Dev控件中的表格控件GridControl控件非常强大。不过,一些细枝末节的地方有时候用起来不好找挺讨厌的。使用过程中,多半借助Demo和英文帮助文档。网上具体的使用方法也多半零碎。偶遇一个简单而且详细的使用文档。好记性不如烂笔头!转载过来,整理整理发出来做个记录,总共有十个小节。做的非常精细,非常感谢原作者。
插件所在位置

使用时拖拽过来,如下所示即使拖拽过来原封不动的样子:



在程序中写入构建一个表格的代码:
private DataTable InitDt() { DataTable dt = new DataTable("个人简历"); dt.Columns.Add("id",typeof(int)); dt.Columns.Add("name", typeof(string)); dt.Columns.Add("sex", typeof(int)); dt.Columns.Add("address", typeof(string)); dt.Columns.Add("aihao", typeof(string)); dt.Columns.Add("photo", typeof(string)); dt.Rows.Add(new object[] { 1, "张三", 1, "东大街6号", "看书", "" }); dt.Rows.Add(new object[] { 1, "王五", 0, "西大街2号", "上网,游戏", "" }); dt.Rows.Add(new object[] { 1, "李四", 1, "南大街3号", "上网,逛街", "" }); dt.Rows.Add(new object[] { 1, "钱八", 0, "北大街5号", "上网,逛街,看书,游戏", "" }); dt.Rows.Add(new object[] { 1, "赵九", 1, "中大街1号", "看书,逛街,游戏", "" }); return dt; }
书写gridControl1绑定数据方法:
private void BindDataSource(DataTable dt) { //绑定DataTable gridControl1.DataSource = dt; //绑定DataSet //gridControl1.DataSource = ds; //gridControl1.DataMember = "表名"; }
程序调用:BindDataSource(InitDt());
