使用mvc4可以很快速的创建页面,但封装的过多,难免会有些性能上的问题。所以基于此,通过使用简单的手写html,加ajax,json来创建一个注册页面,会比较干净,简洁。
本项目的环境是MVC4+EF5.0+JQuery1.8.2+VS2013
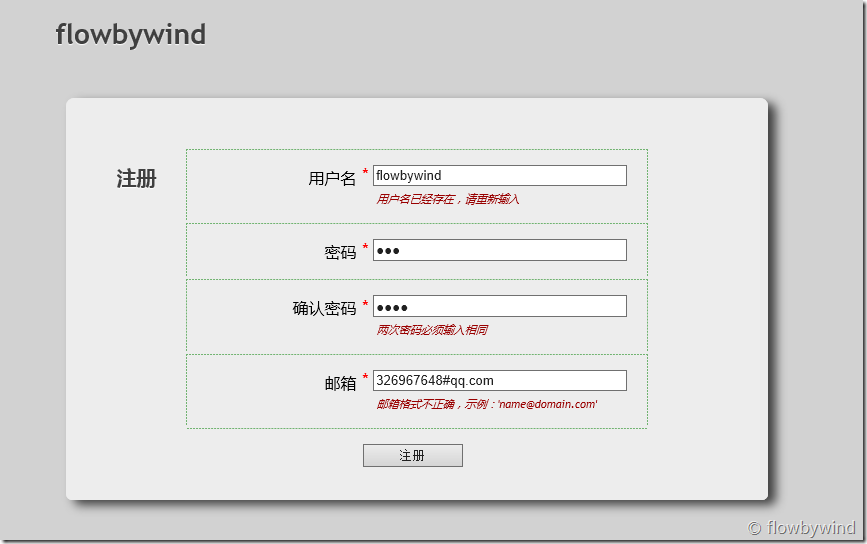
先上下效果图:

创建这么一个注册页面,分以下几个步骤
1、创建页面html
2、js对用户输入数据的验证
3、json+ajax get数据 验证用户名
4、json+ajax post数据 提交用户注册信息
5、css3美化页面
下面就开始把实现的具体过程加以描述:
1、创建页面html
添加一个视图,命名Index.cshtml,将以下html代码粘贴进入:
<body> <div id="background"> <h1 id="logo">flowbywind</h1> <div id="content"> <h2>注册</h2> <fieldset> <label for="userName">用户名</label><span class="required">*</span> <input name="userName" type="text" id="userName"/> </fieldset> <fieldset> <label for="userPwd">密码</label><span class="required">*</span> <input name="userPwd" type="password" id="userPwd"/> </fieldset> <fieldset> <label for="userPwd2">确认密码</label><span class="required">*</span> <input name="userPwd2" type="password" id="userPwd2" /> </fieldset> <fieldset> <label for="邮箱">邮箱</label><span class="required">*</span> <input name="userEmail" type="text" id="userEmail"/> </fieldset> <fieldset class="nolabel"> <input type="button" id="register" value="注册" /> </fieldset> </div> </div> </body>
2、js对用户输入数据的验证
用户输入数据的验证主要集中在用户名是否已经存在,密码和验证密码是否相同,邮箱的格式是否符合规则
首先我们建立一个工具类util.js ,里面主要用来验证数据是否为空,邮箱格式,显示错误警告和取消显示警告等公共方法
如这里判断控件数据是否为空的方法:
//判断输入控件的值是否为空 //这里的e参数 如果不传值得话,默认是事件对象,通过这个事件对象,可以获得触发事件的对象 function fieldIsFilled(e) { var me = getActiveObject(e); //获取触发事件的对象 if (me.value == "") { //display an error warn(me, "required"); } else { //cancle display error unwarn(me, "required"); } }
上述方法中的getActiveObject函数, 主要是为了考虑浏览器的兼容性,方法如下:
///获得触发事件的对象 ///用来处理多个事件处理程序中IE不支持this为触发事件的对象 function getActiveObject(e) { var obj; if (!e) // 较早版本的IE 不会发送这样一个对象 只能通过window.event属性获得事件对象 { obj = window.event.srcElement; } else if (e.srcElement) //IE 7 或者之后的版本 { obj = e.srcElement; } else { obj = e.target; //支持DOM Level 2 浏览器(chrome 火狐 opera) 通过所传入事件的target属性提供当前对象 } return obj; }
上述方法中有个warn和unwarn 两个方法,这两个方法分别用来控制显示错误警告和取消显示警告的作用。
其中warn代码如下:
支持动态的添加错误内容到html页面,即如果出现用户输入数据不合法,则新增p元素,由p元素显示错误内容,相反unwarn方法,就是将p元素移除html页面。
