一、女神也爱玩撸码
“在么,亲。”
“在!在!有,有事么”(我真睡醒了么!垂涎了好久的女神呀!高中同学,高一向她表白,"我想找个170以上的",高二等我长到170了“我想找个175的”,高三下血本买了双内增高“我喜欢178以上的,有安全感”)
三分钟后....
"没事也可找我的."擦,我TM怎么这么不争气,不是发过誓等她主动跟我讲话的时候就送她一个字:滚!
"有个网页不会做,你可不可以帮人家弄一下呀."
"弄,一定给你弄得妥妥的."
"坏死了,需求我离线发给你了,这个就靠你了啊."
"恩,靠我,靠我就对了"
QQ头像又黑掉了...
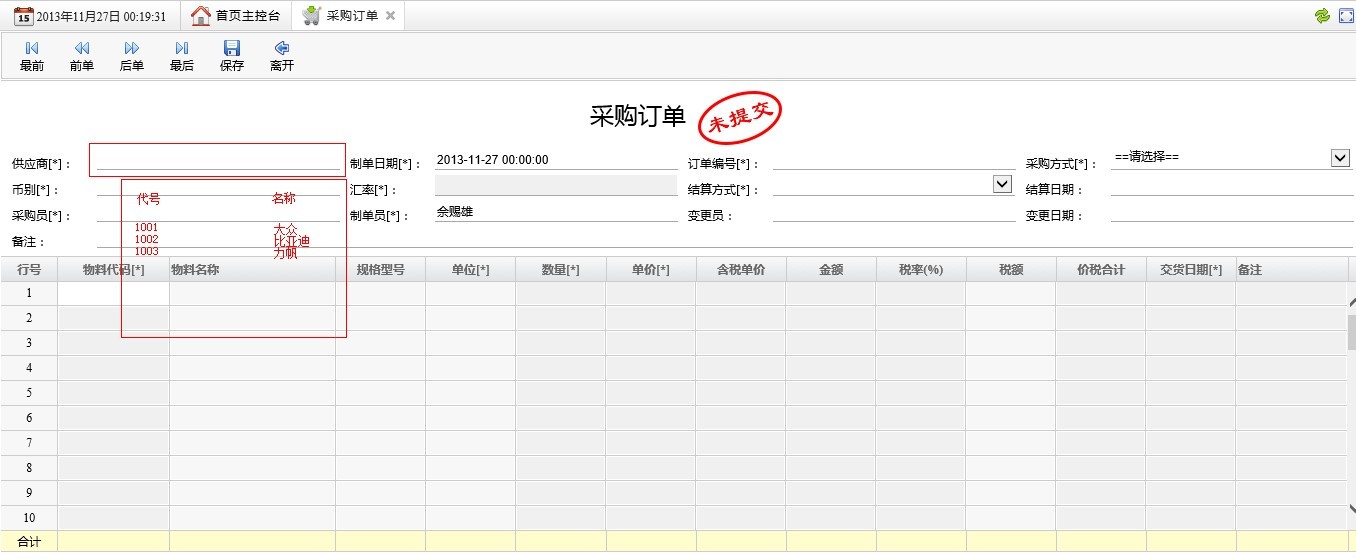
需求还好嘛.就是写一个采购单的录入界面而已.
二十分钟后收工,离线发送。
"亲,你好快呀,我先看看有没有问题哈,有问题还要麻烦你哦"
二、重湿AV之旅(此AV非彼AV详情请见上一篇博客《大湿教我写程序(2)之走向AV之路》)
"亲,还有两个小问题耶,采购单录入界面的表头上的供应商要可以自动补全,自动补全用户体验会好很多,客户会感觉很人性化。那个东东我把要求用标出来的你看看哈,可能有点难哦。"
"这东西对我来说就不叫个事儿,包在我身上."

这东西以前好像用过,自动补全的,ajaxcontroltoolkit,里面有CascadingDropDown控件.
引用一下ajaxcontroltoolkit,拉一个CascadingDropDown出来,关联一下文本框.然后写一个webservice,里面提供一个方法给它调用。OK,解决了。
看一下好像不对,女神要求的下拉框里有两列,一列是编码,一列是名称。这个只能显示一列。达不到要求呀,查了一遍属性没办法。
“大雄”
“大湿”
“死了啊”
“网速有点慢,我把快播的端口号限一下啊。”
“搞什么呀,又有什么问题了,我这刚准备陶冶一下情操你就。。。”
“恩,需求你看下,这个下拉框怎么搞。”
“教学视频看了这么多AV技术还是没学到家呀,典型的AV技术应用嘛。”
"AV技术我知道呀,用ajax去visit后台数据我知道怎么去抓。关键是怎么在前台展现呢?"