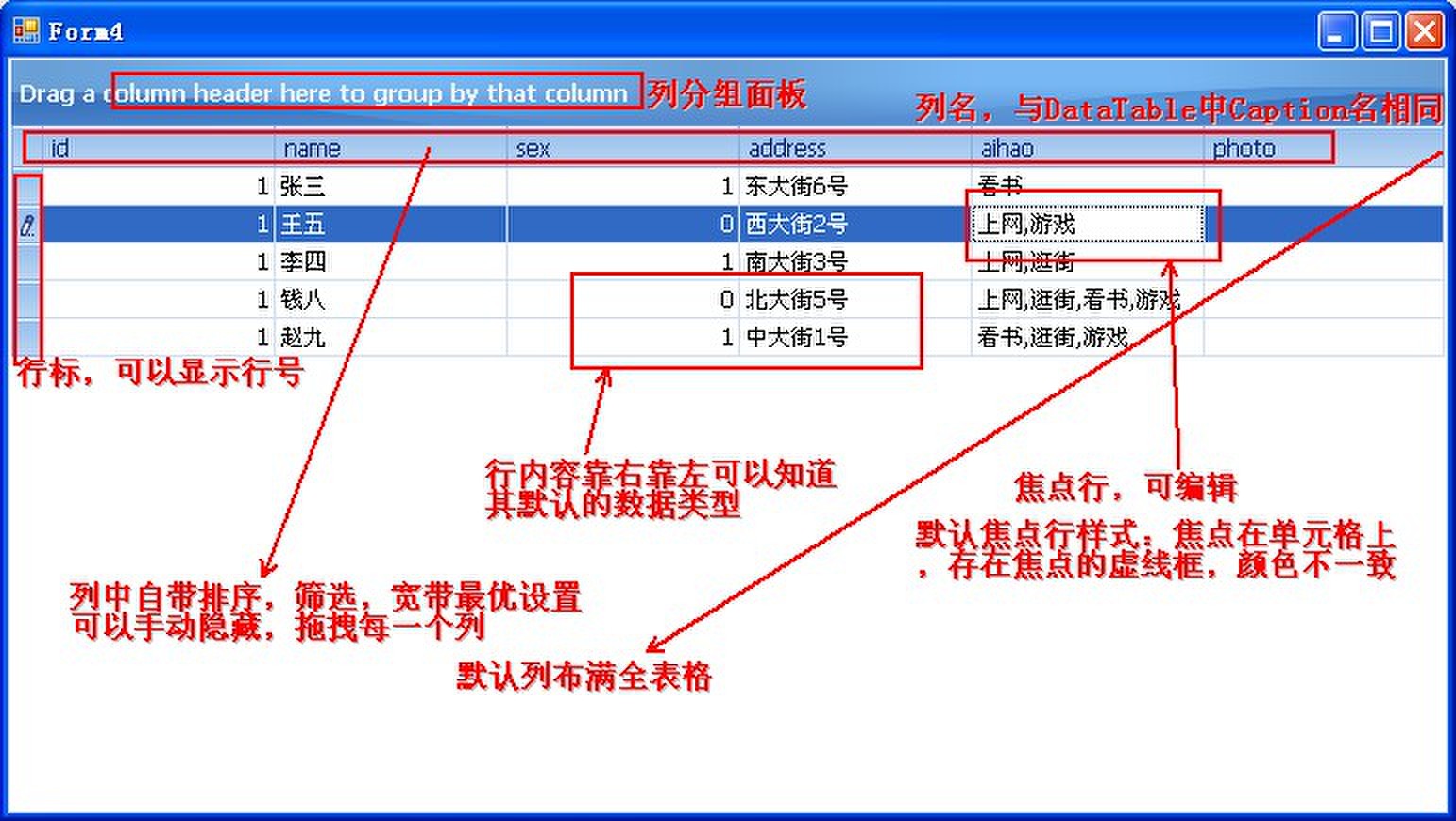
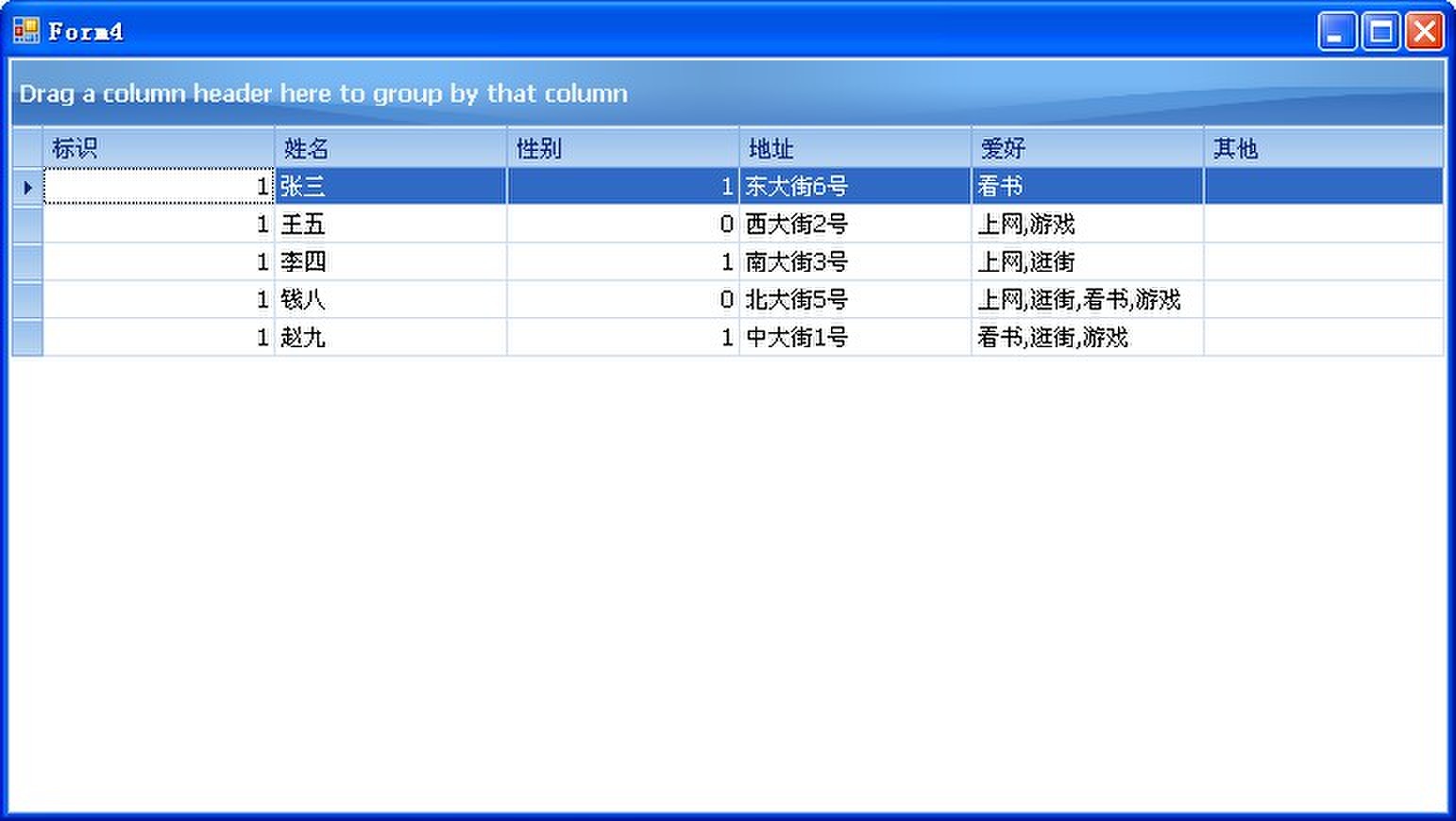
呈现结果如下:

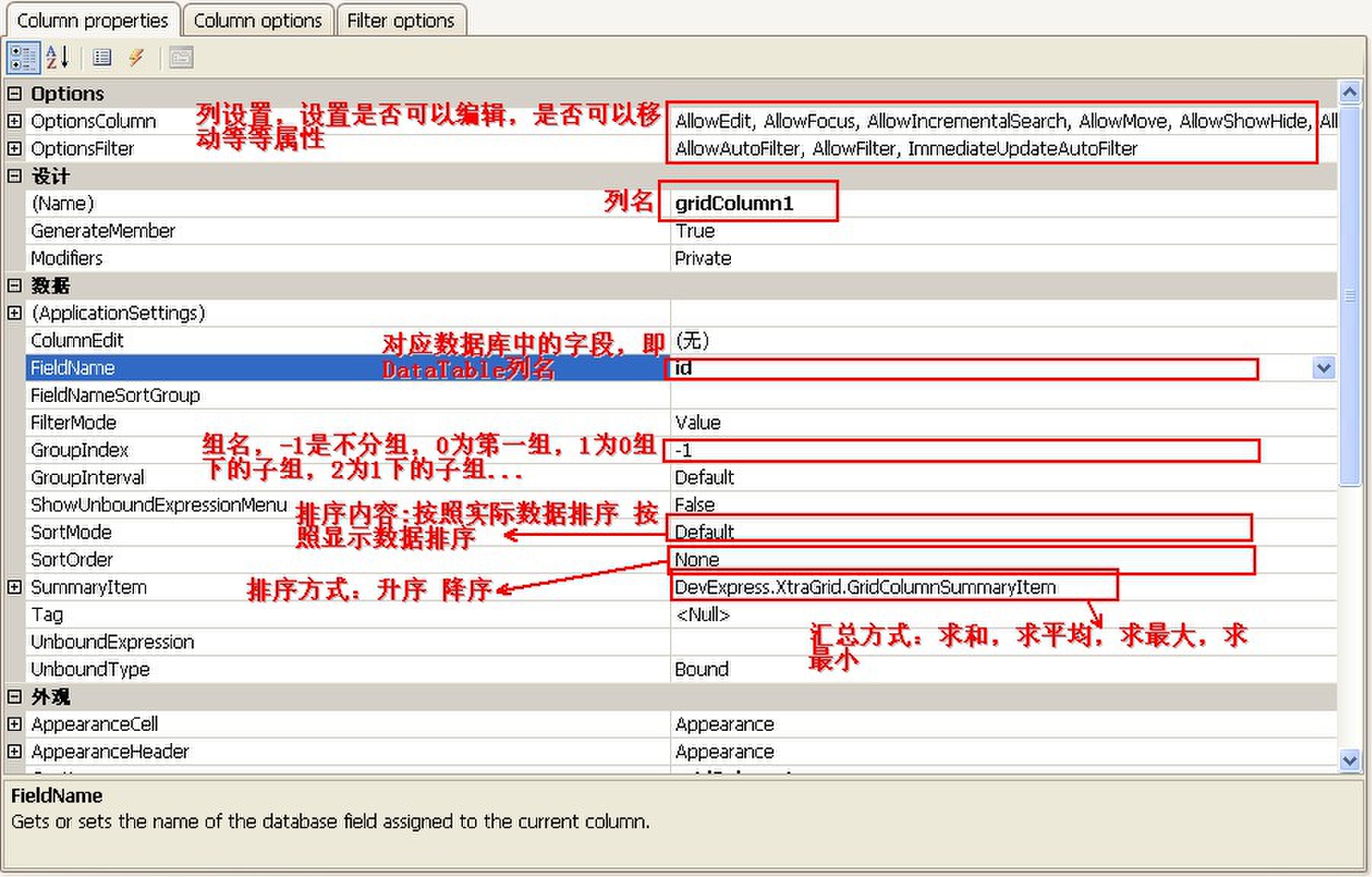
点击Run Designer控件上的按钮,弹出视图设计窗口:

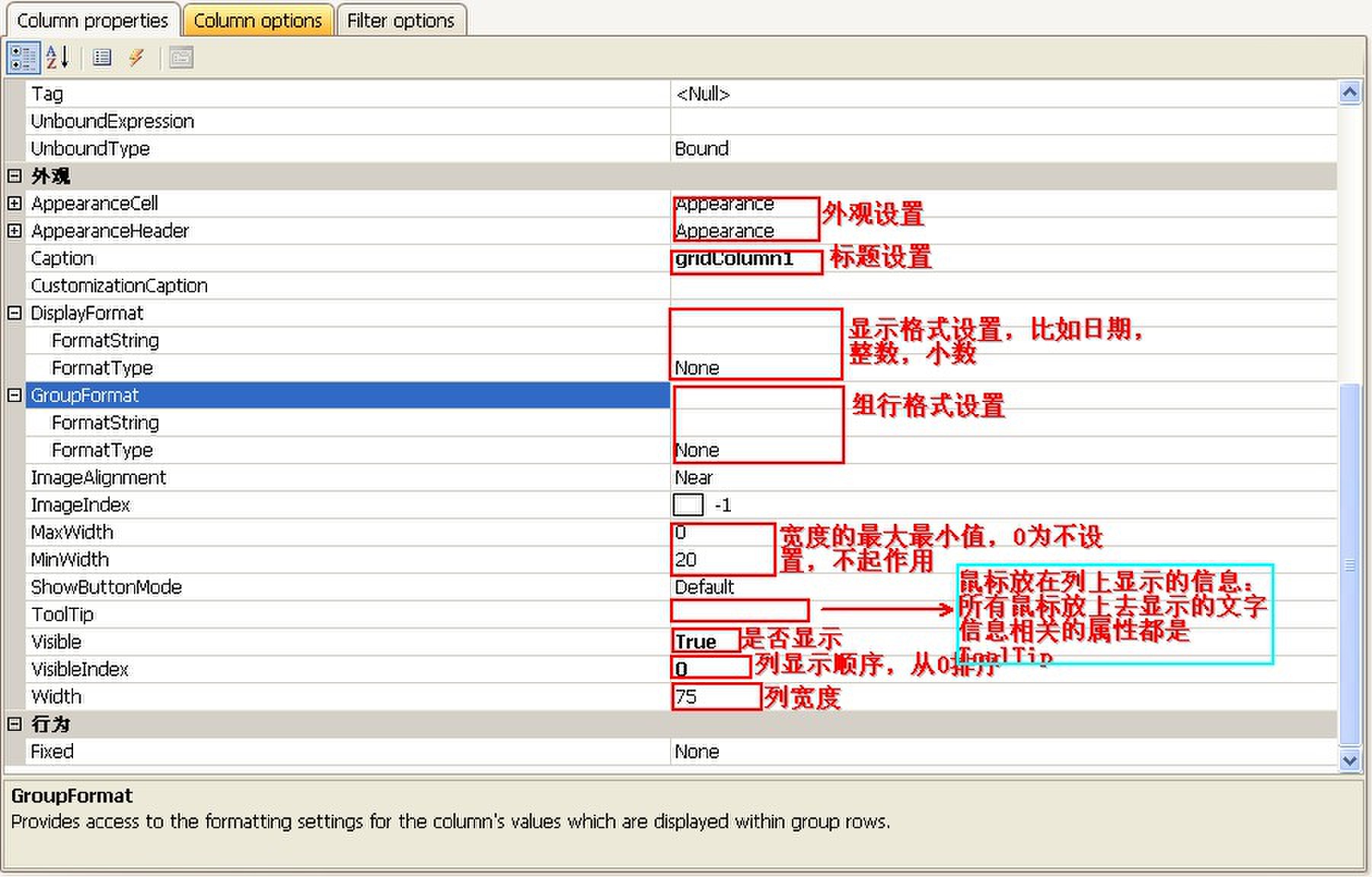
列配置:


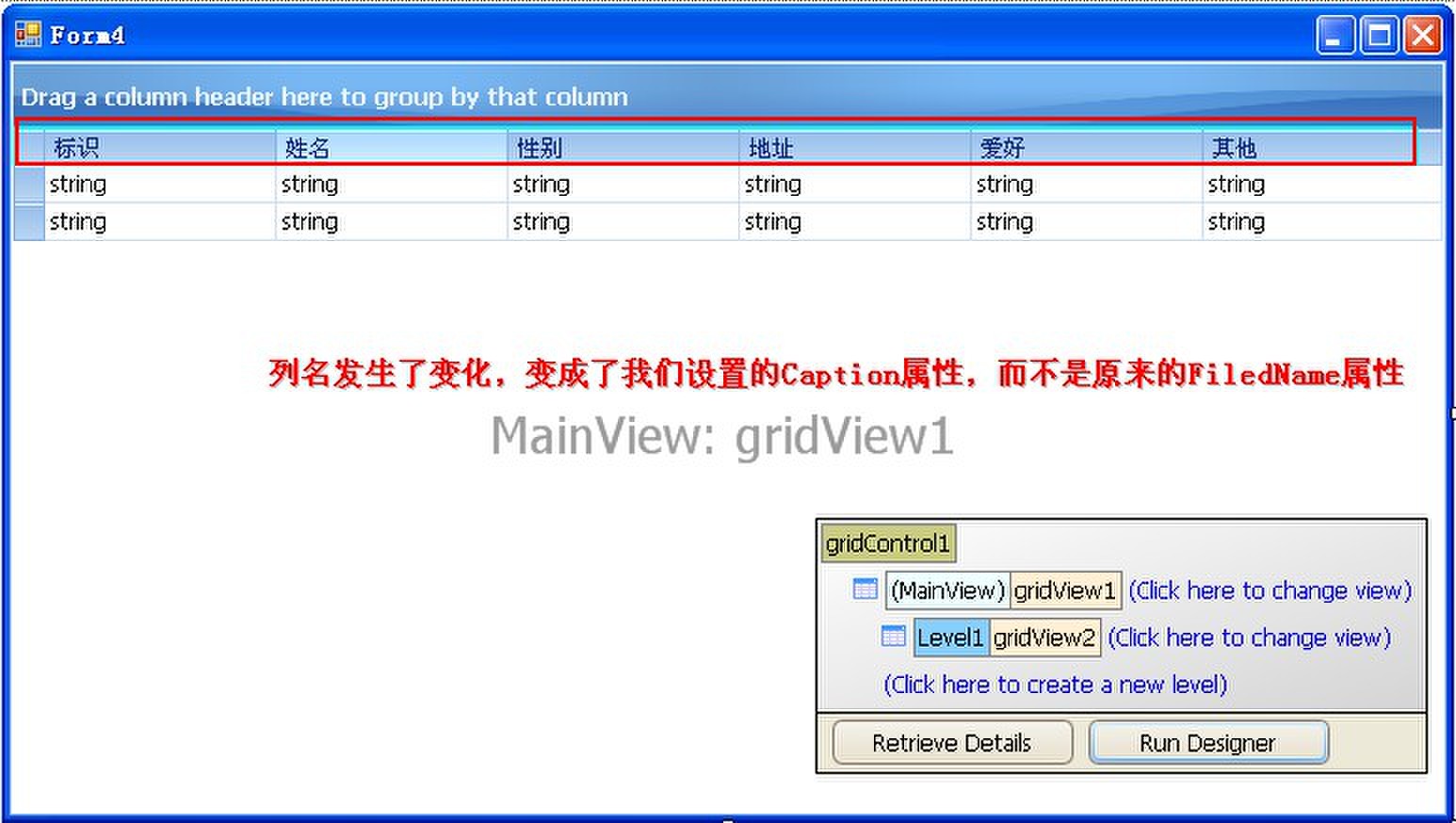
我们配置完列名后,会发现设计视图发生了变化:

运行结果:


为了测试方便,我们加入新的3列,格式分别是数据,时间,字符串。代码增加下列部分:
//格式增加 dt.Columns.Add("数据",typeof(decimal)); dt.Columns.Add("时间",typeof(DateTime)); dt.Columns.Add("自定义",typeof(string)); dt.Rows.Add(new object[] { 1, "张三", 1,"东大街6号","看书","",-52.874,"2011-8-5 17:52:55","###" }); dt.Rows.Add(new object[] { 1, "王五", 0,"西大街2号","上网,游戏","", -37.257,"2011-8-5 17:52:55" }); dt.Rows.Add(new object[] { 1, "李四", 1,"南大街3号","上网,逛街","", -54.254,"2011-8-9 17:52:55" }); dt.Rows.Add(new object[] { 1, "钱八", 0,"北大街5号","上网,逛街,看书,游戏","",-35.127,"2011-8-9 17:52:55" }); dt.Rows.Add(new object[] { 1,"赵九", 1,"中大街1号","看书,逛街,游戏","",-29.548,"2011-8-9 20:52:55" });
给gridControl1增加3列,对应上述三列。
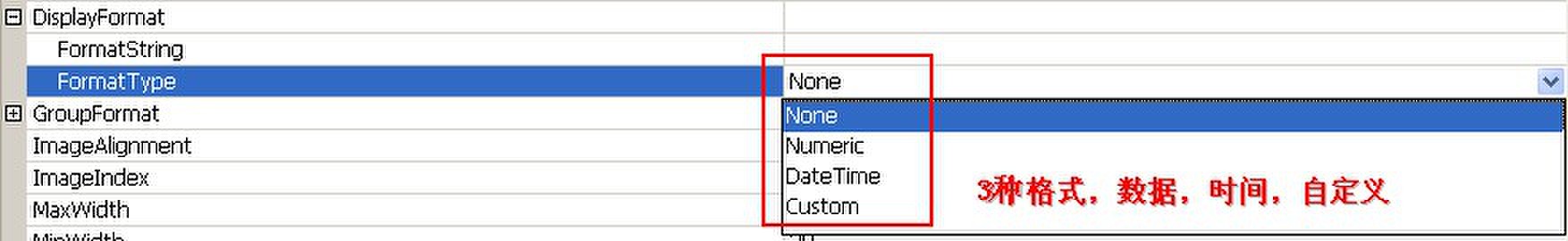
数据:

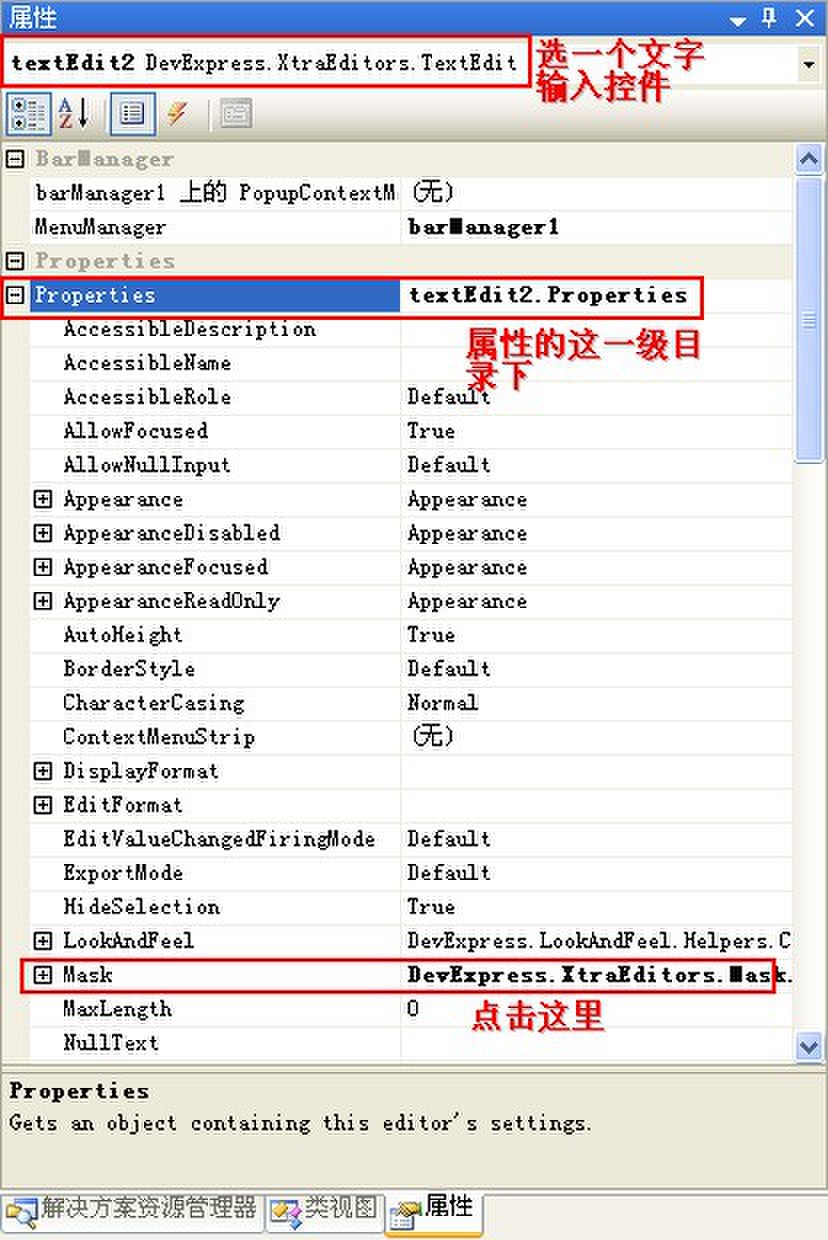
具体数据公式可以查看输入控件的MASK设置器,里面有全部的格式公式:


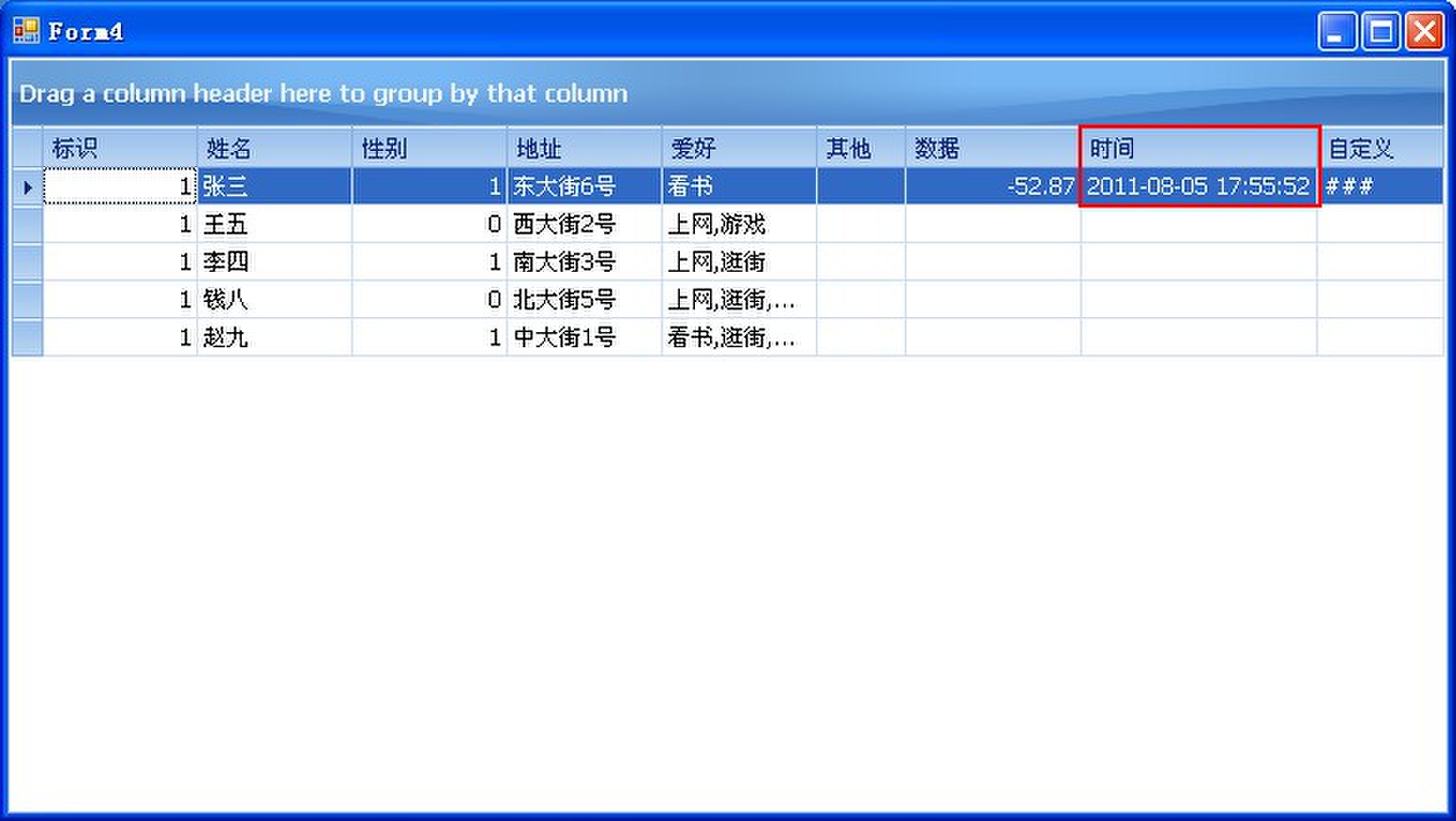
