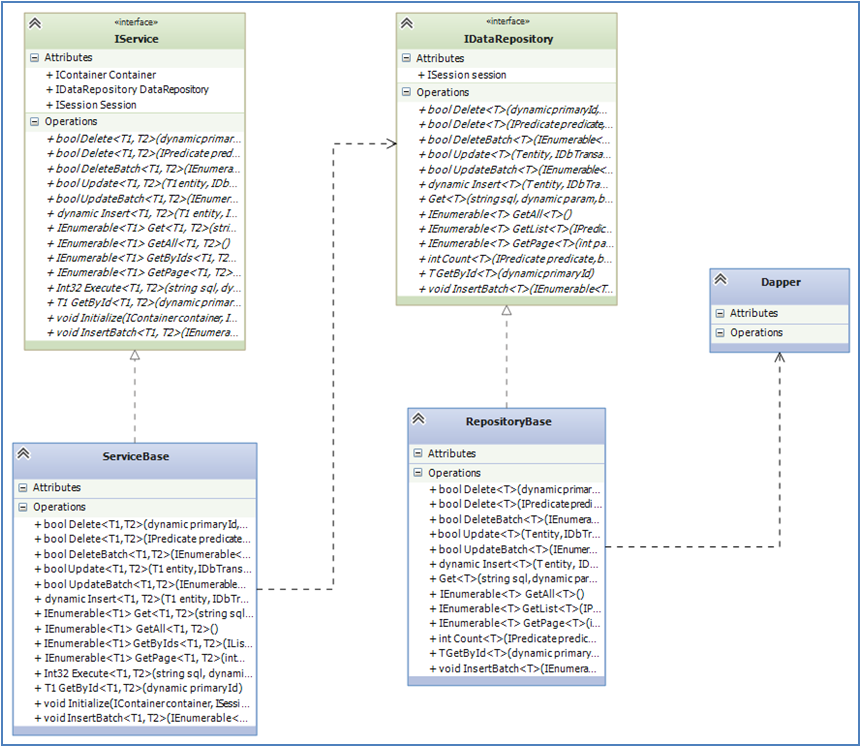
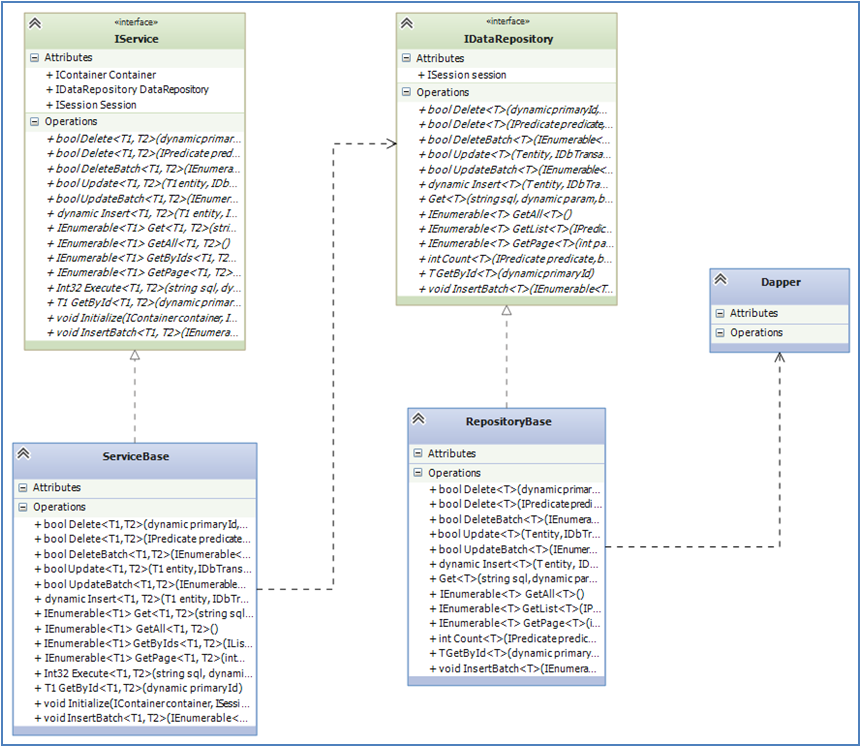
2.2 DataRepository类
•实现数据实体操作封装
-Insert—插入
-Update—更新
-Delete—删除
-Select—选取
-Paged—分页
 2.3 ServiceBase类
•实现业务实体对象的操作封装
–Insert—插入
–Update—更新
–Delete—删除
–Select—选取
–Paged—分页
2.3 ServiceBase类
•实现业务实体对象的操作封装
–Insert—插入
–Update—更新
–Delete—删除
–Select—选取
–Paged—分页

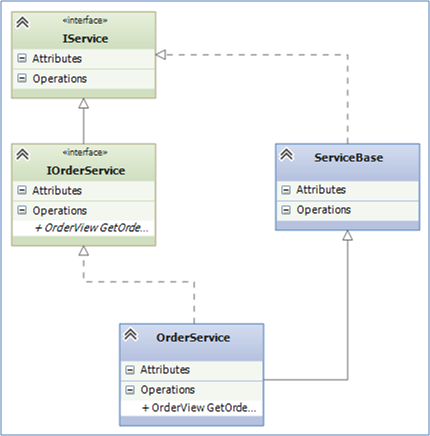
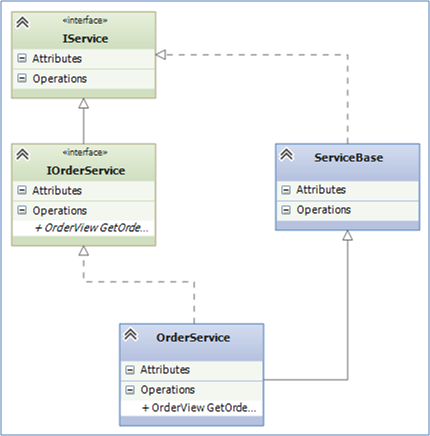
2.4 服务实现类
-实现Iservice接口
-继承ServiceBase基类
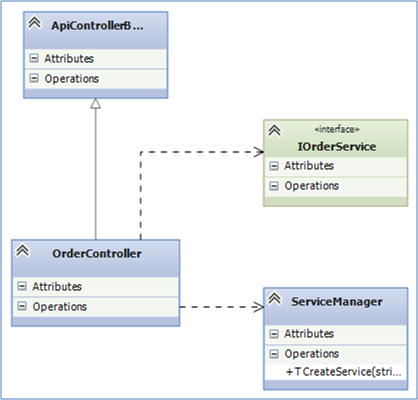
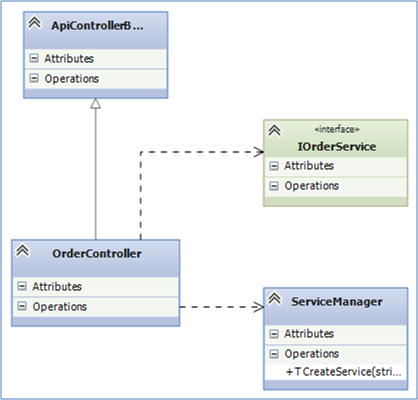
 2.5 WebAPI服务发布
2.5 WebAPI服务发布
break: normal;">API Controller:
--[HttpGet]
--[HttpPost]
--[HttpPut]
--[HttpDelete]

2.6 动态加载插件
-系统的扩展性
-系统的变化性
-客户二次开发
-MEF
–运行时加载
2.7 AutoMapper—实体对象之间转换
•两个实体类
–EPProduct –class="Apple-converted-space"> 数据实体
–Product– 业务实体
•转化示例代码
–EPProduct p =ProductRepository.Get(long.Parse(id));
–AutoMapper.Mapper.CreateMap<EPProduct, Product>();
–Productentity =AutoMapper.Mapper.Map<EPProduct, Product>(p)
2.8 面向接口编程--Ioc框架
•SimpleInjector
–静态类型
–编译阶段
•MEF
–动态类型
–运行时阶段
3.富客户端开发
3.1 Asp.NETMVC 富客户端开发