“苍老师用外语教的每一句话你都记得那么清楚,我上周刚教你的动态加载菜单(详情请见《大湿教我写.net通用权限框架(1)之菜单导航篇》)不就是讲的怎么动态构造html么?
前端说穿了其实很简单,不管多绚丽的界面都还是由那些最基本的html元素拼起来的。”
“好啦,讲半天还是得自己写,滚吧滚吧”
经他这么一说其实我心里也已经有了大致思路。
1、从后台把数据抓取出来
根据前台传过来的条件返回10条记录供界面显示
/// <summary> /// 自动补全(显示10行) /// </summary> /// <param name="where">条件</param> /// <param name="param">参数化</param> /// <returns></returns> public DataTable autocomplete(StringBuilder where, SqlParam[] param) { StringBuilder strSql = new StringBuilder(); strSql.Append("SELECT TOP 10 Supplier_ID,Code,ShortName,ValueAddRate FROM Base_Supplier WHERE 1=1"); strSql.Append("AND DeleteMark =0 AND IsVisible = 0"); strSql.Append(where); strSql.Append(" ORDER BY CreateDate"); return DataFactory.SqlDataBase().GetDataTableBySQL(strSql, param); }
2、动态拼接要显示的内容
确实像大湿所有的那样,这个下拉自动填充框确实是由表格和字符组成。
在上一篇博文里已经讲了ajax如何调用后台方法,这里就不再重复。
抓取到供应商数据后进行一次遍历循环地拼接<tr>
<td>内容</td>
..............
</tr>
拼接好了以后就放入到div中根据Supplier_Name这个控件的位置加载出来。
然后选定了内容的时候再将选中的内容写入Supplier_Name控件中
Supplier_Name失去焦点时隐藏掉div.
//供应商自动补全 function SupplierAutocomplete() { $("#Supplier_Name").bind("keyup", function (e) { if (e.which != 13 && e.which != 40 && e.which != 38) { var parm = "action=autocomplete&search=" + escape($(this).val()); Load_Supplier(parm); } }).focus(function () { var parm = "action=autocomplete&search=" + escape($(this).val()); Load_Supplier(parm); $(this).select(); }); function Load_Supplier(parm) { getAjax('../../WMSBase/SysSupplier/Supplier_List.aspx', parm, function (data) { var json = eval("(" + data + ")"); var html = ""; for (var i = 0; i < json.JSON.length; i++) { var list = json.JSON[i]; html += "<tr>"; html += '<td style="display: none;">' + list.SUPPLIER_ID + '</td>'; html += '<td style="width: 100px;">' + list.CODE + '</td>'; html += '<td style="width: 200px;">' + list.SHORTNAME + '</td>'; html += '<td style="display: none;">' + list.VALUEADDRATE + '</td>'; html += "</tr>"; } //点击事件回调 autocomplete("Supplier_Name", "300px", "300px", html, function (r) { var array = new Array(); array = r.split('≌'); $("#Supplier_ID").val(array[0]); $("#Supplier_Name").val(array[2]); VALUEADDRATE = array[3]; }); }); } //上,下键盘回调 autocompletekeydown("Supplier_Name", function (r) { var array = new Array(); array = r.split('≌'); $("#Supplier_ID").val(array[0]); $("#Supplier_Name").val(array[2]); VALUEADDRATE = array[3]; }); }
