由于iPhone控件的极度匮乏和自定义组件在重用上的限制,在过去的项目中我们积累了大量的“纯代码”组件——因为IB本身的限制,我们无法把这些组件封装为IB组件库(本来我们想通过分发xib文件的方式重用这些组件,但最终发现这根本不可能,苹果的Plug-in编程不支持iPhone)。
最终我们想到了静态库。虽然这仍然还是一种比较原始的复用方式,但起码我们可以隐藏组件的源代码。
下面, 我们使用iPhone静态库把自定义组件CheckButton 进行进一步的封装。(组件的实现参考前一篇博文《自定义控件复选框和单选框的实现》)
一、实现静态库
新建工程, 选择 Library 下的 “ Cocoa Touch Static Library ” 。给工程命名,例如:yhyLibrary。
复制CheckButton组件的4个源文件:CheckButton.h、CheckButton.m、RadioGroup.h、RadioGroup.m到Classes目录下,同时把CheckButton的4个资源文件:check.png、uncheck.png、radio.png、unradio.png,复制到工程文件夹。
按下 ? +b编译,在Products目录下即产生一个 .a文件。
二、 新建资源束
静态库中并不能包含资源文件,虽然我们已经把4个资源文件(.png文件)拷贝到静态库工程中,但实际上这些.png是不会添加到target的,也就是说编译结果中并不包含这些资源,因此如果此时调用静态库,所有的资源(字符串、图片)都是缺失的。
我们可以把资源建立成单独的束(Bundle)。
新建工程“ Mac OS X -> Framework & Library -> Bundle ”,命名为:yhyLibraryBundle。
然后把上面4个.png文件拷进Resouces中去。编译,生成yhyLibraryBundle.bundle文件。
返回静态库工程,新建一个类:Utils 。
编辑Utils.h:
#define MYBUNDLE_NAME @ "yhyLibraryBundle.bundle"
#define MYBUNDLE_PATH [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent: MYBUNDLE_NAME]
#define MYBUNDLE [NSBundle bundleWithPath: MYBUNDLE_PATH]
NSString * getMyBundlePath( NSString * filename);
编辑Utils.m:
#import "Utils.h"
NSString* getMyBundlePath( NSString * filename)
{
NSBundle * libBundle = MYBUNDLE ;
if ( libBundle && filename ){
NSString * s=[[libBundle resourcePath ] stringByAppendingPathComponent : filename];
NSLog ( @"%@" ,s);
return s;
}
return nil ;
}
函数getMyBundlePath可以取得束yhyLibraryBundle中具体资源的绝对文件路径,如:
/Users/kmyhy/Library/Application Support/iPhone Simulator/4.2/Applications/8213652F-A47E-456A-A7BB-4CD40892B66D/yhyLibTest.app/yhyLibraryBundle.bundle/Contents/Resources/radio.png
同时,修改CheckButton.m中的代码,导入Utils.h头文件,把其中获取图片的代码由imageNamed修改为imageWithContentsOfFile,如:
[ icon setImage :[ UIImage imageWithContentsOfFile : getMyBundlePath ( checkname )]];
即通过绝对路径读取图片资源。
除了这种方法,我们还可以有一个简单办法,就是把4个资源文件直接拷贝到你调用静态库的应用工程中(不需要修改静态库代码)。
三、静态库调用
1、添加静态库
新建Window-based Application工程,给工程命名,如yhyLibraryTest。
右键点 Frameworks->Add->Existing Files.. ,把静态库工程的yhyLibrary.xcodeproj文件 添加到当前工程(不要选择 Copy items ) 。
选中添加进来的yhyLibrary.xcodeproj文件,勾选“include to target”选项,如下图,打上最后一个小勾:

2、添加Direct Dependencies(即引用工程)
类似于Visual Studio中的引用工程,目的是便于在本工程中直接编辑所引用的静态库工程,以便对静态库进行修改。
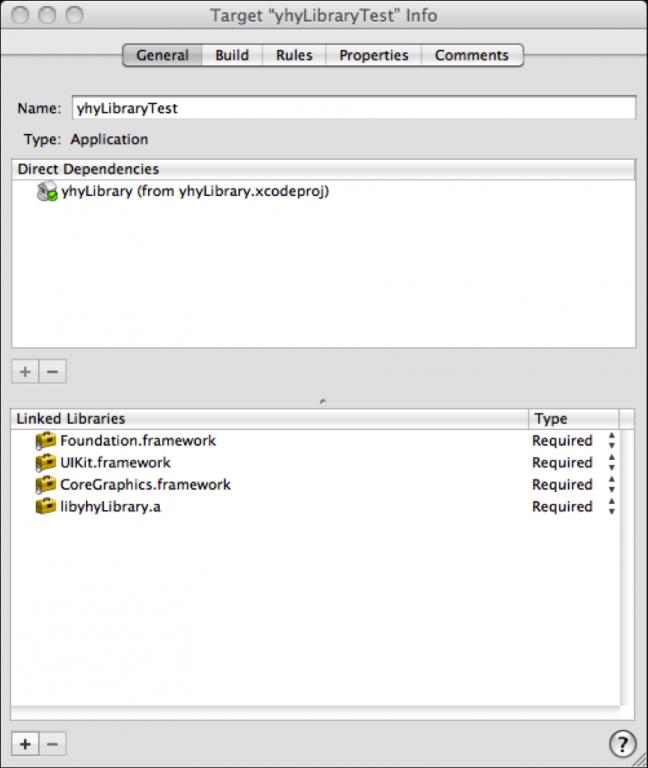
在“ Targets ”目录下选择“ FirstLibraryTest ”,点击“info”按钮,调出目标的属性窗口,切换到“General”栏,点击“ Direct Dependencies ”下方的“ + ”按钮,将工程静态库libyhyLibrary添加到Direct Dependencies中,结果如下图:

3、添加头文件搜索路径
打开工程的info窗口,在Build栏中找到Header Search Paths,添加字符串“../yhyLibrary”。
4、 引用资源束
在target的Copy Bundle Resources上右键,选择“Add->Existing File…”,把前面生成的yhyLibraryBundle.bundle束添加到工程。
5、调用静态库中的类
编辑 application:( UIApplication *)application didFinishLaunchingWithOptions: 方法中的代码:
// 单选按钮组
RadioGroup * rg =[[ RadioGroup alloc ] init ];
// 第 1 个单选按钮
CheckButton * cb=[[ CheckButton alloc ] initWithFrame : CGRectMake ( 20 , 60 , 260 , 32 )];
// 把单选按钮加入按钮组
[ rg add :cb];
cb. label . text = @"★" ;
cb. value =[[ NSNumber alloc ] initWithInt : 1 ];
// 把按钮设置为单选按钮样式
cb. style = CheckButtonStyleRadio ;
// 加入视图
[ self . window addSubview :cb];
[cb release ]; //add 后,会自动持有,可以释放
// 第 2 个单选按钮
cb=[[ CheckButton alloc ] initWithFrame : CGRectMake ( 20 , 100 , 260 , 32 )];
[ rg add :cb];
cb. label . text = @"★★" ;
cb. value =[[ NSNumber alloc ] initWithInt : 2 ];
cb. style = CheckButtonStyleRadio ;
[ self . window addSubview :cb];
[cb release ];
// 第 3 个单选按钮
cb=[[ CheckButton alloc ] initWithFrame : CGRectMake ( 20 , 140 , 260 , 32 )];
[ rg add :cb];
cb. label . text = @"★★★" ;
cb. value =[[ NSNumber alloc ] initWithInt : 3 ];
cb. style = CheckButtonStyleRadio ;
[ self . window addSubview :cb];
[cb release ];
运行结果如下:

6、分发静态库
将生成的.a文件和.bundle文件打包分发给其他人。