运行结果:

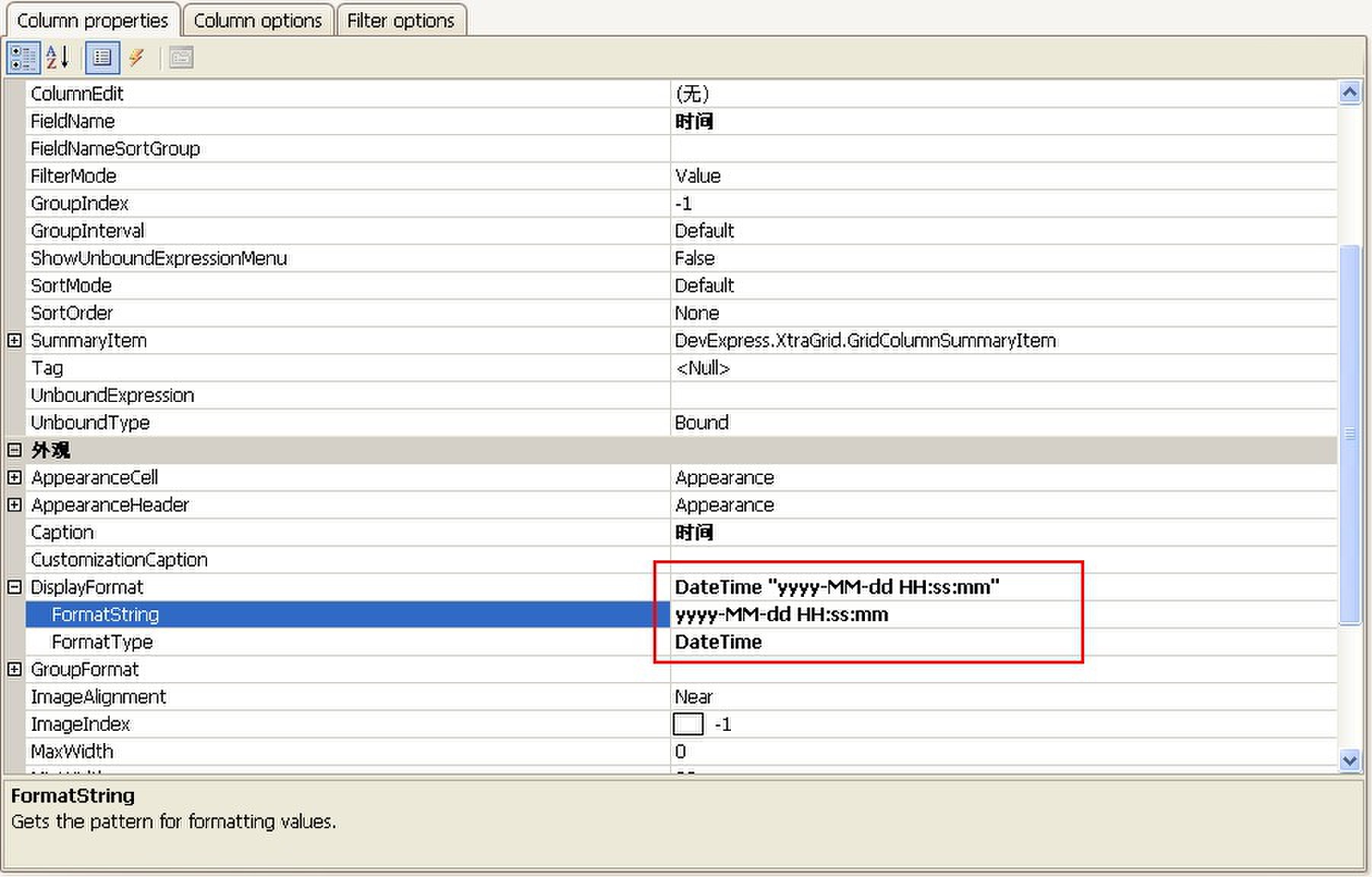
时间:




事件转换:
概念明确:
1. gridControl1的每一列原始数据是Value,但是显示数据是 DisplayText,默认DisplayText的值即是Value通过DisplayFormat转换之后的值。
2. gridControl下的事件一般是包含表格GridView切换,点击,更改的事件,用的不多;每一个GridView下的事件包含行列处理,菜单显示,分组排序等事件,我们常用。(所有在使用事件时,一定要明确是control事件还是view事件)
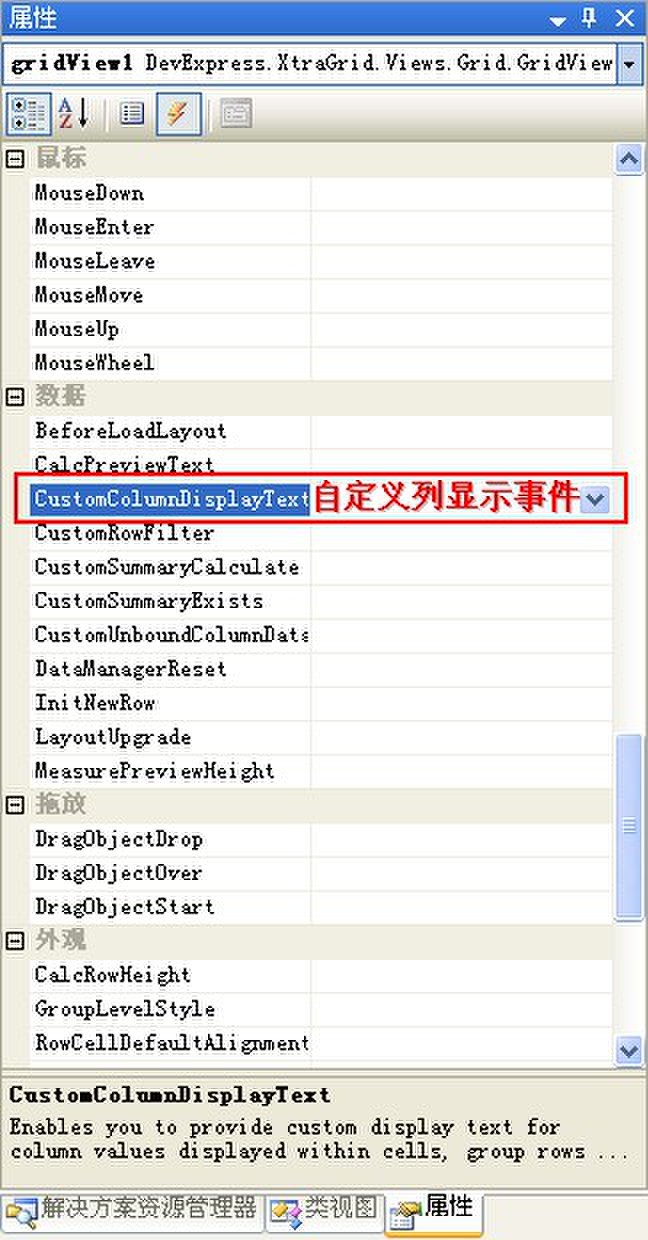
GridView存在事件:自定义列显示事件