//自动补全表格 var IndetableRow_autocomplete = 0; var scrollTopheight = 0; function autocomplete(Objkey, width, height, data, callBack) { if ($('#' + Objkey).attr('readonly') == 'readonly') { return false; } if ($('#' + Objkey).attr('disabled') == 'disabled') { return false; } IndetableRow_autocomplete = 0; scrollTopheight = 0; var X = $("#" + Objkey).offset().top; var Y = $("#" + Objkey).offset().left; $("#div_gridshow").html(""); if ($("#div_gridshow").attr("id") == undefined) { $('body').append('<div id="div_gridshow" style="overflow: auto;z-index: 1000;border: 1px solid #A8A8A8;width:' + width + ';height:' + height + ';position: absolute; background-color: #fff; display: none;"></div>'); } else { $("#div_gridshow").height(height); $("#div_gridshow").width(width); } var sbhtml = '<table class="tableobj">'; if (data != "") { sbhtml += '<tbody>' + data + '</tbody>'; } else { sbhtml += '<tbody><tr><td style="color:red;text-align:center;width:' + width + ';">没有找到您要的相关数据!</td></tr></tbody>'; } sbhtml += '</table>'; $("#div_gridshow").html(sbhtml); $("#div_gridshow").css("left", Y).css("top", X + 23).show(); if (data != "") { $("#div_gridshow").find('tbody tr').each(function (r) { if (r == 0) { $(this).addClass('selected'); } }); } $("#div_gridshow").find('tbody tr').click(function () { var value = ""; $(this).find('td').each(function (i) { value += $(this).text() + "≌"; }); if ($('#' + Objkey).attr('readonly') == 'readonly') { return false; } if ($('#' + Objkey).attr('disabled') == 'disabled') { return false; } callBack(value); $("#div_gridshow").hide(); }); $("#div_gridshow").find('tbody tr').hover(function () { $(this).addClass("selected"); }, function () { $(this).removeClass("selected"); }); //任意键关闭 document.onclick = function (e) { var e = e ? e : window.event; var tar = e.srcElement || e.target; if (tar.id != 'div_gridshow') { if ($(tar).attr("id") == 'div_gridshow' || $(tar).attr("id") == Objkey) { $("#div_gridshow").show(); } else { $("#div_gridshow").hide(); } } } }
写完了我都不敢相信,我现在竟然能写出这么一大段JS代码了,这就是女神的力量呀。
那妹子太粗心,供应商需要自动补全,采购员也需要自动补全的,那就一并写了吧.
这里以JS代码的形式实现功能有助于大家理解原理,其实这类公用的代码完全可以封装成控件,就不用看这一大砣恶心的东西了。
运行一下看。。。
没道理呀还是没有自动补全。
“大雄,显示不出来呀!”
“我擦,函数都写好了,你没有去调用它,怎么会显示。就像你泡妹子一样,有了邪恶的念头和方法,但是对具体的对象去使用。肯定不会有什么收获。那是YY”
好吧,我再改
//初始化 $(function () { divresize_From(50); SupplierAutocomplete(); SalesmanAutocomplete(); })
再次运行

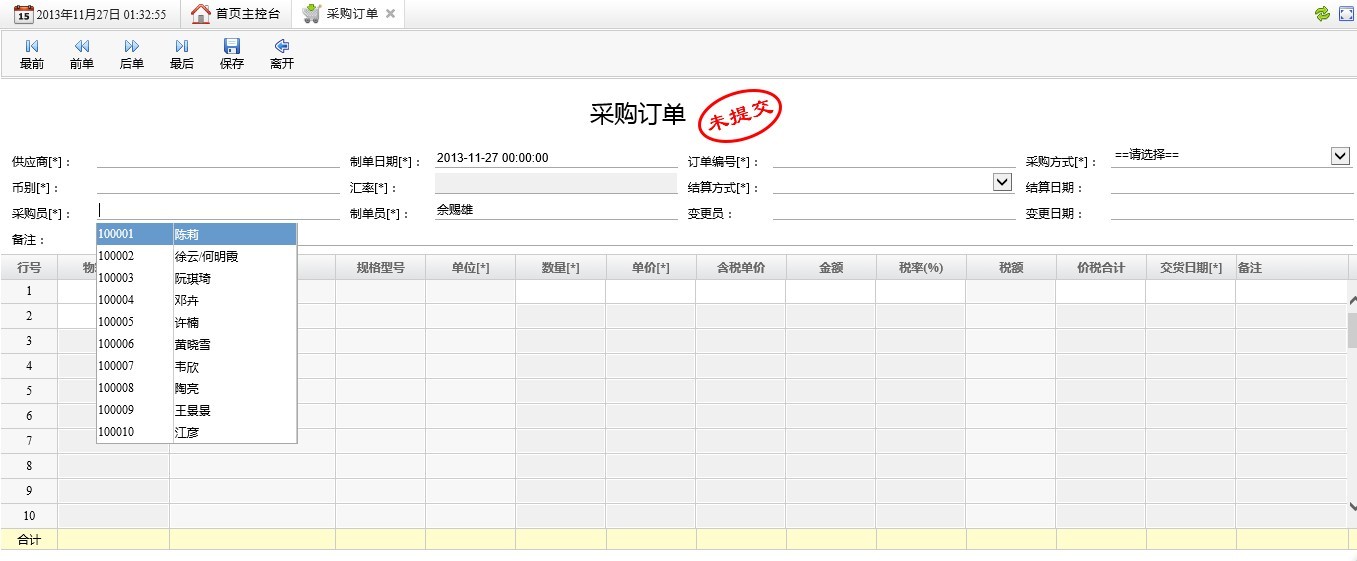
搞定,编号和名称都可以带出来
再次发送过去.
“大雄,我越写js就越发现js跟C#其实很像,我们这里的初始化不就相当于C#里的Page_Load么,一进入页面先执行这里面的东西。”
“是的,写到后面你会发现几乎所有的语言都是相通的。就像所有的女人都一样,都可以暖背窝、生娃、搜你私房钱。”
三、屌丝没有春天
"亲,忘了跟你讲,下面表格里的物料名称也要下拉填充。"
“这人,话都不会一次讲清楚,VS都关了,这不耍我么?”
“2B了吧,这明显调戏你嘛,太不上道了。”
“也是啊,虽然穷点,但是我长得帅呀,虽然帅不能拿去ATM机当卡刷,看着也舒服呀,专治各种内分泌失调、各类妇科疑难杂症。有眼光。”
“擦,你还当真。”
“不跟你说了,我要用心为女神服务。”
原理都一样,抓取不同的数据而已。5分钟后搞定。
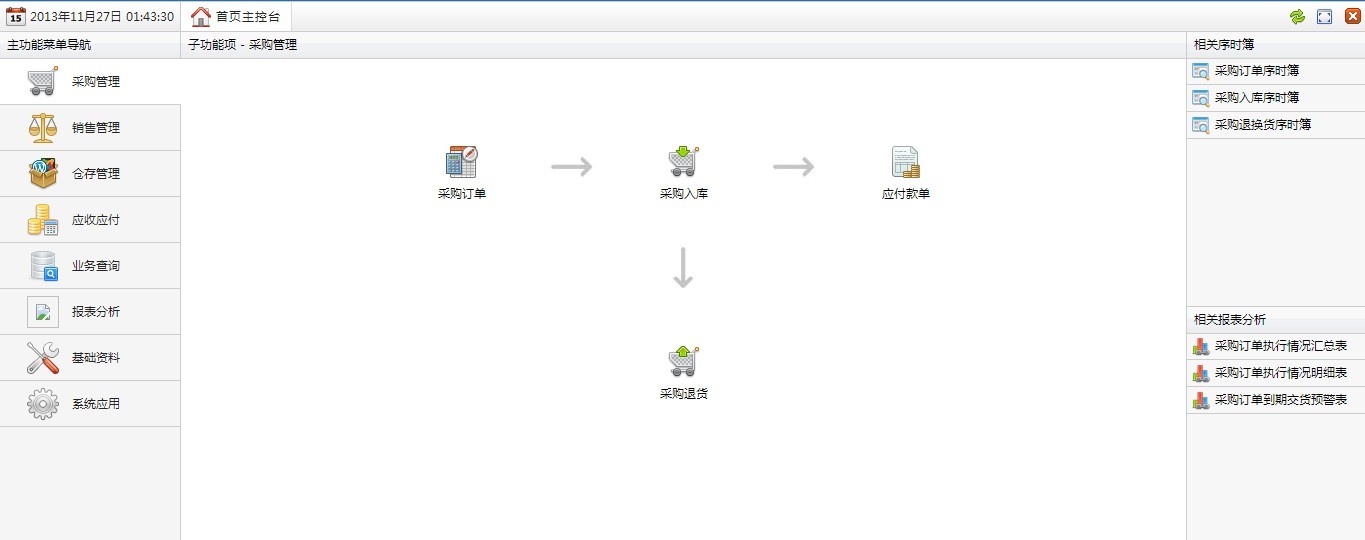
再顺手帮她把导航页也改一下风格,服务就要做全套嘛,谁让我是服务系的。


“亲,全部弄好了,你看看都可以不。”
三分钟后...
“简直屌爆天了,要的就是这效果,我老婆洗澡去了,我替她谢过你了,兄弟!”
擦!谁TM说屌丝也有春天。。。硬盘中的女神才是屌丝的春天。
谨以此文献给像我一样的菜鸟。
附demo地址:
http://223.86.105.239:803