//显示用户输入数据的不合法原因 field 控件对象 warningType是在userRegister.js中的required、IsExist等 function warn(field, waringType) { var parentNode = field.parentNode; //获取当前对象的父节点 //用eval计算json数据的值(如warnings.userName.required在userRegister.js中指示为用户名不得为空)取得错误提示内容 var warning = eval("warnings." + field.id + "." + waringType); //判断父节点下面的p元素是否存在,p元素是用来显示错误的,如果不存在,则生成p元素到该父节点下。 if (parentNode.getElementsByTagName("p").length == 0) { var p = document.createElement("p"); field.parentNode.appendChild(p); var warningNode = document.createTextNode(warning); p.appendChild(warningNode); } //如果p已经存在,则更新当前错误内容 else { var p = parentNode.getElementsByTagName("p")[0]; p.childNodes[0].nodeValue = warning; //p的childNodes[0]代表p的第一个子节点即文本节点,文本节点的nodeValue即为文本值 } }
在这里warning是声明的全局变量 也是一段json数据,存储的是各个控件的数据限制内容:
var warnings = { "userName": { "required": "用户名不得为空", "IsExist":"用户名已经存在,请重新输入" }, "userPwd2": { "required": "密码不得为空", "isEqual": "两次密码必须输入相同" }, "userPwd": { "required": "密码不得为空", }, "userEmail": { "required": "邮箱不得为空", "format":"邮箱格式不正确,示例:'name@domain.com'" },
"register": ""
}
为了能达到实时响应用户输入数据是否合法,在页面初始化时绑定监听事件,在用户输入完毕后触发数据的校验:
window.onload = initPage; //初始化页面时,给控件绑定事件,这里用到了多个事件处理程序,即控件一次会执行多个事件 function initPage(){ //addEventHandler是监听事件 根据浏览器选择性调用addEventListener(使用chrome 火狐等)或attachEvent(适用IE)方法 addEventHandler(document.getElementById("userName"), "blur", fieldIsFilled); //多事件处理程序 addEventHandler(document.getElementById("userName"), "blur", checkUserName); addEventHandler(document.getElementById("userPwd"), "blur", fieldIsFilled); addEventHandler(document.getElementById("userPwd2"), "blur", fieldIsFilled); addEventHandler(document.getElementById("userPwd2"), "blur", checkPwdEqual); addEventHandler(document.getElementById("userEmail"), "blur", emailIsProper); addEventHandler(document.getElementById("userEmail"), "blur", fieldIsFilled); document.getElementById("register").onclick = submitData; };
3、json+ajax get数据 验证用户名
下面讲一下用json+ajax get数据,来验证用户名的,即验证用户输入的名称是否已经被注册了。
//检测用户名是否重复 function checkUserName() { jQuery.ajax({ url: "register/validateUser", type: "GET", data: { "userName": $("#userName").val() }, contentType: "application/x-www-form-urlencoded", success: function (data) { if (data == "false") { warn(document.getElementById("userName"), "IsExist"); } if (data == "ok") { unwarn(document.getElementById("userName"), "IsExist"); } }, error: function (xhr, error, ex) { var div = document.createElement("div"); div.innerText = "出现错误,请稍后再试,带来不便,敬请谅解"; document.getElementsByTagName("body")[0].appendChild(div); } }); //使用jquery 的ajax发送 请求 }
相应的后台代码为:
public string ValidateUser(string userName) { using(LoginDbContext db=new LoginDbContext()) { //如果当前用户名 已经存在 返回false if (db.UserRegisters.Where(a=>a.UserName==userName ).Count()>0) { return "false"; } else { return "ok"; } } }
