先说说大伙关心的工作上的事,在上家公司任了一个多月的技术经理后,和公司中止了合作关系。
主要原因在于一开始的待遇没谈的太清楚:
1:没有合同,没有公积金,连社保也没交。
2:工资的30%变成了绩效(对我还实行特例,按季度或按项目发,而且绩效只有按期完成(发)与没完成(不发))
3:税后的问题,要自己去弄发票来填。
只能说缘来的太快,份走的也太快。
对于工作上的事,一个多月的时间,从需求文档到概要文档到详细文档,到产品原型到系统架构,基本上已经走完了。
项目成员也招聘完成,开发的按我的计划稳定的进行着,所有的技术难点,我都提前解决了。
虽然人走,但后续剩下点的任务也安排好了,剩下的开发有种没了我依然一切如旧的悲凉感觉。
交待完前事,下面进入技术正题。

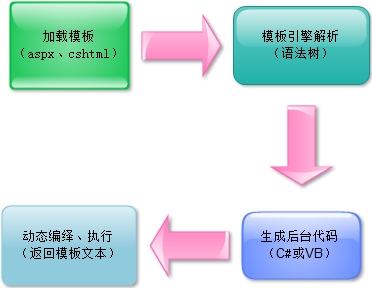
加载模板(aspx、cshtml)-》调用引擎解析成(语法树)-》生成CS代码-》动态编绎-》返回最终模板。

相对来说,这种模板引擎,性能相对来说会下降一些,但是搭载VS IED的智能提示,和大伙多年的开发习惯,已经占据了主流。
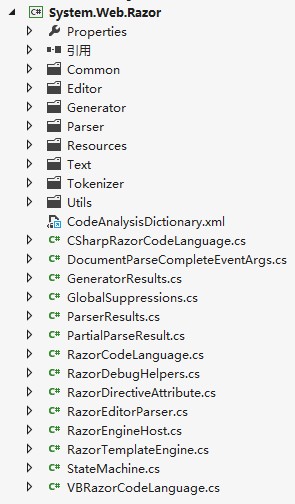
对于Razor有兴趣研究的,想深入的可以下载源码去慢慢慢慢研究,Razor 的源码(取自mvc5源码的razor项目):点击下载
这里也有篇Razor的原理基础文章,可供参考: http://www.cnblogs.com/JamesLi2015/p/3213642.html源码目录截图:

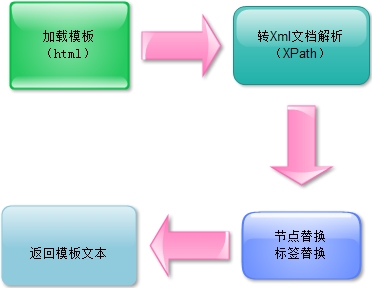
XHtmlAction模板引擎的基本原理:

和ASP.NET自带的模板引擎比较,这里没有语法树、生成代码和动态编绎过程,因此可以得到高性能的体验。
另外相对来说,对Xml及XPath语法的操作进行了封装,简化了很多后台开发代码。当然相对缺点就是不能在模板里混合写后台代码了,换个说法是没有强大的IDE智能提示(若换个角度看,也成优点,模板和后台代码真正分离了)。
XHtmlAction实现也相当的轻量级,一共就6个文件,老少皆宜,有兴趣研究的可以看 CYQ.Data V4.55的源码:

曾经也写过两篇相关的文章:
1:多语言的(MutilLanguage),可以让你很轻松的编写多语言网站:实战篇-简单多语言的实现
2:XHmlAction的使用(以前类名叫XmlHelper,用法是一样的):CYQ.Data.Xml XmlHelper 助你更方便快捷的操作Xml/Html
除了介绍的(XmlHelper)用法,最近V5版本增加了“CMS标签替换”功能,下面介绍。
先写个函数,创建文本数据库和添加数据:
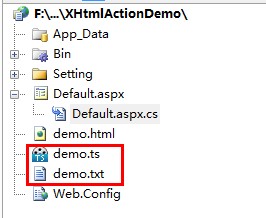
//创建文件数据库,并添加50条数据。该代码执行后,生成两个文件:demo.ts(表结构)demo.txt(json格式的表数据)

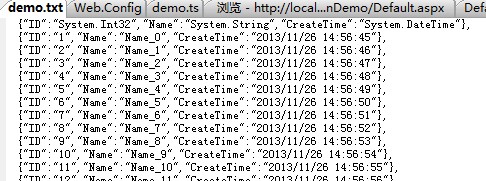
文本里的Json数据:

文本数据库相当于创建好了,配置里添加一行数据库链接请求:
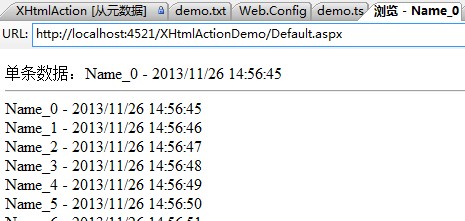
<connectionStrings>弄好数据库,可以写代码了,单条数据的标签替换:
protected void Page_Load(object sender, EventArgs e)代码解答:
代码的关键就在于方法:LoadData(MDataRow,autoSetValuePre)如果把上面的代码注释放开,Html如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
对于一个html,可能涉及到相同的字段名(同表的不同行数据,不同表的数据)需要标签替换,因此LoadData(数据行,前缀)方法需要前缀来区分。
同时前缀也可以传空"",不使用前缀(但要注释避免和其它的冲突)。
对于行的数据,是在获取xml.OutXml属性的时候才处理,因为对于标签,可以存在任意地方,因此不能以节点来处理,只能在最终输的时候,拿到html,再用正则替换。
对于表格的输出,需要获取某个节点,以对节点下的内容,进行克隆复制循环输出,由于已经存在节点,所以在xml.SetForeach的时候就处理了。
如果涉及到字段格式化,仍按SetForeach的事件处理即可。
本文及示例介绍的是标签替换的功能,节点替换的操作方式,仍和以前的操作方式一致。
对于Web开发框架,主打关键就三块:URL重写(路由)、模板引擎(视图引擎)、数据层框架(ORM)。
如果你能掌控或自由实现这三模块,你的开发方式选择就自由化很多,如果不能,你只能局域于微软给你的WebForm和MVC。
对于框架,有时候研究的再深,也不如自己写一个浅的。