这里给大家一些链接,是关于nopCommerce的一些介绍:
nopCommerce的源代码
关于nopcommerce
Nopcommerce中文资源
第一步 配置nopCommerce
先上一张图,nopCommerce的简单结构,nopCommerce架构分析系列有详细的介绍!
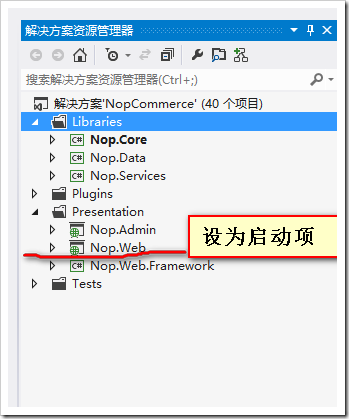
class="wlEmoticon wlEmoticon-punch" style="border-style: none;" src="/Upload/Images/2013101502/714A6AFE5E5D5B1D.png" alt="猛击" />注意 : 运行之前 需要把Nop.Web 设为启动项,如图:

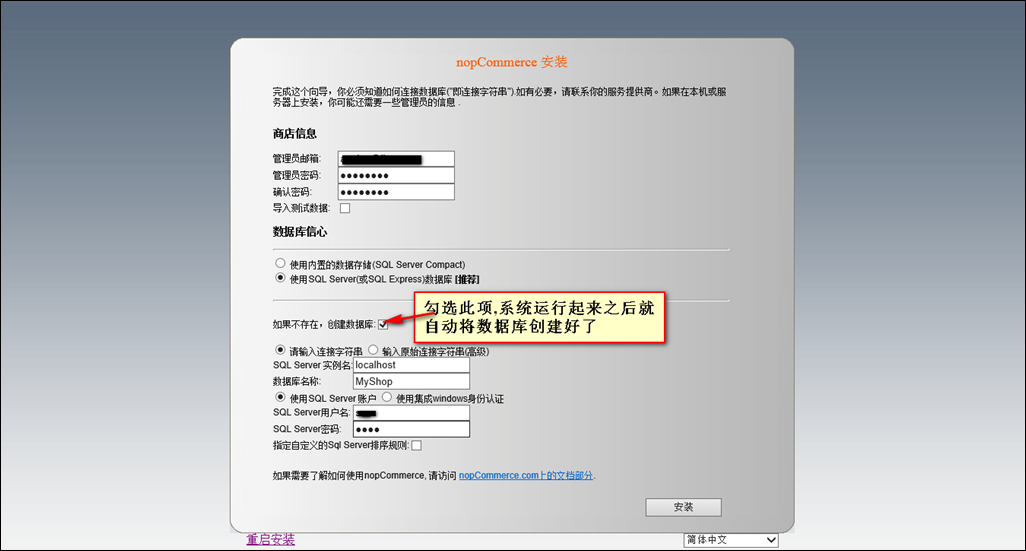
然后直接运行项目了,

一系列的东西,填写起来比较简单,如果是英文的话,再下面选择语言切换一下,就可以了!
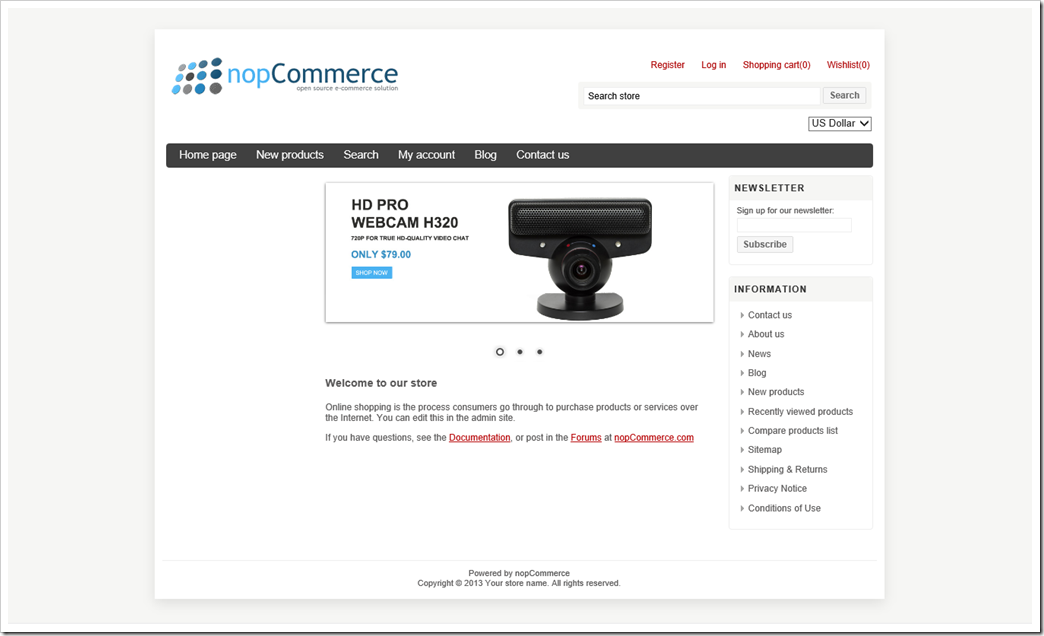
项目已经配置好了,来个客户端首页的图吧!