•Model
–WebAPI (服务接口)
•Controller
–路由
•View
–页面
–
•富客户端
–Ajax 局部刷新
– 鼠标、键盘响应事件等
–如Gmail邮箱等应用示例
3.2 Jquery插件
•Layout—Jquery Layout
•DataGrid – SlickGrid –性能非常高
•Tree– Jstree/Ztree –评价都不错
•Tab– Jquery Tools
•Toolbar– Jquery Tools
•Dialog– Jquery Tools
•Form–Jquery Tools
3.3 前端页面Ajax调用: GET/POST/PUT/DELETE
[javascript] view plaincopy
-
-
-
-
-
- $.doHttpClientGet = function(url, fn) {
- $.getJSON(url, fn);
- }
-
-
-
-
-
-
-
- $.doHttpClientUpdate = function(url, data, fn) {
- $.ajax({
- url: url,
- type: 'PUT',
- data: data,
- dataType: 'json',
- contentType: 'application/json',
- success: fn
- });
- }
-
-
-
-
-
-
-
- $.doHttpClientDelete = function(url, data, fn) {
- $.ajax({
- url: url,
- type: 'DELETE',
- data: data,
- dataType: 'json',
- contentType: 'application/json',
- success: fn
- });
- }
-
-
-
-
-
-
-
- $.doHttpClientSave = function(url, data, fn) {
- $.ajax({
- url: url,
- type: 'POST',
- data: data,
- dataType: 'json',
- contentType: 'application/json',
- success: fn
- });
- }
-
-
-
-
-
-
-
- $.doAjaxGet = function(url, fn) {
-
