1.先看看预览图

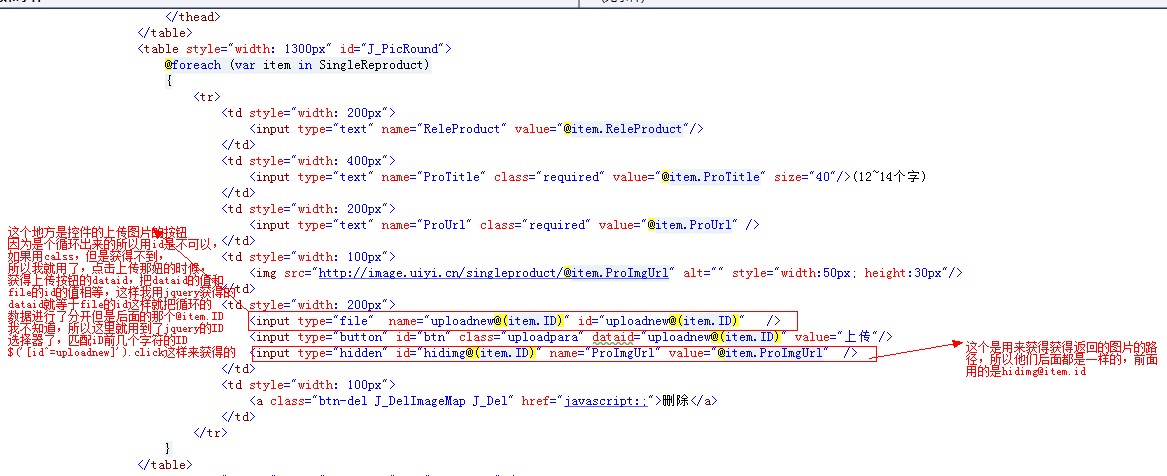
这个是我的页面,其中如果我没点击添加一行的时候,会把本来有的数据进行循环出来,这个时候每个记录都必须有个上传图片的按钮,但是jquery的uploadly这个控件只是锁定id的,至少我现在是这么认为的,下面看我的代码

<table style="width: 1300px" id="J_PicRound"> @foreach (var item in SingleReproduct) { <tr> <td style="width: 200px"> <input type="text" name="ReleProduct" value="@item.ReleProduct"/> </td> <td style="width: 400px"> <input type="text" name="ProTitle" class="required" value="@item.ProTitle" size="40"/>(12~14个字) </td> <td style="width: 200px"> <input type="text" name="ProUrl" class="required" value="@item.ProUrl" /> </td> <td style="width: 100px"> <img src="http://image.uiyi.cn/singleproduct/@item.ProImgUrl" alt="" style="width:50px; height:30px"/> </td> <td style="width: 200px"> <input type="file" name="uploadnew@(item.ID)" id="uploadnew@(item.ID)" /> <input type="button" id="btn" class="uploadpara" dataid="uploadnew@(item.ID)" value="上传"/> <input type="hidden" id="hidimg@(item.ID)" name="ProImgUrl" value="@item.ProImgUrl" /> </td> <td style="width: 100px"> <a class="btn-del J_DelImageMap J_Del" href="javascript:;">删除</a> </td> </tr> } </table>View Code
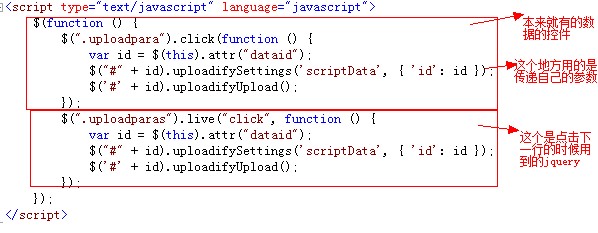
看我的jquery代码


<script type="text/javascript" language="javascript"> $(function () { $(".uploadpara").click(function () { var id = $(this).attr("dataid"); $("#" + id).uploadifySettings('scriptData', { 'id': id }); $('#' + id).uploadifyUpload(); }); $(".uploadparas").live("click", function () { var id = $(this).attr("dataid"); $("#" + id).uploadifySettings('scriptData', { 'id': id }); $('#' + id).uploadifyUpload(); }); }); </script>View Code


