 class="topic_img" alt=""/>
class="topic_img" alt=""/>
英文原文:After 180 Websites, I’m Ready to Start the Rest of My Life as a Coder
之前编译了 Jennifer Dewalt 在第 115 天的博文。记得她那篇博文当时在 Hacker News 上是有 2000 多得分,引起热烈讨论。 9 月份也去她博客查看她的最新进度,发现到了 160 多个了。 9 月 27 日,Jennifer 更新博客,说自己终于完成目标了,非常非常高兴和激动,有点难以言表。她的第 180 个小项目是 Hello World ,哈哈,这其实就是一个撒花的求赞的小程序。 180 天坚持下来,她自称“相当不堪重负了”,得花些时间来补觉,放松放松,还有消化之前所学的。下面内容是她在 10 月 3 日写的另外一篇博文,透露她在坚持 180 天后的想法。
我通过 180 天做 180 个网站来学编程,现在我好想放个假!过去的六个月中,我熬了无数个夜,经常在失败中精疲力竭,但这一切相比达到我的目标,都是值得的。
我说的这些细节都可以在这篇博文中找到,但是 TL;DR 的版本没有更早的编程经验,我决定我要学编程。我没有参加课程或者是训练营,相反,我选择 JFDI 的方法,并遵循这三条规则:
(译注:JFDI = ”Just Fucking Do It“;TL;DR = Too Long; Didn’t Read)

背景
我是学艺术的。吸引我学习艺术的缘由是,它为探索人们如何沟通和交互提供了一个平台。在过去,我通过雕塑和绘画来探索人际交流。但是很快我就开始考虑技术的方法。
科技,尤其是互联网,为我们开启了无数惊人的沟通方式,我们可以传播、消费大量的信息。在我看来,互联网是很棒的,我有些痴迷于它可以通过计算机进行交流的方式。然而,不是所有人都像我这样对互联网充满激情,那我该怎样让他们知道互联网的魅力呢?我意识到我的绘画并不能描绘互联网的力量。我想要融入其中,亲手打造这些艺术的沟通方式。

从 CSS 到 Javascript,再到 Rails,再到 Node.js
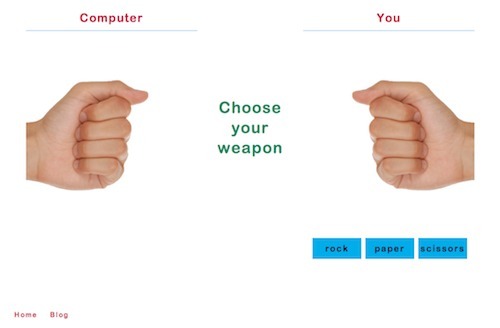
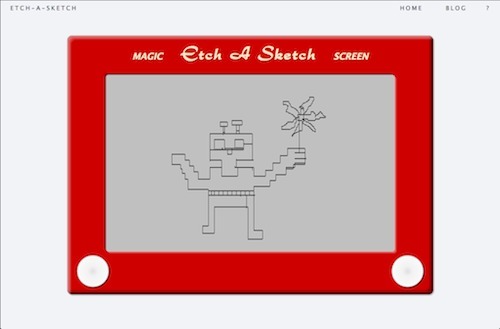
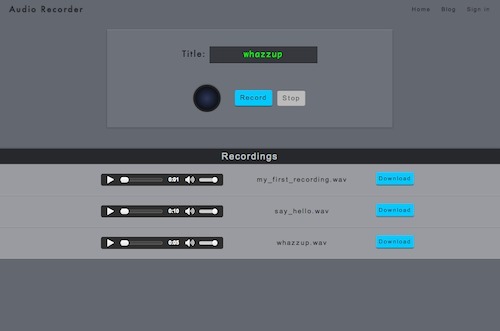
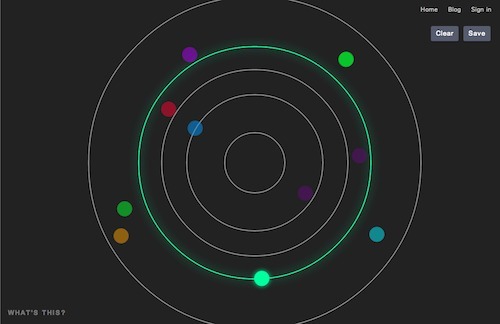
我在一开始我用一点 CSS 和 JavaScript 知识来做简单的网站。很快我开始玩复杂的 CSS 动画。到了第 37 天的时候,我开始研究<canvas>元素。第 69 天的时候,我做了我第一 Rails 网站,开放网站让用户可以互相交流。到第 119 天,我做了第一个后台应用,虽然我承认这个东西我都不怎么明白。在整个项目期间,我做过游戏,玩具,工具。我涉猎了一些外部数据,使用 Instagram 和 Twitter 这些公司的 API,并用 Node.js 建立了实时动态通信应用。