同时,数据库也给创建好了
 好多表 ,够研究了!!!!
好多表 ,够研究了!!!!
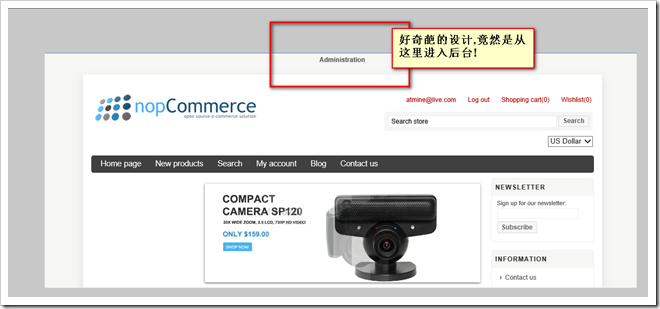
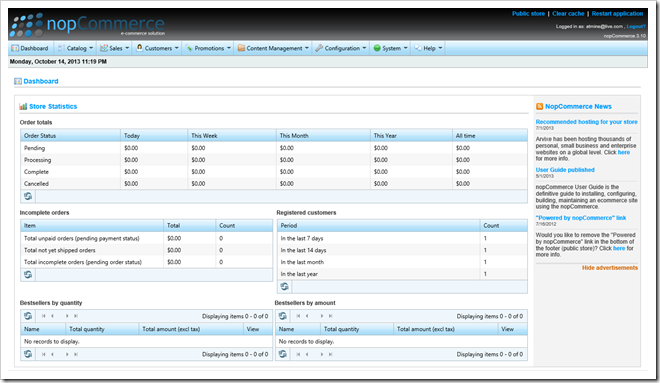
进入后台


第二步 汉化
语言包
Nop的本地化做得非常好,是通过xml文件来进行的。在Nop中文社区的汉化包下载栏目中可以下载到主要几个版本的汉化包,我使用的是2.8,因此下载下来的是一个xml的压缩文件。解压以后打开该xml文件,我们可以看看它的结构。
<?xml version="1.0" encoding="utf-8"?> <Language Name="Chinese"> <LocaleResource Name="AboutUs"> <Value>关于我们</Value> </LocaleResource> <LocaleResource Name="Account.AccountActivation"> <Value>激活帐户</Value> </LocaleResource> <LocaleResource Name="Account.AccountActivation.Activated"> <Value>您的帐户已激活</Value> </LocaleResource> </Language>
我们可以看到,它是一个标准的xml文件,其中Language节点用来标识语言名称,LocalResource的Name属性来表示资源的名称,Value则为相应语言对应的文本。


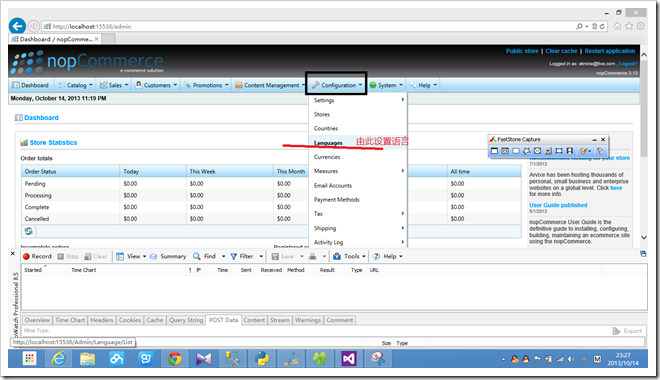
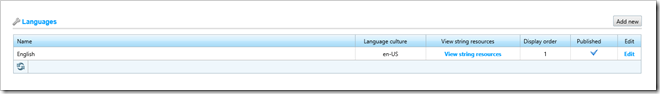
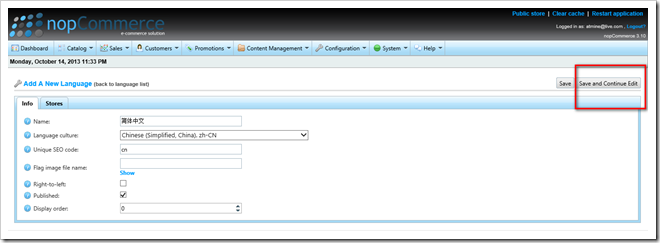
添加语言包


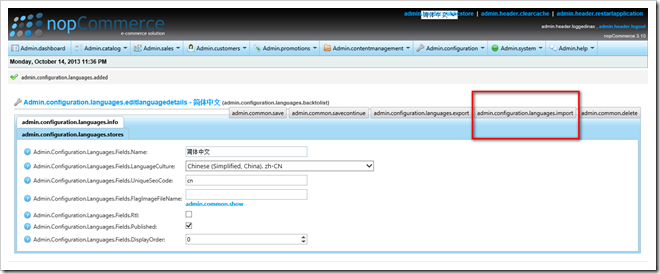
保存并继续之后,选择导入(Import)!


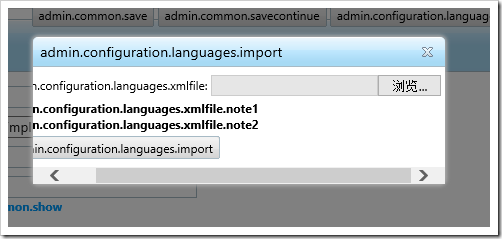
选择刚刚下载的文件,直接导入!

完成之后,我们发现整个页面都变成中文了!