近段时间原本是学习MVC的,谁知道把jQuery也学上了。而且觉得对jQuery更感兴趣,比如今早上有写了一个练习《jQuery实现DropDownList(MVC)》http://www.cnblogs.com/insus/p/3413749.html,是jQuery实现DropDownList的。就在此基础上,也使用jQuery实现两个DropDownList之间的联动。
两个DropDownList联动,第一个DropDownList实现并没有过多技术上的考虑,而第二个DropDownList实现起来,有几点需要想到的。
一数据源是要传递参数;二在初始化时,要显示一个选项,如"选择...",而不是一个空的DropDownList;三当第一个DropDownList选择回"选择..."时,第二个DropDownList也要显示回初始状态。
好的,开始了。
先检查数据库(以前有提供下载),是否有此存储过程,如果不存在,可以在SQL数据库查询分析器中,执行下面的存储过程:
SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO -- ============================================= -- Author: Insus.NET -- Create date: 2013-06-07 -- Description: get all kind of fruit by fruit category. -- ============================================= IF OBJECT_ID('[dbo].[usp_FruitKind_GetByFruitCategory]') IS NOT NULL DROP PROCEDURE [dbo].[usp_FruitKind_GetByFruitCategory] GO CREATE PROCEDURE [dbo].[usp_FruitKind_GetByFruitCategory] ( @FruitCategory_nbr TINYINT ) AS SELECT [FruitKind_nbr],[FruitCategory_nbr],[CategoryName],[KindName] FROM [dbo].[udf_FruitKind]() WHERE [FruitCategory_nbr] = @FruitCategory_nbr GO[dbo].[usp_FruitKind_GetByFruitCategory]