我是怎么做到的?
对我来说,最重要的一个准则就是「Start Small. Keep Building. 从小做起,不断完善」。当我设计好这个项目的时候,我就知道我要学习动态交互网站,但是我也知道我对写代码一点都不懂。比起建立一个复杂、全功能社交网站所需要巨大工作量,我选择先迈出一小步。我在第一天写了一点 html 和 CSS,建成项目的主页。
我 Google 了一整天,就为了查找一点点标记语言。我本可以用书或者看教程,但是相反,整个项目从头到尾我都只在类似 StackOverflow, MDN,CSS Tricks 这样的网站或者博客和实例上查找我需要的东西。我还使用了一些很棒的在线指导,例如 Rails Tutorial,帮助我一点点把复杂的网站从零实现。
完成小目标也给了我易解决的小问题,这些小问题又引出新的小目标和更小的问题。最终,当我完成很多的小问题后,我的对小问题的观念改变了。例如在我第 100 天的时候,小问题已经不再是第一天的规模了。不积跬步,无以致千里,最终我完成了动态网站。

还有哪些必要因素?
保持严格的只有一天的最低期限,有助于保持快速的进度。每天都要作出什么东西,这样迫使我不要原地踏步去理解所有细节实现。作为新手很容易陷入这种困惑,对一个概念纠结很久,尝试去理解。我发现学代码有点像拼图游戏。你可以拿着一小块仔细研究,但是它不会告诉你它应该放在哪,也不会说整个图片是什么样子的。你得找到一堆小图片之后,拼到一起才能开始完成大的图片。

哪些是不必要的?
在项目一开始,我给自己下了很大压力,试图做到完美。我过于关注每个细节是否正确,要是和我想象的不一样,我就感觉彻底失败了。结果就是我差点把自己逼疯了。把我所有的作品放到显示器上根本都不能看,但是我必须学着让自己接受不完美。没有什么是完美的,特别是当你在学习的时候,但不完美不意味着失败。在整个项目过程中,我发现我痴迷于加入所有特性,熬夜到凌晨三点,想把所有的功能都做好。我甚至会因为一些小功能而失眠。

接下来呢?
继续写代码!180 天 180 个网站的结束,就是我程序员生活的开始。这个项目并没有给我一个软件开发的综合理解,但是它给了我一个宽厚的基础,可以继续进步。我计划研究一些两天以上才能做完的复杂网站。做一些大的网站可以让我在其过程中填补之前的遗漏。在我感觉查缺补漏差不多之后,我想参加一些小团队,和那些充满激情,同样热衷于发明新奇玩意的人们一同工作。在这期间我会继续写关于我学习进度的博客,并在 GitHub 上公开我的代码。
补充:

(穿红裙的那位,就是本文主人公 Jennifer Dewalt。这是 10 月 6 日她和朋友在派对上)

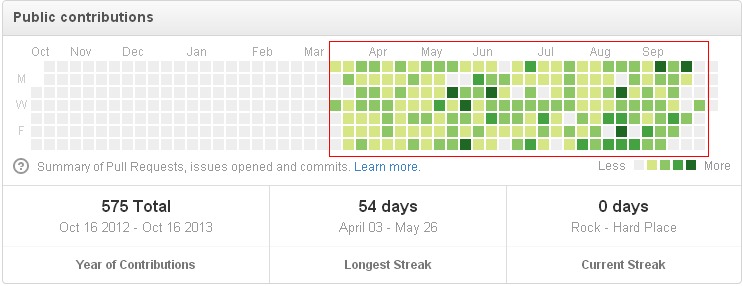
(这是 Jennifer Dewalt 在 Github 个人主页的“贡献日历”,从 3 月底开始,几乎持续有贡献。)
另外刚才也去看了 Jennifer 的推特,好多人在赞她的坚持,她(应该)都在一一回复。在她的一条回复中,透露她想加入一个创业团队的想法。
翻译: 伯乐在线 - TonyRideBike 译文链接: http://blog.jobbole.com/49620/