之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序。这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流程,从而快速帮助你提高你的工作效率。
谷歌浏览器是一个功能强大的现代浏览器,许多人都喜欢使用它。在这里,我们给大家带来 Chrome 应用程序的另一个有趣的收集——专注于网页设计和开发的12款最重要的 Chrome 扩展程序。
Awesome Screenshot: Capture & Anno
捕获整个网页或其中任何部分,使用矩形,圆形,箭头,线条和文字标注,模糊敏感信息,一键注释。

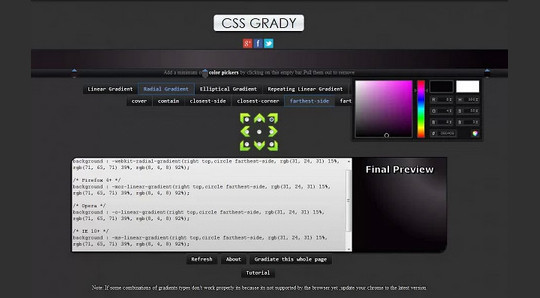
CSS Grady
生成 CSS 渐变从来没有现在这么简单,自动生成兼容多个浏览器的 CSS3 代码片段。

ColorPicker 0.9
Web 开发人员的取色器/滴管。从目前的网页 DOM 中的任何元素挑选颜色或改变颜色。

Pixlr Express
Pixlr Express 是一款流畅和充满现代气息的照片编辑器,很多自带的照片效果,遮罩,贴纸和文本工具。

Pixlr Editor
Pixlr 是一个全功能的照片编辑器,直接在您的浏览器使用,无需下载,无需等待,完全免费。

CSS-Shack
CSS-Shack 允许您创建图层样式(就像图像编辑软件),并将其导出为 CSS 文件,或者复制到剪贴板。

Moqups
最好的 HTML5 应用程序之一,用于创建清晰的实物模型,线框图和交互原型。

Palette for Chrome
让你可以从任何图像创建一个调色板,只需右键单击图片,然后选择调色板 Chrome 的选项。

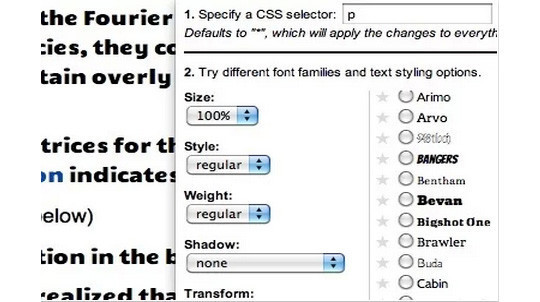
Google Font Previewer for Chrome
让您从谷歌字体目录中的字体选择带有几个文本样式选项的字体,并在当前选项卡中预览。

CSSViewer
CSSViewer 是一个简单的 CSS 属性查看器,最初是尼古拉斯·休恩编写的一款 Firefox 插件。

Speed Tracer (by Google)
Speed?? Tracer 是一个来帮助你识别和修复您的Web应用程序性能问题的工具,使用可视化的度量方式分析应用程序运行。

BuiltWith Technology Profiler
BuiltWith 扩展让你轻松点击一下按钮就能知道当前网站是使用什么技术构建的。

本文链接:Web 开发人员必备的12款 Chrome 扩展程序
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
hide