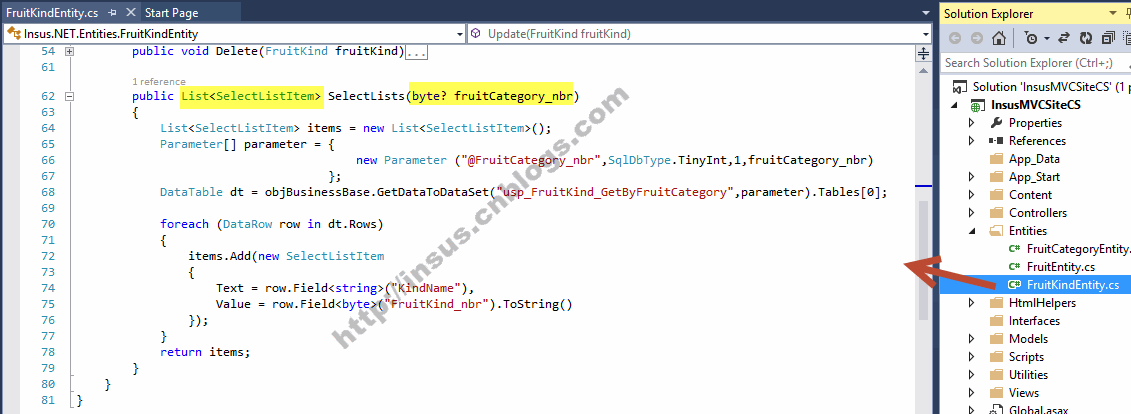
去MVC应用程序的目录Entities下,打开FruitKindEntity.cs,并添加一个返回List<SelectListItem>函数SelectLists(byte? fruitCategory_nbr):
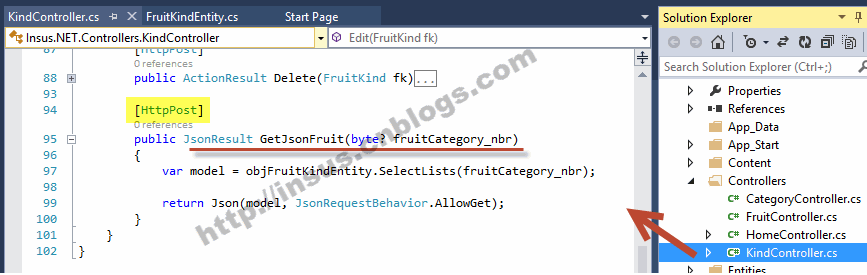
去相应的控制器KindController.cs写一个JsonResult的Action,并给其添加一个属性[HttpPost],目的是为了稍后在视图的jQuery使用$.post()方法。

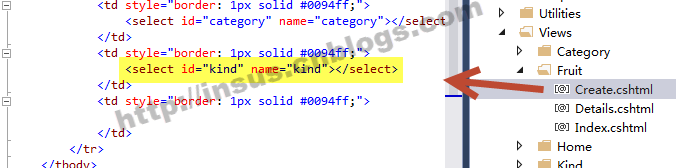
接下来,修改视图Views/Fruit/Create.cshtml,添加一句html:
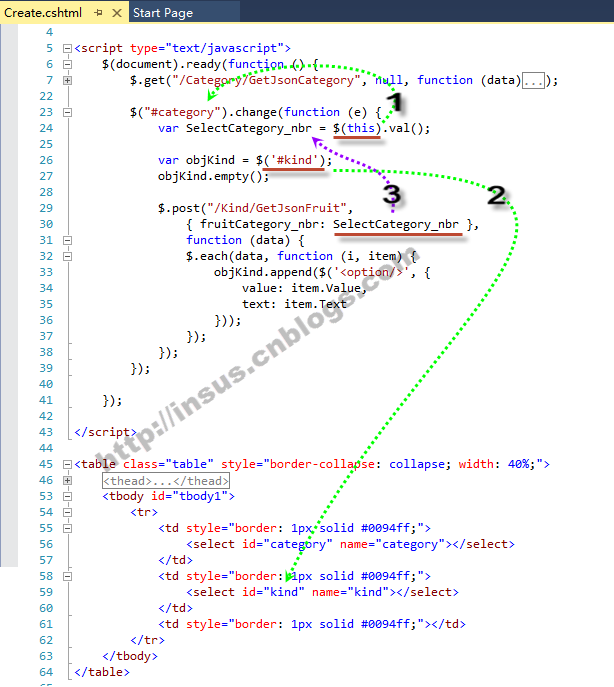
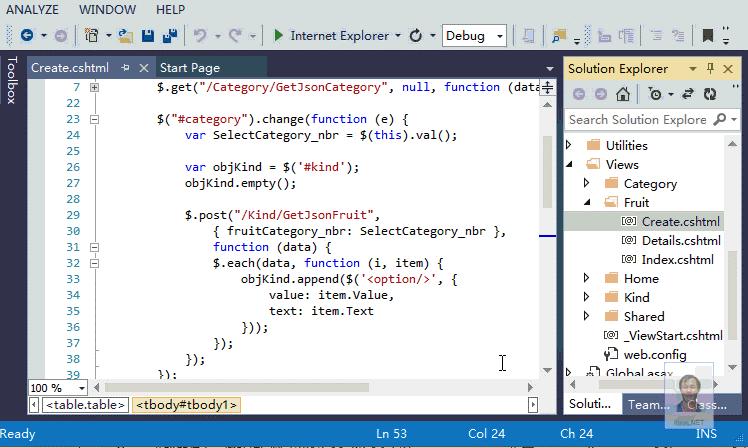
开始写jQuery:
上图中,第一步,是获取第一个DropDownList。
第二步,是获取第二个DropDownList。
第三步指示,是第一个DropDownList的选择值。
看看实时操作演示:
嗯,不错喔,不过成功了90%。看到第二个DropDownList,在视图最初显示与第一个DropDownList选择了"选择..."选项时,它都显示为一个空的DropDownList。有点不好。
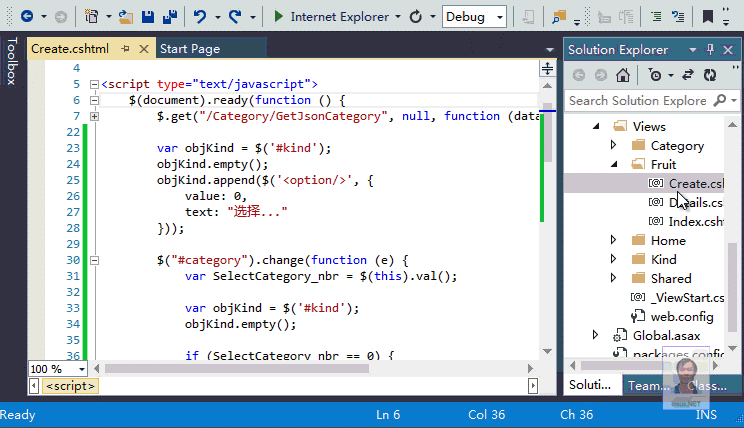
在这些情况之下,是否让其显示为"选择..."呢?答案是肯定的。可以看看Insus.NET修改jQuery的代码。
基本上添加三部分地方,第一部分是在视图加载时,为第二个DropDownList显示"选择...",第二部分是判断第一个DropDownList的选择值,如果选择的是0,那第二个DropDownList就显示为"选择..."
现在我们再看看修改后的实时操作:
结束了,也许算不上100%完美,Insus.NET的功力暂时只能达到这样子了。