4、json+ajax post数据 提交用户注册信息
使用ajax+json 在mvc中post的数据,需要注意的几点是:
1)修改contentType为"application/json",发送数据使用JSON.stringfy(js实体对象);JSON.stringfy的作用是将对象格式化为json字符串,正好和JSON.parse相反,JSON.parse是将json字符串解析为对象。
js实体对象是根据实体属性来构造的,如下:
function userRegisterModel() { var self = this; this.UserName = $("#userName").val(); this.UserPwd = $("#userPwd").val(); this.UserEmail = $("#userEmail").val(); }
接下来用ajax 提交数据,
var request = new userRegisterModel(); $.ajax( { url: "Register/Register", type: "POST", dataType: "json", data: JSON.stringify(request), contentType: "application/json", success: function (data) { if (data.result == "success") { warnings["register"]["register"] = data.content; warn(document.getElementById("register"), "register"); } if (data.result == "error") { warnings["register"]["register"] = data.content; warn(document.getElementById("register"), "register"); } } } );
相应的后台处理代码为:
[HttpPost] public JsonResult Register(UserRegister model) { using (LoginDbContext db = new LoginDbContext()) { if (db.UserRegisters.Where(a => (a.UserName == model.UserName)).Count() > 0) { return Json(new { result = "error", content = "用户名已经存在" }); } if (db.UserRegisters.Where(a => a.UserEmail == model.UserEmail).Count() > 0) { return Json(new { result="error", content="邮箱已经存在"}); } db.UserRegisters.Add(model); db.SaveChanges(); return Json(new { result="success",content="欢迎你"+model.UserName}); } }
5、css3美化页面
这里主要用了css3里的渐变、下拉阴影、文本阴影等特效
渐变的css代码为: -webkit-前缀的是为了适用于chrome safari浏览器,-moz-是为了适用于火狐,-o-适用于opera浏览器,不带前缀的为css3标准规范。
/*不支持css3时显示此背景色,优雅降级*/ background:#d2d2d2; /*渐变默认是垂直方向的,这里倾斜角度为45 从#d2d2d2 渐变到#ccc*/ background:-webkit-gradient(linear,left top,left bottom,from(#d2d2d2),to(#ccc)); background:-webkit-linear-gradient(-45deg,#d2d2d2,#ccc); background:-moz-linear-gradient(-45deg,#d2d2d2,#ccc); background:-o-linear-gradient(-45deg,#d2d2d2,#ccc); background:linear-gradient(-45deg, #d2d2d2,#ccc);
下拉阴影的代码为: (注意不要使用过火,下拉阴影非常消耗性能)
/*水平偏移量 垂直偏移量 模糊直径 颜色*/ -webkit-box-shadow:8px 5px 15px #404040; -moz-box-shadow:8px 5px 15px #404040; box-shadow:8px 5px 15px #404040;
文本阴影的代码为:
/*水平偏移量 垂直偏移量 模糊直径 颜色*/ text-shadow:1px 1px 0.5em #fff;
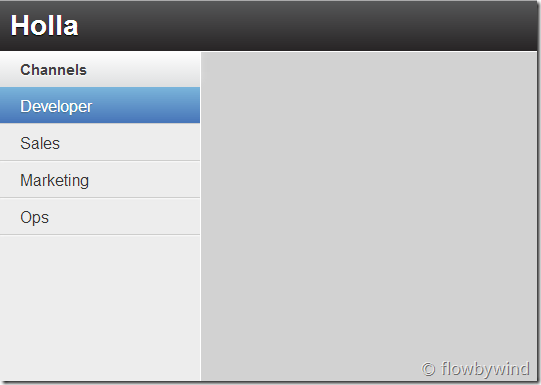
源码中还有一个使用css3的示例,未使用一张图片,在manage文件夹下,效果图如下:

源码下载
动动手指,点下支持吧,您的支持是我最大的动力!