- $.ajax({
- url: url,
- type: "GET",
- dataType: 'json',
-
- contentType: 'application/json',
- success: fn
- });
- }
-
-
- $.doAjaxPost = function(url, data, fn) {
- $.ajax({
- url: url,
- type: 'POST',
- data: data,
- dataType: 'json',
- contentType: 'application/json',
- success: fn
- });
- }
-
-
-
- $.buildHTML = function(tag, html, attrs) {
-
- if (typeof (html) != 'string') {
- attrs = html;
- html = null;
- }
- var h = '<' + tag;
- for (attr in attrs) {
- if (attrs[attr] === false) continue;
- h += ' ' + attr + '="' + attrs[attr] + '"';
- }
- return h += html ? ">" + html + "</" + tag + ">" : "/>";
- }
-
-
-
- $.fn.buildJsTree = function (url, fn) {
- var object = require(['jstree'], function(){
- $.jstree._themes = "/PlatJS/Scripts/jstree/themes/";
- var myTree = $(this).jstree({
- "json_data": {
- "ajax": {
- "url": url,
- "type": "GET",
- "dataType": "json",
- "contentType": "application/json charset=utf-8",
- "success": fn
- }
- },
- "plugins": ["themes", "json_data", "ui"]
- });
- })
- }
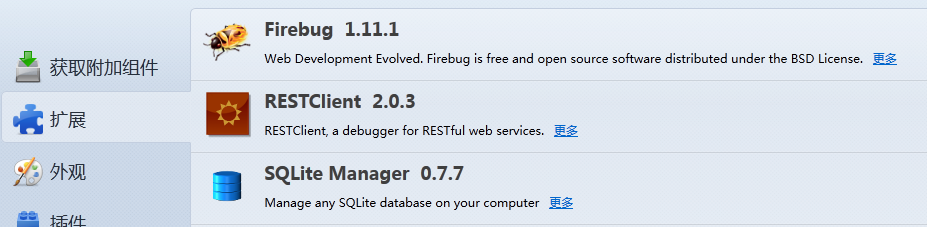
3.4 如何调试?
