最近的项目中也要用到一个局部图片放大的功能,园子里面一搜,发现(菩提下的杨过)杨大侠已经实现了。
请参见这里:http://www.cnblogs.com/yjmyzz/archive/2009/12/03/1615988.html
杨大侠已经给出了原理、知识要点、尺寸要点及后端主要代码,但遗憾的是没有给出xaml的代码。按照杨大侠文中的提示,动手用WPF实践了一下,花了一个小时,终于搞出来了。这篇文章也就算是一个补充吧。
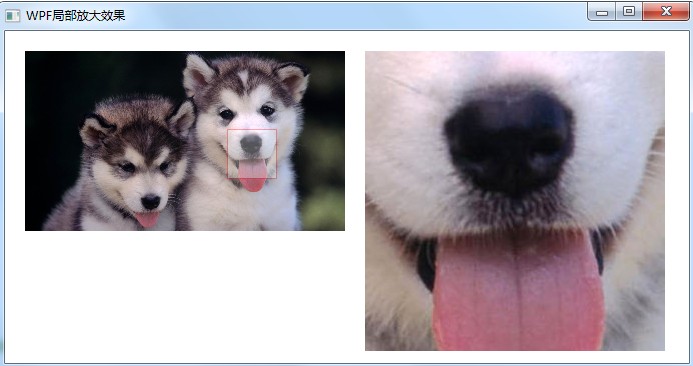
界面如下图所示:

实现的原理和用到的知识点请点击上面的链接,杨大侠已经说的很清楚了。这里主要强调的就是尺寸要点:
为了简单起见,我们把尺寸固定死(其实是可以搞成活的),这里仅为了演示,以下尺寸满足上面的条件。
准备一张原图:dog.jpg 分辨率:1920 * 1080
左侧小图片显示区域:用Canvas 显示,尺寸:320 * 180
半透明矩形框尺寸:50*50
右侧大图显示区域:用Canvas显示,尺寸:300 * 300
以下是XAML代码:
<Window x:Class="WpfZoom.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="WPF局部放大效果" Height="370" Width="700"> <Canvas x:Name="RootCanvas"> <!--左侧小图--> <Canvas x:Name="SmallBox" Width="320" Height="180" Canvas.Left="20" Canvas.Top="20"> <Canvas.Background> <ImageBrush ImageSource="Images/dog.jpg" Stretch="UniformToFill" /> </Canvas.Background> <!--半透明矩形框--> <Rectangle x:Name="MoveRect" Fill="White" Opacity="0.3" Stroke="Red" Width="50" Height="50" Canvas.Top="78" Canvas.Left="202" MouseMove="MoveRect_MouseMove" MouseLeftButtonDown="MoveRect_MouseLeftButtonDown" MouseLeftButtonUp="MoveRect_MouseLeftButtonUp"/> </Canvas> <!--右侧大图--> <Canvas x:Name="BigBox" Width="300" Height="300" Canvas.Left="360" Canvas.Top="20"> <!--右侧原图片 注意尺寸--> <Image x:Name="bigImg" Width="1920" Height="1080" Canvas.Left="0" Canvas.Top="-780" Source="Images/dog.jpg" /> <Canvas.Clip> <RectangleGeometry Rect="0,0,300,300" /> </Canvas.Clip> </Canvas> </Canvas> </Window>
cs 代码:
using System; using System.Windows; using System.Windows.Controls; using System.Windows.Input; namespace WpfZoom { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { //移动标志 bool trackingMouseMove = false; //鼠标按下去的位置 Point mousePosition; public MainWindow() { InitializeComponent(); this.Loaded += new RoutedEventHandler(MainWindow_Loaded); } void MainWindow_Loaded(object sender, RoutedEventArgs e) { AdjustBigImage(); } /// <summary> /// 半透明矩形框鼠标左键按下 /// </summary> private void MoveRect_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { FrameworkElement element = sender as FrameworkElement; mousePosition = e.GetPosition(element); trackingMouseMove = true; if (null != element) { //强制获取此元素 element.CaptureMouse(); element.Cursor = Cursors.Hand; } } /// <summary> /// 半透明矩形框鼠标左键弹起 /// </summary> private void MoveRect_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { FrameworkElement element = sender as FrameworkElement; trackingMouseMove = false; element.ReleaseMouseCapture(); mousePosition.X = mousePosition.Y = 0; element.Cursor = null; } /// <summary> /// 半透明矩形框移动 /// </summary> private void MoveRect_MouseMove(object sender, MouseEventArgs e) { FrameworkElement element = sender as FrameworkElement; if (trackingMouseMove) { //计算鼠标在X轴的移动距离 double deltaV = e.GetPosition(element).Y - mousePosition.Y; //计算鼠标在Y轴的移动距离 double deltaH = e.GetPosition(element).X - mousePosition.X; //得到图片Top新位置 double newTop = deltaV + (double)element.GetValue(Canvas.TopProperty); //得到图片Left新位置 double newLeft = deltaH + (double)element.GetValue(Canvas.LeftProperty); //边界的判断 if (newLeft <= 0) { newLeft = 0; } //左侧图片框宽度 - 半透明矩形框宽度 if (newLeft >= (this.SmallBox.Width - this.MoveRect.Width)) { newLeft = this.SmallBox.Width - this.MoveRect.Width; } if (newTop <= 0) { newTop = 0; } //左侧图片框高度度 - 半透明矩形框高度度 if (newTop >= this.SmallBox.Height - this.MoveRect.Height) { newTop = this.SmallBox.Height - this.MoveRect.Height; } element.SetValue(Canvas.TopProperty, newTop); element.SetValue(Canvas.LeftProperty, newLeft); AdjustBigImage(); if (mousePosition.X <= 0 || mousePosition.Y <= 0) { return; } } } /// <summary> /// 调整右侧大图的位置 /// </summary> void AdjustBigImage() { //获取右侧大图框与透明矩形框的尺寸比率 double n = this.BigBox.Width / this.MoveRect.Width; //获取半透明矩形框在左侧小图中的位置 double left = (double)this.MoveRect.GetValue(Canvas.LeftProperty); double top = (double)this.MoveRect.GetValue(Canvas.TopProperty); //计算和设置原图在右侧大图框中的Canvas.Left 和 Canvas.Top double newLeft = -left * n; double newTop = -top * n; bigImg.SetValue(Canvas.LeftProperty, newLeft); bigImg.SetValue(Canvas.TopProperty, newTop); } } }
-==源码下载==-