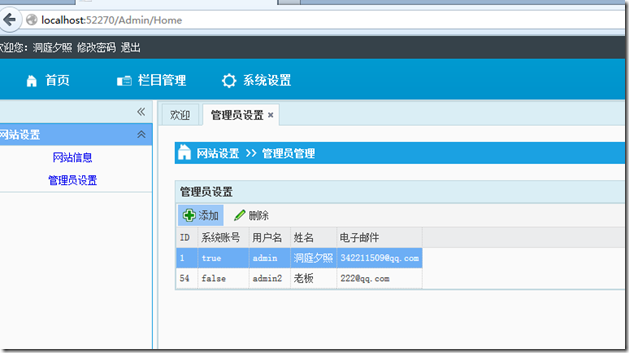
一、管理员列表
1、首先【AdministratorController】中添加返回分部视图的public PartialViewResult Index()
/// <summary> /// 管理员列表 /// </summary> /// <returns></returns> [AdminAuthorize] public PartialViewResult Index() { return PartialView(); ; }
2、在添加public JsonResult List()返回管理员列表数据
/// <summary> /// 管理员列表 /// </summary> /// <returns></returns> [AdminAuthorize] public JsonResult List() { return Json(adminRsy.Find()); }
3、为Index()添加局部视图。视图中利用easyui的datagrid进行管理
@Scripts.Render("~/Areas/Admin/Scripts/Administrator.js") <div class="c_navbar">网站设置 >> 管理员管理</div> <div id="admin_wapper" class="fs_wapper"> <div class="header">管理员设置 </div> <table id="admin_datagrid" class="easyui-datagrid" data-options="url:'@Url.Action("List", "Administrator")',singleSelect:true,toolbar:'#toolbar'"> <thead> <tr> <th data-options="field:'AdministratorId'">ID</th> <th data-options="field:'IsPreset'">系统账号</th> <th data-options="field:'AdminName'">用户名</th> <th data-options="field:'Name'">姓名</th> <th data-options="field:'Email'">电子邮件</th> </tr> </thead> </table> <div id="toolbar"> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-add" plain="true" onclick="AdminAddDlgShow()">添加</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-edit" plain="true" onclick="AdminDelRow('@Url.Action("Delete", "Administrator")')">删除</a> </div> <div id="adminadddlg" class="easyui-dialog" title="添加管理员" style="width:620px;height:290px;" data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,href:'@Url.Action("Add", "Administrator")'"></div> </div>
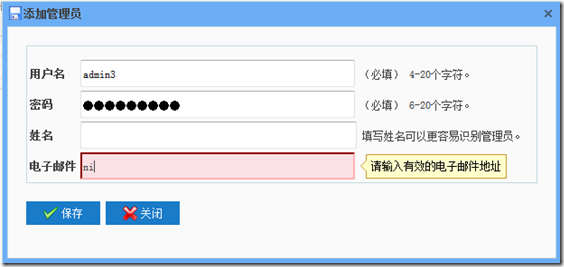
4、管理员添加
首先添加一个显示添加视图的action public PartialViewResult Add()
/// <summary> /// 添加管理员 /// </summary> /// <returns></returns> [AdminAuthorize] public PartialViewResult Add() { return PartialView(); }
再添加一个提交后的处理action public JsonResult Add(Administrator admin)
[AdminAuthorize] [HttpPost] public JsonResult Add(Administrator admin) { JsonData _jdata = new JsonData(); if (ModelState.IsValid) { if (adminRsy.Find(admin.AdminName) != null) { _jdata.Success = false; _jdata.Message = "管理员名称已存在!"; } else { admin.IsPreset = false; if (adminRsy.Add(admin)) { _jdata.Success = true; _jdata.Message = "保存成功√!"; } else { _jdata.Success = false; _jdata.Message = "数据未能保存到数据库!"; } } } else { var _eItem = ModelState.Where(m => m.Value.Errors.Count > 0);//获取验证失败的项 foreach (var i in _eItem) { _jdata.MessageLsit.Add(i.Key, "验证失败!"); } } return Json(_jdata); }
为Add()添加局部视图