private voidgridView1_CustomColumnDisplayText(objectsender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgse) { if(e.Column.FieldName =="sex") { switch(e.Value.ToString().Trim()) { case"1": e.DisplayText = "男"; break; case"0": e.DisplayText = "女"; break; default: e.DisplayText = ""; break; } } }
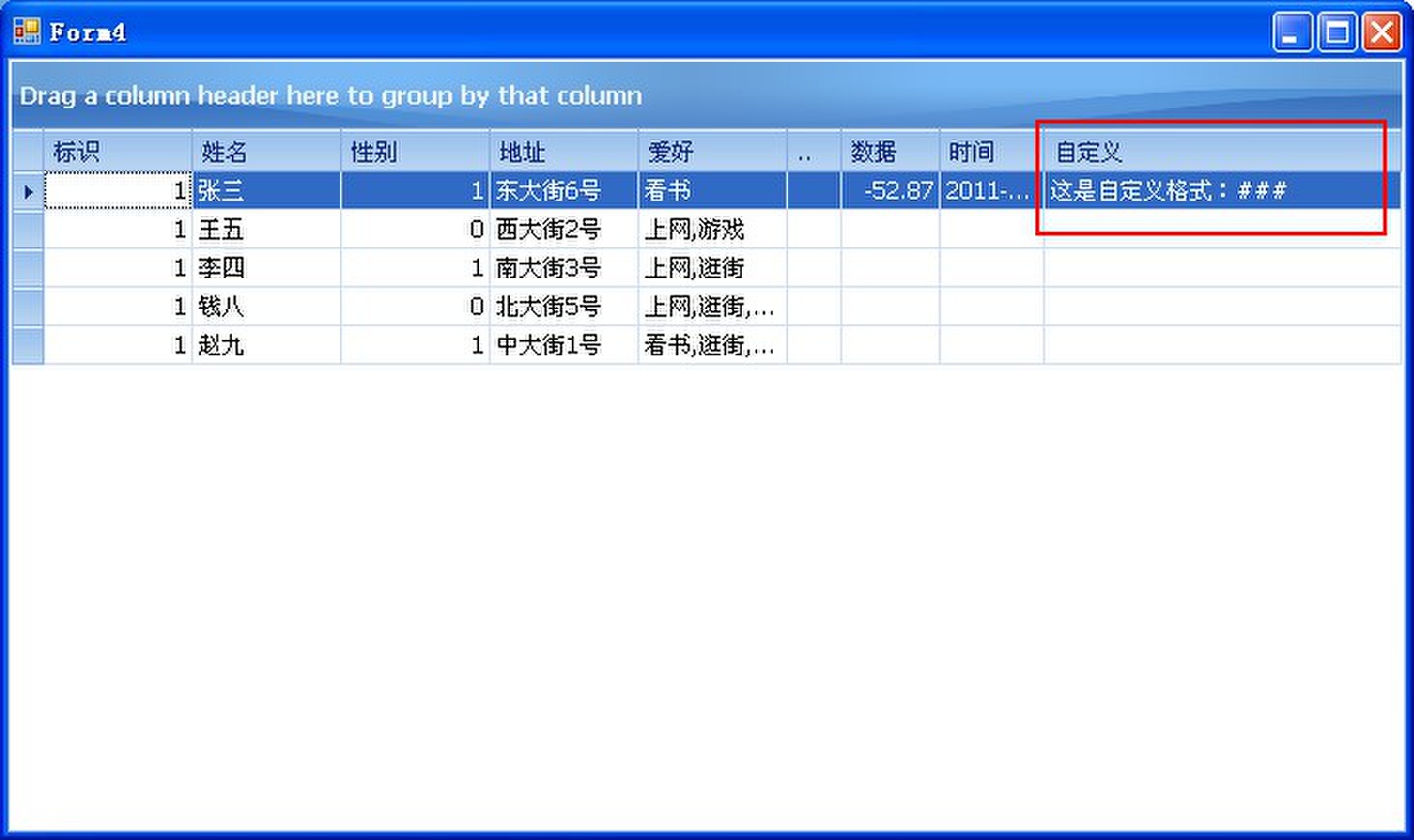
显示结果:
