1. 创建model类
创建一个User类和一个Group类,
每一个user属于一个group。
2. 创建UserService类
class="java">public class UserService {
//由于DWR会创建UserService对象,所以这里要用静态属性,让多个类实例共享这些属性。
private static Map<Integer,User> users=new HashMap<Integer,User>();
static {
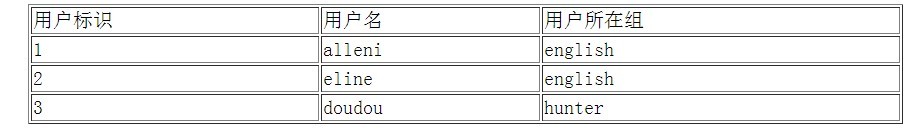
users.put(1, new User(1,"alleni",new Group(1,"english")));
users.put(2, new User(2,"eline",new Group(1,"english")));
users.put(3, new User(3,"doudou",new Group(2,"hunter")));
}
public UserService(){
System.out.println("UserService Constructor");
}
public User load(int id){
return users.get(id);
}
public void add(User user){
users.put(user.getId(), user);
}
public void delete(int id){
users.remove(id);
}
public List<User>list(){
List<User> list=ArraysHelper.map2List(users);
return list;
}
}
3. 配置dwr.xml
<create creator="new">
<param name="class" value="com.lj.dwr.UserService"/>
</create>
<convert match="dwr.User" converter="bean"/>
<convert match="dwr.Group" converter="bean"/>
4. 创建dwr02.jsp,加入js代码:
4.1 调用load方法,根据id获取用户
<script type="text/javascript">
window.onload=init;
function init(){
//var t=document.getElementById("users");
var t=$("#users");
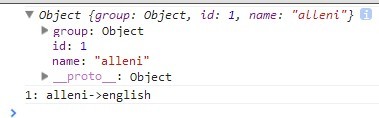
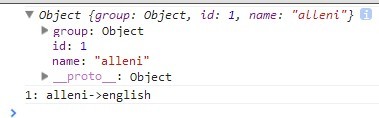
UserService.load(1,function(data){
console.log(data);
console.log(data.id+": "+data.name+"->"+data.group.name);
});
};
</script>
这里会调用UserService的load方法,会查询到id为1的用户信息以及其所在的用户组信息。
 以上可以做成输入id查询方法:
以上可以做成输入id查询方法:
<tr><td colspan="3">输入id:<input type="text" id="searchId"/>
<input type="button" value="search" onclick="searchUser(searchId.value)"/>
</td></tr>
function searchUser(id){
// console.log(id);
// alert(id);
UserService.load(id,function(data){
var tb = $("#users tbody");
tb.empty();
tb.append("<tr><td>" + data.id + "</td>"
+"<td>" + data.name + "</td>"+
"<td>" + data.group.name + "</td></tr>");
});
}
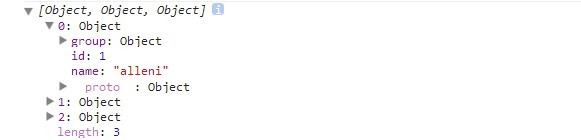
4.2 调用list方法,获取所有用户信息以及用户组信息
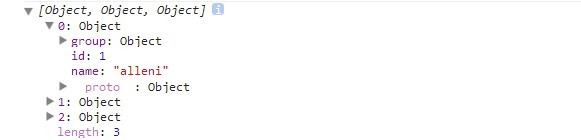
UserService.list(function(data){
console.log(data);
console.log(data.length); //3
});

UserService.list(function(data) {
console.log(data);
console.log(data.length);
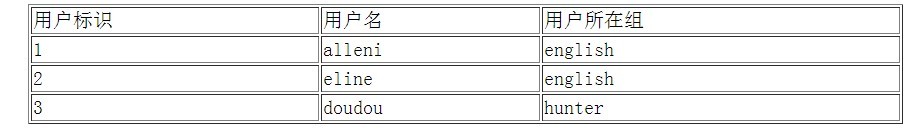
var tb = $("#users");
var tbody=tb.append("<tbody>");
for ( var i = 0; i < data.length; i++) {
console.log(data[i].id+":"+data[i].name+":"+data[i].group.name);
tbody.append("<tr><td>" + data[i].id + "</td>"
+"<td>" + data[i].name + "</td>"+
"<td>" + data[i].group.name + "</td></tr>");
}
tb.append("</tbody>");
});
 4.3 添加用户
4.3 添加用户
用户名:
<input type="text" id="userName" /> 用户id:
<input type="text" id="userId" />
<br /> 组名称:
<input type="text" id="groupName" /> 组id:
<input type="text" id="groupId" />
<br />
<input type="button" id="addUser" value="添加用户" />
function init() {
var addUserNode = $("#addUser");
addUserNode.on("click", function() {
addUser();
});
}
function addUser() {
var uid = $("#userId").val();
var gid = $("#groupId").val();
var uname = $("#userName").val();
var gname = $("#groupName").val();
var user = {
"id" : uid,
"name" : uname,
group : {
"id" : gid,
"name" : gname
}
};
UserService.add(user);
init();
}
最后上传整个界面代码

- 大小: 11.6 KB

- 大小: 10.7 KB

- 大小: 25.1 KB
- dwr02.rar (1.4 KB)
- 下载次数: 0