@model Ninesky.Areas.Admin.Models.Administrator <div class="fs_wapper"> @using (Html.BeginForm("Add", "Administrator", FormMethod.Post, new { id = "adminadd_form" })) { @Html.AntiForgeryToken() @Html.ValidationSummary() <table> <tr> <th>@Html.LabelFor(model => model.AdminName)</th> <td>@Html.EasyuiInput(model => model.AdminName, new { @class = "easyui-validatebox" }) @Html.DisplayDescriptionFor(model => model.AdminName)</td> </tr> <tr> <th>@Html.LabelFor(model => model.PassWord)</th> <td>@Html.EasyuiInput(model => model.PassWord, new { @class = "easyui-validatebox",type="password" }) @Html.DisplayDescriptionFor(model => model.PassWord)</td> </tr> <tr> <th>@Html.LabelFor(model => model.Name)</th> <td>@Html.EasyuiInput(model => model.Name, new { @class = "easyui-validatebox" }) @Html.DisplayDescriptionFor(model => model.Name)</td> </tr> <tr> <th>@Html.LabelFor(model => model.Email)</th> <td>@Html.EasyuiInput(model => model.Email, new { @class = "easyui-validatebox" }) @Html.DisplayDescriptionFor(model => model.Email)</td> </tr> </table> } </div> <div style="margin:20px;"> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-ok" onclick="AdminAddSave()">保存</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="AdminAddDlgClose()">关闭</a> </div>
打开Administrator.js 写点击保存和点击关闭的js函数
//添加管理员保存 function AdminAddSave() { $('#adminadd_form').form('submit', { success: function (data) { var rt = jQuery.parseJSON(data); if (rt.Success) { $.messager.alert("保存成功", rt.Message,"" ,function () { $("#adminadddlg").dialog("close"); $('#admin_datagrid').datagrid("reload"); }); } else { var msg = ""; if (rt.MessageLsit != undefined) { $.each(rt.MessageLsit, function (i, val) { msg += "<li>" + i + ":" + val + "</li>"; }); } if (msg != "") msg = rt.Message + "<br /> <p> 原因如下:" + "<ul>" + msg + "</ul></p>"; else msg = rt.Message; $.messager.alert("保存失败", msg, "error"); } } }); } //关闭添加管理员窗口 function AdminAddDlgClose() { $("#adminadddlg").dialog("close"); }
再添加一个显示添加管理员窗口的方法
//显示添加对话框 function AdminAddDlgShow() { $("#adminadddlg").dialog("open"); $("#adminadddlg").dialog("refresh"); }

5、删除管理员
在控制器添加public JsonResult Delete(int Id)
/// <summary> /// 删除管理员 /// </summary> /// <param name="Id">管理员Id</param> /// <returns></returns> [AdminAuthorize] [HttpPost] public JsonResult Delete(int Id) { JsonData _jdata = new JsonData(); var _admin = adminRsy.Find(Id); if (_admin == null) { _jdata.Success = false; _jdata.Message = "Id为: " + Id + " 的管理员不存在!"; } else if (_admin.IsPreset) { _jdata.Success = false; _jdata.Message = "不能删除系统预置管理员账号!"; } else { if (adminRsy.Delete(Id)) { _jdata.Success = true; _jdata.Message = "删除成功√"; } else { _jdata.Success = false; _jdata.Message = "删除失败!"; } } return Json(_jdata); }
在Administrator.js 中增加 删除管理员的客户端js方法
//删除管理员 function AdminDelRow(url) { var row = $('#admin_datagrid').datagrid('getSelected'); if (row) { $.messager.confirm('确认', '你确定要删除此管理员', function (r) { if (r) { $.post(url, { Id: row.AdministratorId }, function (data) { if (data.Success) { $.messager.alert("删除成功", data.Msg, "", function () { $("#admin_datagrid").datagrid("reload"); }); } else $.messager.alert("错误", data.Msg, "error"); }); } }); } }
大功告成!

代码http://pan.baidu.com/s/1rG1vH