英文版:http://www.codeproject.com/KB/WF/wcf-wpf-wf-hello-world.aspx
分析篇:
Hello World程序作为所有编程语言的起始阶段,Hello World占据着无法改变的地位。本例子很简单,用了WPF、WCF、WF三种还算比较新的技术。这个例子有三个项目:
1、WPFProject:WPF应用程序
2、WCFProject:WCF服务
3、WFProject:WF流程定义
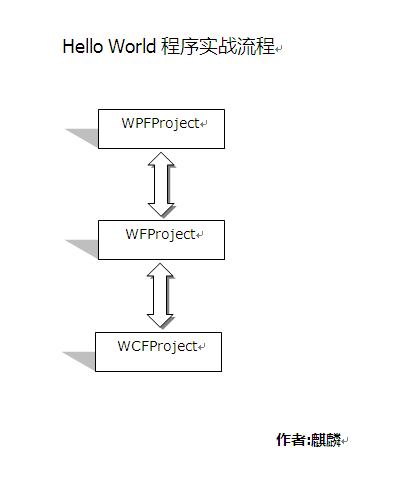
执行顺序是WPFProject程序去启动WFProject项目的工作流,WFProject项目去调用WCFProject的WCF服务。接着WCFProject服务将'Hello World'这行编程界最经典的话返回给WFProject,WFProject由将将'Hello World'返回给WPFProject的UI。执行顺序如下图:

实现篇:
新建一个WpfApplication、一个ConsoleApplication、一个workflow的ActivityLibrary,共三个项目,命名分别为:WPFProject、WCFProject、WFProject,解决方案如下图:

我们就在这些由VS模板生成的代码实现这个Hello world程序,我们尽量地利用这些生成好的代码。
最不熟悉WCF:
引用System.ServiceModel.dll
添加接口IService1:
1 [ServiceContract]添加类Service1:
class="cnblogs_code_copy"> 1 public class Service1 : IService1
1 public class Service1 : IService1
App.config配置:
 1 <?xml version="1.0" encoding="utf-8" ?>
1 <?xml version="1.0" encoding="utf-8" ?>
在Program.cs添加启动WCF服务代码:
 1 using (ServiceHost host = new ServiceHost(typeof(Service1)))
1 using (ServiceHost host = new ServiceHost(typeof(Service1)))
以上实现了一个简单的WCF服务,这样WCFProject就完成了。
最熟悉的WF:
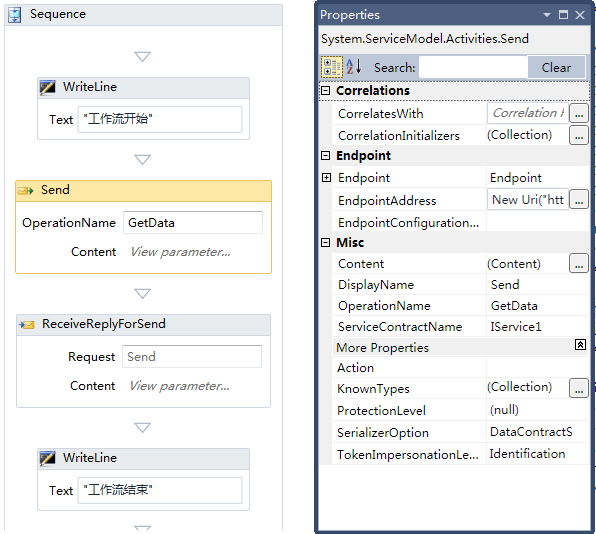
在Activity1上托一个Sequence,再在Sequence托一个Send活动调用上面定义好的WCF服务。
添加一个存储返回值的returnValue输出参数。
Send活动需要知道WCF服务的ABC。故做如下设置。
1、OperateName:GetData(与上面WCF方法名字一致)
2、EndPoint设置为EndPoint
3、Bingding设置为basichttpBingding。
4、EndPointAddress设置为New Uri("http://localhost:8001/Service1"),与在WCFProject的app.config的地址相同
5、ServiceContractName设置为WCF服务的接口名字IService1。
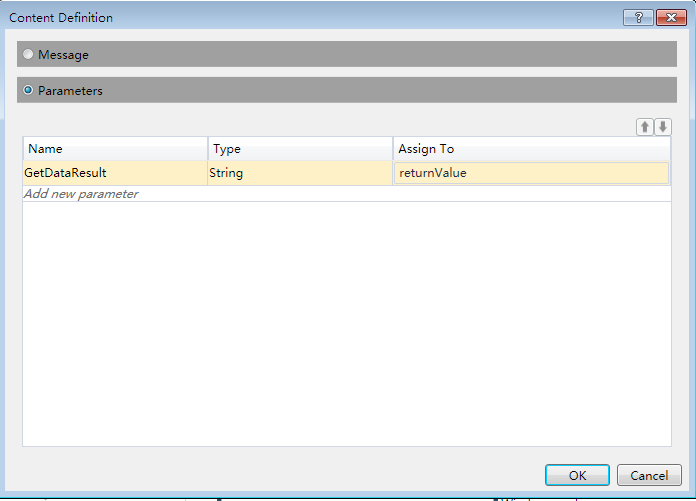
右击Send活动,选择Create ReceivReply,这样就创建了一个ReceivReply,它需要设置一个属性:点击Content设置如下:

最后流程如下图所示:

这样我们完成了Workflow的项目。
最后的WPF
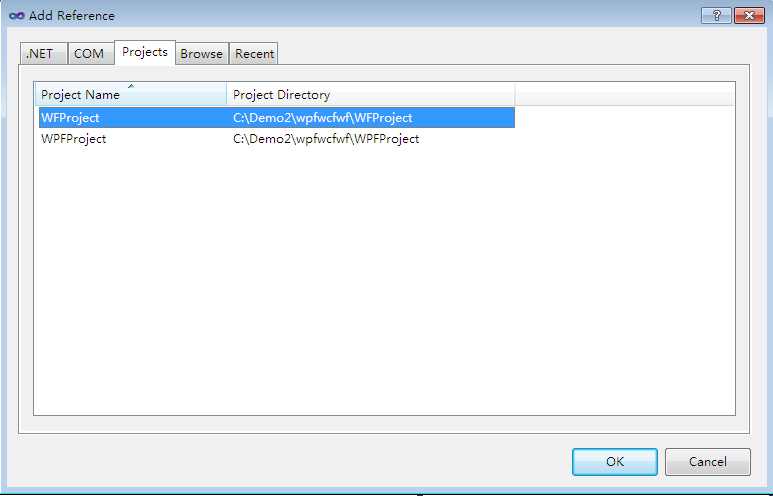
由于WPFProject与WFProject是直接引用的关系,故在WPFProject直接引用WFProject的dll,如下图。
由于要启动WF,故还需添加工作流的System.Activities.dll引用。
在MainWindow窗体中拖一个按钮,将文本改成:“Invoke Workflow”,在click事件中添加下面代码:
1 IDictionary<string, object> results = WorkflowInvoker.Invoke(new Activity1());这样WPFProject 也完成了。
调试与结果:
启动WCPProject,如下图:

启动WPFProject。点击Invoke Workflow,结果如下图:

总结:
结合了WPF、WCF、WF实现了Hello world程序。