•Fiddler--
*****5star

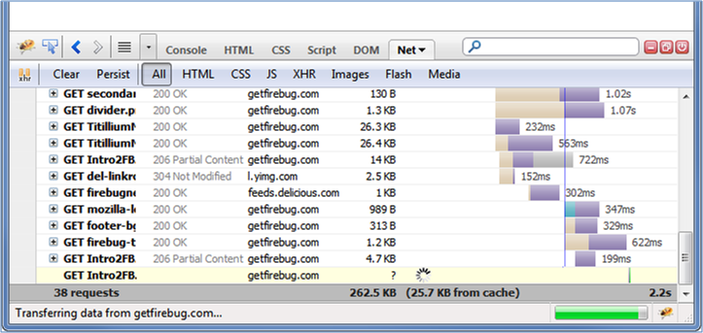
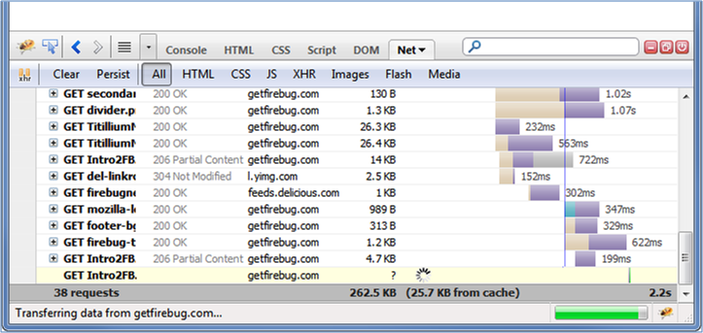
FireBug for Firefox
•查看HTML,CSS,Javascript等
•监控下载图片资源时间线
•完善友好的调试

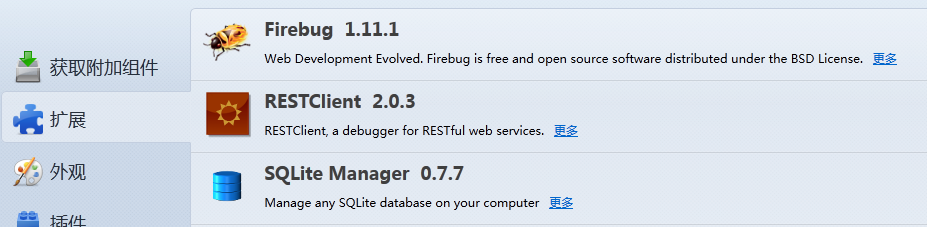
Firefox的RestClient插件—Rest Client测试插件
http://localhost:8081/ProductSys.WebAPI/api/order/insertwith?type="insertwith“
[HttpPost]
public HttpResponseMessageInsertWith(Order entity, string type)
http://localhost:8081/ProductSys.WebAPI/api/order/4
[HttpDelete]
public HttpResponseMessage Delete(string id)

3.5 Web异常错误代码
•100-199– Informational
•200-299– Client request successful
•300-399– Client request redirected, further action necessary
•400-499– Client request incomplete
•500-599– Server error
4. Javascript 类语法
4.1 常见问题
•Namespace(命名空间)
–默认为全局范围,有潜在类型冲突隐患
•SelfExecuting Fuction (自执行匿名函数)
•Objectand Array (对象和数组初始化)
–不要使用new 关键字
•NullOr Empty (检查NULL)
4.2 Javascript-自执行匿名函数
[javascript] view plaincopy
-
- (function( skillet, $, undefined ) {
-
- var isHot = true;
-
-
- skillet.ingredient = "Bacon Strips";
-
-
- skillet.fry = function() {
- var oliveOil;
-
- addItem( "\t\n Butter \n\t" );
- addItem( oliveOil );
- console.log( "Frying " + skillet.ingredient );
- };
-
-
- function addItem( item ) {
- if ( item !== undefined ) {
- console.log( "Adding " + $.trim(item) );
- }
- }
- }( window.skillet = window.skillet || {}, jQuery ));
- <pre name="code" class="javascript">
- console.log( skillet.ingredient );
-
-
- skillet.fry();
-
-
- skillet.quantity = "12";
- console.log( skillet.quantity );
-
-
- (function( skillet, $, undefined ) {
-
- var amountOfGrease = "1 Cup";
-
-
- skillet.toString = function() {
- console.log( skillet.quantity + " " +
- skillet.ingredient + " & " +
- amountOfGrease + " of Grease" );
- console.log( isHot ? "Hot" : "Cold" );
- };
- }( window.skillet = window.skillet || {}, jQuery ));
-
- try {
-
- skillet.toString();
- } catch( e ) {
- console.log( e.message );
- }</pre><pre name="code" class="javascript"></pre>
4.3 对象和数组初始化
[javascript] view plaincopy
-
- var person = {},
- keys = [];
-
-