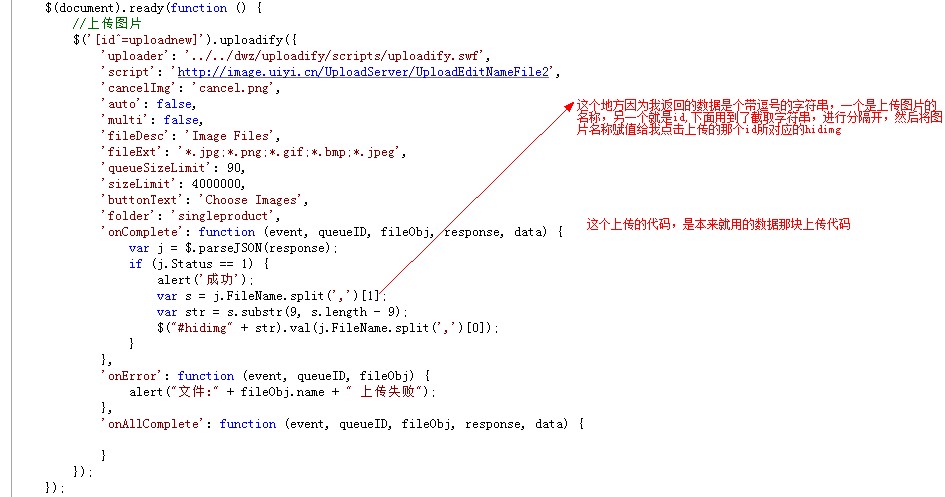
$(document).ready(function () { //上传图片 $('[id^=uploadnew]').uploadify({ 'uploader': '../../dwz/uploadify/scripts/uploadify.swf', 'script': 'http://image.uiyi.cn/UploadServer/UploadEditNameFile2', 'cancelImg': 'cancel.png', 'auto': false, 'multi': false, 'fileDesc': 'Image Files', 'fileExt': '*.jpg;*.png;*.gif;*.bmp;*.jpeg', 'queueSizeLimit': 90, 'sizeLimit': 4000000, 'buttonText': 'Choose Images', 'folder': 'singleproduct', 'onComplete': function (event, queueID, fileObj, response, data) { var j = $.parseJSON(response); if (j.Status == 1) { alert('成功'); var s = j.FileName.split(',')[1]; var str = s.substr(9, s.length - 9); $("#hidimg" + str).val(j.FileName.split(',')[0]); } }, 'onError': function (event, queueID, fileObj) { alert("文件:" + fileObj.name + " 上传失败"); }, 'onAllComplete': function (event, queueID, fileObj, response, data) { } }); });View Code
下面就是添加下一行的时候了


<div class="buttonActive"> <div class="buttonContent"> <button type="button" value="添加一行" class="ds-btn ds-btn-ok" id="add" onclick="addLine(@(Model.ID))"> 添加一行</button> </div> </div>View Code
下面是点击触发的js(这里想说的时候是做事要仔细)

<script type="text/javascript"> function addLine(id) { var intid = $("#intid").val(); id = parseInt(id) + parseInt(intid); var temp = '<tr>'; temp += '<td style="width:200px">'; temp += '<input type="text" name="ReleProduct" />'; temp += '</td>'; temp += '<td style="width:400px">'; temp += '<input type="text" name="ProTitle" class="required" size="40"/>(12~14个字)'; temp += '</td>'; temp += '<td style="width:200px">'; temp += '<input type="text" name="ProUrl" class="required"/>'; temp += '</td>'; temp += '<td style="width:100px">'; temp += '</td>'; temp += '<td style="width:200px">'; temp += '<input type="file" id=newupload' + id; temp += ' /><br />' temp += '<input type="button" id="btn" class="uploadparas" dataid=newupload' + id; temp += ' value="上传" />'; temp += '<input type="hidden" id=hidimg' + id; temp += ' name="ProImgUrl" />'; temp += '</td>'; temp += '<td style="width:100px">'; temp += '<a class="btn-del J_DelImageMap J_Del" href="javascript:;" >删除</a>'; temp += '</td>'; temp += '</tr>'; $("#J_PicRound").append(temp); $("#intid").val(id); f2(id); } $("a.J_DelImageMap").unbind("click").live("click", function () { $(this).parent("td").parent("tr").remove(); });View Code

下面就是f2的js

function f2(id) { //上传图片 $('[id^=newupload' + id + ']').uploadify({ 'uploader': '../../dwz/uploadify/scripts/uploadify.swf', 'script': 'http://image.uiyi.cn/UploadServer/UploadEditNameFile2', 'cancelImg': 'cancel.png', 'auto': false, 'multi': false, 'fileDesc': 'Image Files', 'fileExt': '*.jpg;*.png;*.gif;*.bmp;*.jpeg', 'queueSizeLimit': 90, 'sizeLimit': 4000000, 'buttonText': 'Choose', 'folder': 'singleproduct', 'onComplete': function (event, queueID, fileObj, response, data) { var j = $.parseJSON(response); if (j.Status == 1) { alert('成功'); var s = j.FileName.split(',')[1]; var str = s.substr(9, s.length - 9); $("#hidimg" + str).val(j.FileName.split(',')[0]); } }, 'onError': function (event, queueID, fileObj) { alert("文件:" + fileObj.name + " 上传失败"); }, 'onAllComplete': function (event, queueID, fileObj, response, data) { } }); } </script>View Code
总之要专心,要自信,做了好就了,如果有人也有这个困难,可以相互交流,谢谢