- var person = {
- firstName: "Elijah",
- lastName: "Manor",
- sayFullName: function() {
- console.log( this.firstName + " " +
- this.lastName );
- }
- },
- keys = ["123", "676", "242", "4e3"];
4.4 判断对象是否为NULL(c#)
[csharp] view plaincopy
-
- if ( someString != null &&
- someString.length > 0 ) {
-
- }
-
-
- if ( !string.IsNullOrEmpty(someString) ) {
-
- }
4.5 判断对象是否为NULL(javascript)
[javascript] view plaincopy
- Javascript中的正确写法
-
-
- if ( someString ) {
-
- }
4.6 设置缺省值(c#)
[csharp] view plaincopy
- <span style="color: rgb(255, 0, 0);">
- if ( someString == null ) {
- someString = "default Value";
- }
-
- someString = someString ? someString : "default value"; <pre name="code" class="javascript">请在Javascript按如下格式写
-
- someString = someString || "default value";
- </pre><br>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
- <pre></pre>
4.7 不同类型的比较caozuofu.html" target="_blank">操作符(==, !=)
•// Unexpected Comparisons using the== Operator
•0 == '' //true
•0 == '0' //true
•false == '0' //true
•null == undefined //true
•'\t\r\n ' == 0 //true
4.8 不同类型的比较操作符(===, !==)
•// Expected Comparisons using the ===Operator
•0 === '' //false
•0 === '0' //false
•false === '0' //false
•null === undefined //false
•'\t\r\n ' === 0 //false
4.9 不可取的数组遍历操作符for…in
[csharp] view plaincopy
- var myArray = [], name;
- myArray[5] = "test";
- console.log( myArray.length );
-
- for ( name in myArray ) {
- console.log( name, myArray[name] );
-
-
- }
4.10 正确的数组遍历操作符for…;…;
[javascript] view plaincopy
- var myArray = [], name;
- myArray[5] = "test";
- console.log( myArray.length );
-
- for ( var i = 0, length = myArray.length; i < length; i++ ) {
- console.log( i, myArray[i] );
-
-
-
-
-
-
-
- }
[javascript] view plaincopy
- for ( var name in object ) {
-
- }
-
-
-
-
- for ( var name in object ) {
- if ( object.hasOwnProperty(name) ) {
-
- }
- }
5. RequireJS 模块化脚本 RequireJS 是一个非常小巧的 JavaScript 模块载入框架,是 AMD 规范最好的实现者之一。最新版本的 RequireJS 压缩后只有 14K,堪称非常轻量。它还同时可以和其他的框架协同工作,使用 RequireJS 必将使的前端代码质量得以提升。
RequireJS 作为 JavaScript 文件的加载器,还是可以完成异步非阻塞的文件加载。
[javascript] view plaincopy
- define(['Controllers/Main/ListView'], function (ListView) {
- function start() {
- var users = JSON.parse(localStorage.users);
- ListView.render({ users: users });
- }
-
- return {
- start: start
- };
- });
6. 网络资源
6.1 NuGet—快捷获取软件包
•充分利用开源软件包,避免重复制造轮子;
•也可以自己发布软件包,回馈社区,先进技术的积累可以节约项目成本。
6.2 技术资源
•Asp.net MVC WebAPI
–RestfulWeb Service的发展
•Jquery
–官网
–插件开发
•RequrieJS
–Javascript模块化开发框架
•Dapper
–微型ORMapping 框架
•EntityFramework
–Microsoft实体框架
7. 总结:
本文基于MVC WebAPI实现分布式三层架构,实现了通用数据访问操作,业务实体和数据实体的交互操作,业务模块之间的接口交互;实现了插件化的加载技术。此外限于篇幅,对于流程化的设计,会在下文论述,主要会谈及到工作流Api和WebApi的交互。
代码示例说明:
提供的示例RequireMVC199中,可以看一下ProductSys.WebApi的服务层代码,前端代码看RequireMvc199的WebApplication项目即可。
完整示例,可以看一下ProductList页面的代码,这个示例是完整的,包括文件:
WebApplication 包括:
\Controllers
--ProductController.cs
\ViewJS
\Controllers
\Product
--product-list.js
--product-detail.js
\Views
\Product
--productlist.cshtml
WebApi 包括:
ProductSys.WebApi
\Controllers
--ProductController.cs
ProductSys.ServiceImp
\Service
--ProductService.cs
解决方案下载地址:
https://github.com/lgsky/Plat2012
1. 系统分层体系架构设计
 2.基础类库模块
2.1 数据访问:Dapper-微型ORMapping框架
Dapper的优势: 1,Dapper是一个轻型的ORM类。代码就一个SqlMapper.cs文件,编译后就40K的一个很小的Dll.
2,Dapper很快。Dapper的速度接近与IDataReader,取列表的数据超过了DataTable。
3,Dapper支持Mysql,SqlLite,Mssql,Oracle等一系列的数据库,当然如果你知道原理也可以让它支持Mongo db
4,Dapper的r支持多表并联的对象。支持一对多 多对多的关系。并且没侵入性,想用就用,不想用就不用。无XML无属性。代码以前怎么写现在还怎么写。
5,Dapper原理通过Emit反射IDataReader的序列队列,来快速的得到和产生对象。性能实在高。
6,Dapper 是C#实现,支持.net framework 各种版本;
2.基础类库模块
2.1 数据访问:Dapper-微型ORMapping框架
Dapper的优势: 1,Dapper是一个轻型的ORM类。代码就一个SqlMapper.cs文件,编译后就40K的一个很小的Dll.
2,Dapper很快。Dapper的速度接近与IDataReader,取列表的数据超过了DataTable。
3,Dapper支持Mysql,SqlLite,Mssql,Oracle等一系列的数据库,当然如果你知道原理也可以让它支持Mongo db
4,Dapper的r支持多表并联的对象。支持一对多 多对多的关系。并且没侵入性,想用就用,不想用就不用。无XML无属性。代码以前怎么写现在还怎么写。
5,Dapper原理通过Emit反射IDataReader的序列队列,来快速的得到和产生对象。性能实在高。
6,Dapper 是C#实现,支持.net framework 各种版本;

 2.3 ServiceBase类
•实现业务实体对象的操作封装
–Insert—插入
–Update—更新
–Delete—删除
–Select—选取
–Paged—分页
2.3 ServiceBase类
•实现业务实体对象的操作封装
–Insert—插入
–Update—更新
–Delete—删除
–Select—选取
–Paged—分页

 2.5 WebAPI服务发布
2.5 WebAPI服务发布